

压缩后的js怎么格式化?
我们可以巧用Chrome格式化压缩后的js文件。
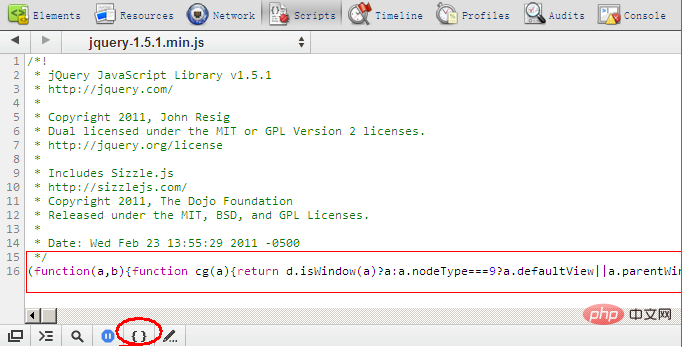
首先打开chrome浏览器,按F12进入开发者工具界面,找到一个压缩js文件,如图:

然后在最底部的工具栏有一个" { } " 样的图标( Pretty Print ), 点一下就OK了。
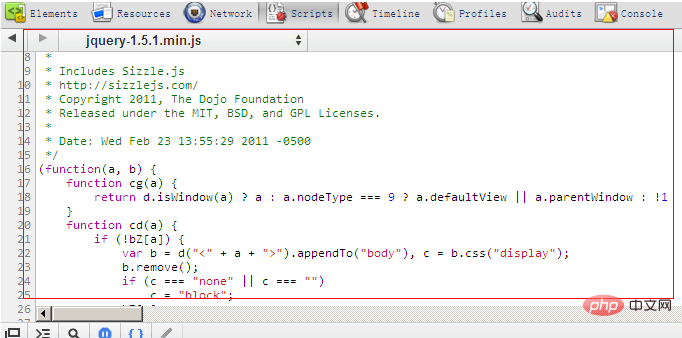
格式后:

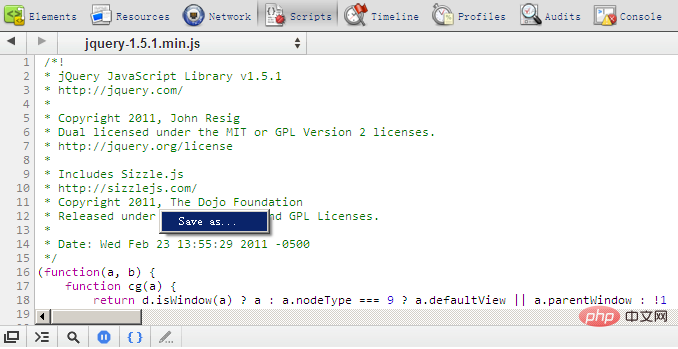
格式化的js还可以左击保存:

Atas ialah kandungan terperinci 压缩后的js怎么格式化?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 kod pengaktifan kunci vista
kod pengaktifan kunci vista
 Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
 Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
 Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
 Apakah perbezaan antara protokol TCP dan protokol UDP?
Apakah perbezaan antara protokol TCP dan protokol UDP?
 Bagaimana untuk menyelesaikan ralat 0xc000409
Bagaimana untuk menyelesaikan ralat 0xc000409
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Apakah yang termasuk sistem perisian komputer?
Apakah yang termasuk sistem perisian komputer?