css position属性怎么用

定义和语法
position 属性规定元素的定位类型。
说明
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。

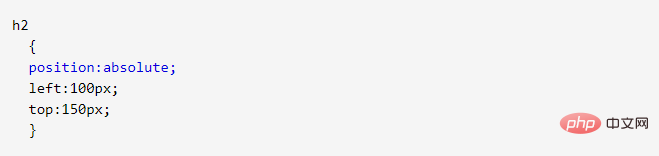
实例
定位h2元素

Atas ialah kandungan terperinci css position属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Bagaimana untuk melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar
Mar 05, 2024 pm 02:03 PM
Bagaimana untuk melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar
Mar 05, 2024 pm 02:03 PM
Cara melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar memerlukan contoh kod khusus Sebagai sistem CMS yang berkuasa, WordPress disukai oleh banyak pembangun laman web dan juruweb. Walau bagaimanapun, apabila menggunakan WordPress untuk mencipta laman web, anda sering menghadapi masalah salah jajaran tema, yang menjejaskan pengalaman pengguna dan keindahan halaman. Oleh itu, adalah sangat penting untuk melaraskan tema WordPress anda dengan betul untuk mengelakkan paparan tidak sejajar. Artikel ini akan memperkenalkan cara melaraskan tema melalui contoh kod tertentu.
 Kedudukan Melekit Didedahkan: Apakah Ciri yang Boleh Menarik Perhatian Pengguna?
Feb 02, 2024 pm 01:17 PM
Kedudukan Melekit Didedahkan: Apakah Ciri yang Boleh Menarik Perhatian Pengguna?
Feb 02, 2024 pm 01:17 PM
Terokai ciri-ciri kedudukan melekit: Mengapakah ia menarik perhatian pengguna? Pengenalan: Hari ini, populariti peranti mudah alih telah menjadikan orang ramai mempunyai keperluan yang lebih tinggi untuk reka bentuk web dan pengalaman pengguna. Dalam reka bentuk web, elemen penting ialah cara menarik perhatian pengguna dan memberikan pengalaman pengguna yang mesra. Kedudukan melekit, atau StickyPositioning, wujud Ia memberikan pengguna navigasi dan interaksi yang lebih mudah dengan membetulkan kedudukan elemen pada halaman. Artikel ini akan meneroka ciri-ciri kedudukan melekit dan memberikan pelaksanaan kod tertentu.
 Bagaimana cara memainkan urutan gambar dengan lancar dengan animasi CSS?
Apr 04, 2025 pm 05:57 PM
Bagaimana cara memainkan urutan gambar dengan lancar dengan animasi CSS?
Apr 04, 2025 pm 05:57 PM
Bagaimana untuk mencapai main balik gambar seperti video? Banyak kali, kita perlu melaksanakan fungsi pemain video yang serupa, tetapi kandungan main balik adalah urutan imej. terus ...
 Apakah perbezaan antara kedudukan statik dan kedudukan dinamik
Feb 19, 2024 pm 09:48 PM
Apakah perbezaan antara kedudukan statik dan kedudukan dinamik
Feb 19, 2024 pm 09:48 PM
Apakah perbezaan antara kedudukan statik dan kedudukan dinamik dalam pembangunan web, penentududukan merujuk kepada meletakkan elemen pada lokasi tertentu pada halaman. Kedudukan statik dan kedudukan dinamik ialah dua kaedah yang biasa digunakan, dan ia mempunyai beberapa perbezaan yang jelas. Mentakrifkan kedudukan statik ialah kaedah penentududukan paling asas, yang dicapai dengan menetapkan atribut kedudukan CSS kepada statik. Di bawah kedudukan statik, elemen diletakkan dalam susunan ia muncul dalam dokumen HTML dan tidak akan terjejas oleh kedudukan elemen lain. Kaedah ini sesuai untuk elemen yang tidak memerlukan keperluan kedudukan khas.
 Bagaimana untuk menyelaraskan kotak teks dalam html
Mar 27, 2024 pm 04:33 PM
Bagaimana untuk menyelaraskan kotak teks dalam html
Mar 27, 2024 pm 04:33 PM
Kaedah untuk menjajarkan kotak teks dalam html: 1. Penjajaran teks 2. Gunakan penjajaran reka letak Flexbox 3. Gunakan penjajaran susun atur Grid;
 Bagaimana cara menggunakan CSS untuk mencapai kesan main balik yang lancar dari urutan imej?
Apr 04, 2025 pm 04:57 PM
Bagaimana cara menggunakan CSS untuk mencapai kesan main balik yang lancar dari urutan imej?
Apr 04, 2025 pm 04:57 PM
Bagaimana untuk merealisasikan fungsi bermain gambar seperti video? Ramai kali, kita perlu mencapai kesan main balik video yang serupa dalam aplikasi, tetapi kandungan main balik tidak ...
 Penjelasan terperinci tentang penggunaan sifat kedudukan latar belakang dalam CSS
Feb 19, 2024 pm 10:13 PM
Penjelasan terperinci tentang penggunaan sifat kedudukan latar belakang dalam CSS
Feb 19, 2024 pm 10:13 PM
Penggunaan kedudukan latar belakang dalam CSS adalah terperinci Dalam CSS, sifat kedudukan latar belakang digunakan untuk menetapkan kedudukan imej latar belakang dalam elemen. Sifat ini sangat berguna kerana ia membolehkan kita mengawal dengan tepat di mana imej latar belakang muncul. Berikut akan memperkenalkan penggunaan kedudukan latar belakang secara terperinci dan memberikan beberapa contoh kod khusus. Sintaks: Sintaks atribut kedudukan latar belakang adalah seperti berikut: belakang
 Tafsirkan sifat z-index CSS dalam reka letak berlatarkan
Feb 19, 2024 am 09:38 AM
Tafsirkan sifat z-index CSS dalam reka letak berlatarkan
Feb 19, 2024 am 09:38 AM
Penjelasan terperinci tentang penggunaan atribut z-index dalam CSS dalam reka letak bertingkat Dalam pembangunan web, susun atur elemen sering diperlukan untuk mencapai kesan liputan antara elemen. Sifat z-index dalam CSS digunakan untuk mengawal susunan susunan elemen. Artikel ini akan memperkenalkan penggunaan atribut z-index dalam reka letak bertingkat secara terperinci dan memberikan contoh kod khusus. 1. Konsep asas atribut indeks-z Atribut indeks-z digunakan untuk menentukan susunan susunan elemen dalam susun atur bertingkat. Nilai adalah integer Semakin besar nilai, semakin tinggi nilainya.







