
html datalist标签用于定义选项列表,并且规定了input元素可能的选项列表,所有主流浏览器都支持

datalist标签是什么意思?html datalist标签怎么用?
作用:定义选项列表,并且规定了input元素可能的选项列表。
说明:
请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。请使用 input 元素的 list 属性来绑定 datalist。
注释:所有主流浏览器都支持
html datalist标签使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input list = "name">
<datalist id = "name">
<option value = "猪哥">
<option value = "无忌哥哥">
<option value = "peter_朱">
<option value = "灭绝师太">
<option value = "西门大官人">
</datalist>
</body>
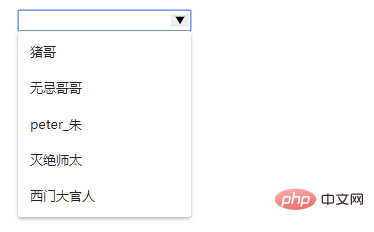
</html>效果:

Atas ialah kandungan terperinci html datalist标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah platform e-dagang?
Apakah platform e-dagang?
 Apakah kuota cakera
Apakah kuota cakera
 Sepuluh pertukaran mata wang digital teratas
Sepuluh pertukaran mata wang digital teratas
 Pengenalan kepada mata wang digital konsep dex
Pengenalan kepada mata wang digital konsep dex
 Bagaimana untuk melihat prosedur tersimpan dalam MySQL
Bagaimana untuk melihat prosedur tersimpan dalam MySQL
 Apakah perisian lukisan yang ada?
Apakah perisian lukisan yang ada?
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel




