
之前用Vue+element写了一个后台管理系统,在登录时使用axios请求数据传参时无法正常的获取数据。之后也是一通百度,发现原因是传递参数要将参数序列化。

这里使用了qs插件:
简单来说,qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
在项目中使用命令行工具输入:npm install qs
安装完成后在需要用到的组件中:import qs from 'qs’
具体使用中我查看了:qs.parse()和qs.stringify()
这两种方法虽然都是序列化,但是还是有区别的。
qs.parse()是将URL解析成对象的形式
qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
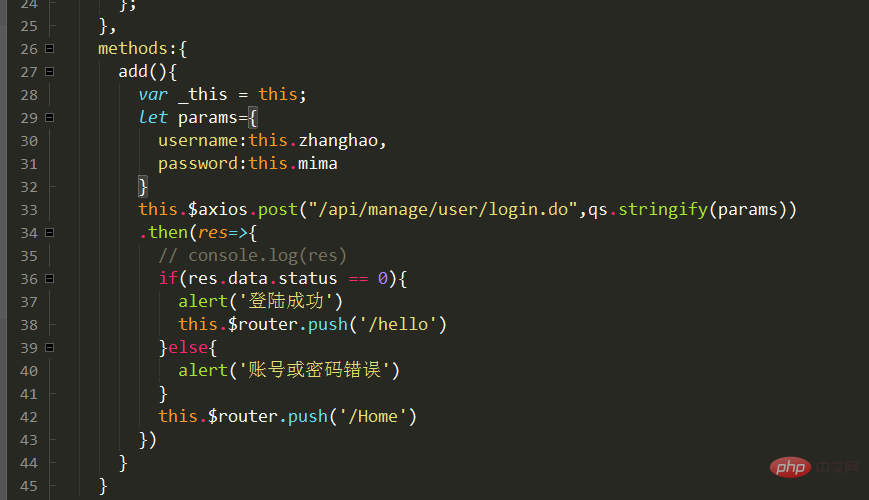
解决我遇到的问题我使用了qs.stringify()
直接上图,一个简单的请求登录示例:

Atas ialah kandungan terperinci vue qs是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!