
css quotes属性用于设置嵌套引用的引号类型。所有主流浏览器都支持quotes属性,但IE8需要定义!DOCTYPE才支持quotes属性。

css quotes属性怎么用?
quotes属性设置嵌套引用(embedded quotation)的引号类型。
可以设置的属性值:
● none:规定 "content" 属性的 "open-quote" 和 "close-quote" 的值不会产生任何引号。
● string string string string:定义要使用的引号。前两个值规定第一级引用嵌套,后两个值规定下一级引号嵌套。
● inherit 规定应该从父元素继承 quotes 属性的值。
引号字符

说明:所有浏览器都支持 quotes 属性。
注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。
css quotes属性 示例
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
<p><q>This is a <q>big</q> quote.</q></p>
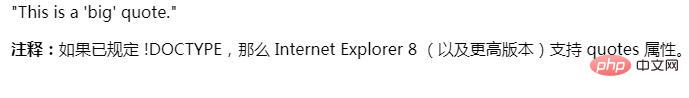
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css quotes属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!