
Dalam artikel ini, saya akan menyelidiki bahagian paling asas JavaScript - konteks pelaksanaan. Selepas membaca artikel ini, anda harus mempunyai idea yang jelas tentang apa yang dilakukan oleh jurubahasa, mengapa fungsi dan pembolehubah boleh digunakan sebelum ia diisytiharkan, dan bagaimana nilainya ditentukan.
1. EC—persekitaran pelaksanaan atau konteks pelaksanaan
Apabila pengawal mencapai kod boleh laku ECMAScript, pengawal memasuki konteks pelaksanaan (konsep yang hebat).
Dalam JavaScript, EC dibahagikan kepada tiga jenis:
Penubuhan EC dibahagikan kepada dua fasa: Memasuki konteks pelaksanaan (fasa penciptaan) dan fasa pelaksanaan (pengaktifan/pelaksanaan kod).
1) Memasuki fasa konteks: berlaku apabila fungsi dipanggil, tetapi sebelum melaksanakan kod tertentu (contohnya, sebelum menentukan parameter fungsi)
Buat rantai skop (Rantai Skop)
Buat pembolehubah, fungsi dan parameter.
Cari nilai "ini".
2), peringkat pelaksanaan kod:
Tugasan boleh ubah
Rujukan fungsi
Mentafsir/melaksanakan kod lain.
Kita boleh menganggap EC sebagai objek.
EC={
VO:{/* 函数中的arguments对象, 参数, 内部的变量以及函数声明 */},
this:{},
Scope:{ /* VO以及所有父执行上下文中的VO */}
}
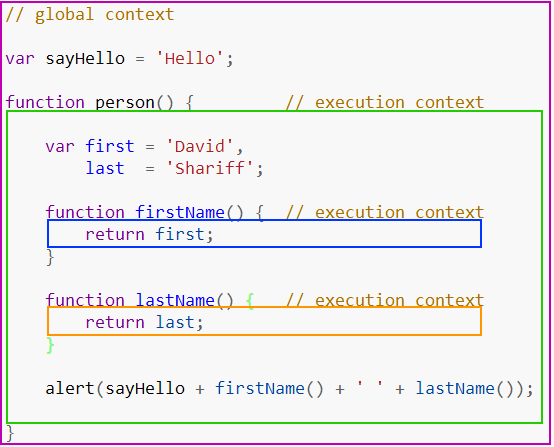
Sekarang mari kita lihat contoh kod dengan konteks global dan fungsi:

Contoh yang sangat mudah, kami mempunyai konteks global yang dikelilingi oleh sempadan ungu dan tiga konteks fungsi berbeza yang dikelilingi oleh sempadan hijau, biru dan oren. Hanya konteks global boleh diakses oleh mana-mana konteks lain.
Anda boleh mempunyai seberapa banyak konteks fungsi yang anda suka Setiap kali anda memanggil fungsi untuk mencipta konteks baharu, skop peribadi akan dibuat Sebarang pembolehubah yang diisytiharkan dalam fungsi tidak boleh diakses secara langsung di luar skop fungsi semasa. Dalam contoh di atas, fungsi boleh mengakses perisytiharan pembolehubah di luar konteks semasa, tetapi tidak boleh mengakses perisytiharan pembolehubah/fungsi dalaman dalam konteks luaran. Mengapa ini berlaku? Bagaimana sebenarnya kod itu ditafsirkan?
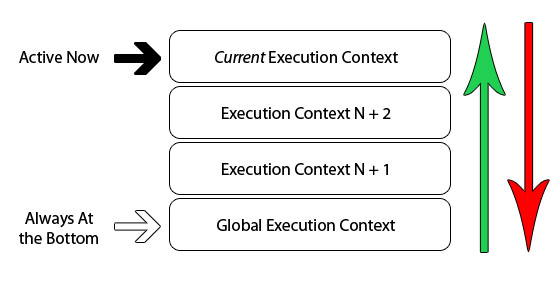
2. ECS—tindanan konteks pelaksanaan
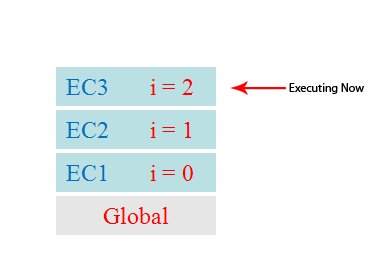
Siri konteks pelaksanaan aktiviti secara logik membentuk timbunan. Bahagian bawah tindanan sentiasa konteks global, dan bahagian atas tindanan ialah konteks pelaksanaan semasa (aktif). Apabila bertukar antara konteks pelaksanaan yang berbeza (keluar dan memasuki konteks pelaksanaan baharu), tindanan akan diubah suai (dengan menolak atau memunculkan tindanan).
