
css order属性用于设置或检索弹性盒模型对象的子元素出现的順序,CSS语法是order: number|initial|inherit。

css order属性怎么用?
定义和用法
order 属性 设置或检索弹性盒模型对象的子元素出现的順序。。
注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用。
默认值: 0
继承: 否
可动画化: 是,参见个别的属性。请参阅 可动画化(animatable)。
版本: CSS3
JavaScript 语法:
object.style.order="2"
CSS 语法
order: number|initial|inherit;
属性值
number 默认值是 0。规定灵活项目的顺序。
initial 设置该属性为它的默认值。请参阅 initial。
inherit 从父元素继承该属性。请参阅 inherit。
实例
设置弹性盒对象元素的顺序:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#myRedDIV {-webkit-order: 2;}
div#myBlueDIV {-webkit-order: 4;}
div#myGreenDIV {-webkit-order: 3;}
div#myPinkDIV {-webkit-order: 1;}
/* Standard syntax */
div#myRedDIV {order: 2;}
div#myBlueDIV {order: 4;}
div#myGreenDIV {order: 3;}
div#myPinkDIV {order: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;" id="myRedDIV"></div>
<div style="background-color:lightblue;" id="myBlueDIV"></div>
<div style="background-color:lightgreen;" id="myGreenDIV"></div>
<div style="background-color:pink;" id="myPinkDIV"></div>
</div>
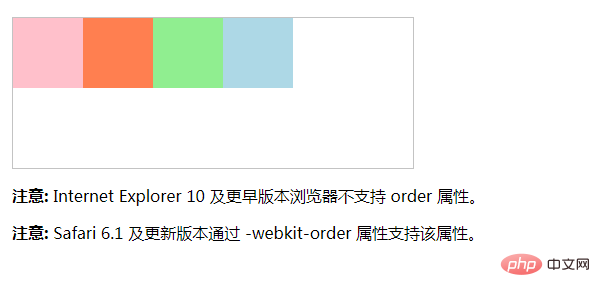
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 order 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-order 属性支持该属性。</p>
</body>
</html>效果输出:

Atas ialah kandungan terperinci css order属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!



