
css flex-wrap属性用于规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向,CSS语法是flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;如果元素不是弹性盒对象的元素,则flex-wrap属性不起作用。

css flex-wrap属性怎么用?
定义和用法
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。。
注意:如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。
默认值: nowrap
继承: 否
可动画化: 否。
版本: CSS3
JavaScript 语法:
object.style.flexWrap="nowrap"
CSS 语法:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
属性值
nowrap 默认值。规定灵活的项目不拆行或不拆列。
wrap 规定灵活的项目在必要的时候拆行或拆列。
wrap-reverse 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
实例
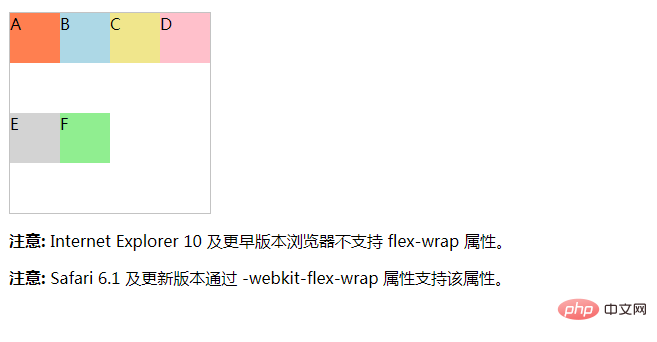
让弹性盒元素在必要的时候拆行:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>效果:

Atas ialah kandungan terperinci css flex-wrap属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kepada ralat soket 10054
Penyelesaian kepada ralat soket 10054
 Apakah yang perlu saya lakukan jika chaturbate tersekat?
Apakah yang perlu saya lakukan jika chaturbate tersekat?
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 Alat pengurusan mysql yang biasa digunakan
Alat pengurusan mysql yang biasa digunakan
 Apakah kaedah untuk melaksanakan lebihan beban operator dalam bahasa Go?
Apakah kaedah untuk melaksanakan lebihan beban operator dalam bahasa Go?
 penggunaan fungsi informix
penggunaan fungsi informix
 Telefon mudah alih manakah yang disokong oleh OS Hongmeng?
Telefon mudah alih manakah yang disokong oleh OS Hongmeng?
 Ciri-ciri rangkaian
Ciri-ciri rangkaian