Tolak: SPR Global—>EC1 Tempatan—>EC2 Tempatan—>EC Semasa
Pop: EC Global<—EC1 tempatan<—EC2<—EC Semasa
Kita boleh menggunakan tatasusunan untuk mewakili tindanan persekitaran:
ECS=[局部EC,全局EC];
Setiap kali pengawal memasuki fungsi (walaupun fungsi itu dipanggil secara rekursif atau berfungsi sebagai pembina), operasi tolak akan berlaku. Prosesnya serupa dengan operasi tolak dan pop tatasusunan JavaScript.
Penterjemah JavaScript dalam penyemak imbas dilaksanakan sebagai satu urutan. Ini bermakna hanya satu perkara yang boleh berlaku pada satu masa, dan baris atau acara lain akan beratur dalam apa yang dipanggil timbunan pelaksanaan. Gambar rajah di bawah ialah paparan abstrak susunan satu benang:

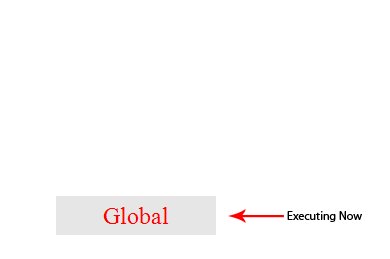
Kami sudah mengetahui bahawa apabila penyemak imbas mula-mula memuatkan skrip anda, ia akan memasuki konteks pelaksanaan global secara lalai. Jika, anda memanggil fungsi dalam kod global anda, pemasaan program anda akan memasuki fungsi yang dipanggil dan menyusun konteks pelaksanaan baharu, menolak konteks yang baru dibuat ke bahagian atas timbunan pelaksanaan.
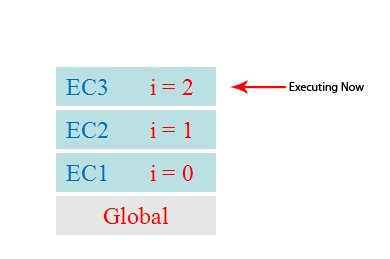
Perkara yang sama akan berlaku di sini jika anda memanggil fungsi lain di dalam fungsi semasa. Aliran pelaksanaan kod memasuki fungsi dalaman, yang mencipta konteks pelaksanaan baharu dan menolaknya ke bahagian atas timbunan pelaksanaan. Penyemak imbas akan sentiasa melaksanakan konteks pelaksanaan di bahagian atas tindanan Setelah fungsi konteks semasa selesai dilaksanakan, ia akan muncul dari bahagian atas tindanan dan memindahkan kawalan konteks ke tindanan semasa. Contoh berikut menunjukkan proses panggilan tindanan pelaksanaan bagi fungsi rekursif:
(function foo(i) {
if (i === 3) {
return;
}
else {
foo(++i);
}
}(0));

这代码调用自己三次,每次给i的值加一。每次foo函数被调用,将创建一个新的执行上下文。一旦上下文执行完毕,它将被从栈顶弹出,并将控制权返回给下面的上下文,直到只剩全局上下文能为止。
有5个需要记住的关键点,关于执行栈(调用栈):
3、VO—变量对象
每一个EC都对应一个变量对象VO,在该EC中定义的所有变量和函数都存放在其对应的VO中。
VO分为全局上下文VO(全局对象,Global object,我们通常说的global对象)和函数上下文的AO。
VO: {
// 上下文中的数据 ( 函数形参(function arguments), 函数声明(FD),变量声明(var))
}
1)、进入执行上下文时,VO的初始化过程具体如下:
函数的形参(当进入函数执行上下文时)—— 变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值;对于没有传递的参数,其值为undefined;
函数声明(FunctionDeclaration, FD) —— 变量对象的一个属性,其属性名和值都是函数对象创建出来的;如果变量对象已经包含了相同名字的属性,则替换它的值;
变量声明(var,VariableDeclaration) —— 变量对象的一个属性,其属性名即为变量名,其值为undefined;如果变量名和已经声明的函数名或者函数的参数名相同,则不会影响已经存在的属性。
注意:该过程是有先后顺序的。
2)、 执行代码阶段时,VO中的一些属性undefined值将会确定。
4、AO活动对象
在函数的执行上下文中,VO是不能直接访问的。它主要扮演被称作活跃对象(activation object)(简称:AO)的角色。
这句话怎么理解呢,就是当EC环境为函数时,我们访问的是AO,而不是VO。
VO(functionContext) === AO;
AO是在进入函数的执行上下文时创建的,并为该对象初始化一个arguments属性,该属性的值为Arguments对象。
AO = {
arguments: {
callee:,
length:,
properties-indexes: //函数传参参数值
}
};
FD的形式只能是如下这样:
function f(){
}
当函数被调用是executionContextObj被创建,但在实际函数执行之前。这是我们上面提到的第一阶段,创建阶段。在此阶段,解释器扫描传递给函数的参数或arguments,本地函数声明和本地变量声明,并创建executionContextObj对象。扫描的结果将完成变量对象的创建。
