
标签用于指定了用户可以在其中输入数据的输入字段。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。

html input标签怎么用?
作用:用于规定了用户可以在其中输入数据的输入字段。
说明:
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
注释:
在 HTML 中,标签没有结束标签。在 XHTML 中,标签必须被正确地关闭。元素是空的,它只包含标签属性。
HTML 4.01 与 HTML5之间的差异
在 HTML 4.01 中, "align" 数据已经不再使用。HTML5 中不支持该属性。 可以使用CSS来定义元素的对齐方式。
在 HTML5中,添加了几个属性,并且添加了对应的值。
HTML 与 XHTML 之间的差异
在 HTML 中,标签没有结束标签。
在 XHTML 中,标签必须被正确地关闭。
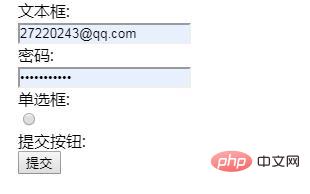
html input标签 示例1
输出:

Atas ialah kandungan terperinci html input标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!