
css align-content属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。容器内必须有多行的项目,该属性才能渲染出效果。

css align-content属性怎么用?
定义和用法
align-content 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
提示:使用 justify-content 属性对齐主轴上的各项(水平)。
注意:容器内必须有多行的项目,该属性才能渲染出效果。
默认值: stretch
继承: 否
可动画化: 否。
版本: CSS3
JavaScript 语法:
object.style.alignContent="center"
CSS 语法
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
属性值
● stretch 默认值。项目被拉伸以适应容器。
● center 项目位于容器的中心。
● flex-start 项目位于容器的开头。
● flex-end 项目位于容器的结尾。
● space-between 项目位于各行之间留有空白的容器内。
● space-around 项目位于各行之前、之间、之后都留有空白的容器内。
● initial 设置该属性为它的默认值。
● inherit 从父元素继承该属性。
实例
对齐弹性盒的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
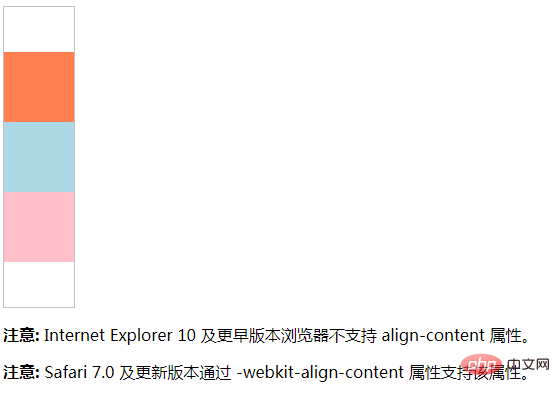
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>效果输出:

Atas ialah kandungan terperinci css align-content属性怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Antivirus telefon mudah alih Apple
Antivirus telefon mudah alih Apple
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com
 Apakah maksud memformat telefon mudah alih?
Apakah maksud memformat telefon mudah alih?
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 penyelesaian pengecualian mysql
penyelesaian pengecualian mysql
 Apakah format m4a?
Apakah format m4a?
 Ringkasan pengetahuan asas java
Ringkasan pengetahuan asas java
 Penyelesaian laporan ralat fail sql import MySQL
Penyelesaian laporan ralat fail sql import MySQL