内部的执行顺序如下:
1、查找调用函数的代码。
2、执行函数代码之前,先创建执行上下文。
3、进入创建阶段:
4、激活/代码执行阶段:
在当前上下文上运行/解释函数代码,并随着代码一行行执行指派变量的值。
示例
1、具体实例
function foo(i) {
var a = ‘hello‘;
var b = function privateB() {
};
function c() {
}
}
foo(22);
当调用foo(22)时,创建状态像下面这样:
fooExecutionContext = {
scopeChain: { ... },
variableObject: {
arguments: {
0: 22,
length: 1
},
i: 22,
c: pointer to function c()
a: undefined,
b: undefined
},
this: { ... }
}
真如你看到的,创建状态负责处理定义属性的名字,不为他们指派具体的值,以及形参/实参的处理。一旦创建阶段完成,执行流进入函数并且激活/代码执行阶段,看下函数执行完成后的样子:
fooExecutionContext = {
scopeChain: { ... },
variableObject: {
arguments: {
0: 22,
length: 1
},
i: 22,
c: pointer to function c()
a: ‘hello‘,
b: pointer to function privateB()
},
this: { ... }
}
2、VO示例:
alert(x); // function
var x = 10;
alert(x); // 10
x = 20;
function x() {};
alert(x); // 20
进入执行上下文时,
ECObject={
VO:{
x:<reference to FunctionDeclaration "x">
}
};
执行代码时:
ECObject={
VO:{
x:20 //与函数x同名,替换掉,先是10,后变成20
}
};
对于以上的过程,我们详细解释下。
在进入上下文的时候,VO会被填充函数声明; 同一阶段,还有变量声明“x”,但是,正如此前提到的,变量声明是在函数声明和函数形参之后,并且,变量声明不会对已经存在的同样名字的函数声明和函数形参发生冲突。因此,在进入上下文的阶段,VO填充为如下形式:
VO = {};
VO['x'] = <引用了函数声明'x'>
// 发现var x = 10;
// 如果函数“x”还未定义
// 则 "x" 为undefined, 但是,在我们的例子中
// 变量声明并不会影响同名的函数值
VO['x'] = <值不受影响,仍是函数>
执行代码阶段,VO被修改如下:
VO['x'] = 10; VO['x'] = 20;
如下例子再次看到在进入上下文阶段,变量存储在VO中(因此,尽管else的代码块永远都不会执行到,而“b”却仍然在VO中)
if (true) {
var a = 1;
} else {
var b = 2;
}
alert(a); // 1
alert(b); // undefined, but not "b is not defined"
3、AO示例:
function test(a, b) {
var c = 10;
function d() {}
var e = function _e() {};
(function x() {});
}
test(10); // call
当进入test(10)的执行上下文时,它的AO为:
testEC={
AO:{
arguments:{
callee:test
length:1,
0:10
},
a:10,
c:undefined,
d:<reference to FunctionDeclaration "d">,
e:undefined
}
};
由此可见,在建立阶段,VO除了arguments,函数的声明,以及参数被赋予了具体的属性值,其它的变量属性默认的都是undefined。函数表达式不会对VO造成影响,因此,(function x() {})并不会存在于VO中。
当执行 test(10)时,它的AO为:
testEC={
AO:{
arguments:{
callee:test,
length:1,
0:10
},
a:10,
c:10,
d:<reference to FunctionDeclaration "d">,
e:<reference to FunctionDeclaration "e">
}
};
可见,只有在这个阶段,变量属性才会被赋具体的值。
5、提升(Hoisting)解密
在之前的JavaScript Item中降到了变量和函数声明被提升到函数作用域的顶部。然而,没有人解释为什么会发生这种情况的细节,学习了上面关于解释器如何创建active活动对象的新知识,很容易明白为什么。看下面的例子:
(function() {
console.log(typeof foo); // 函数指针
console.log(typeof bar); // undefined
var foo = ‘hello‘,
bar = function() {
return ‘world‘;
};
function foo() {
return ‘hello‘;
}
}());
我们能回答下面的问题:
1、为什么我们能在foo声明之前访问它?
如果我们跟随创建阶段,我们知道变量在激活/代码执行阶段已经被创建。所以在函数开始执行之前,foo已经在活动对象里面被定义了。
2、foo被声明了两次,为什么foo显示为函数而不是undefined或字符串?
尽管foo被声明了两次,我们知道从创建阶段函数已经在活动对象里面被创建,这一过程发生在变量创建之前,并且如果属性名已经在活动对象上存在,我们仅仅更新引用。
因此,对foo()函数的引用首先被创建在活动对象里,并且当我们解释到var foo时,我们看见foo属性名已经存在,所以代码什么都不做并继续执行。
3、为什么bar的值是undefined?
bar实际上是一个变量,但变量的值是函数,并且我们知道变量在创建阶段被创建但他们被初始化为undefined。
以上就是本文的全部内容,有详细的问题解答,示例代码,帮助大家更加了解javascript的执行上下文,希望大家喜欢这篇文章。




