
Mula belajar BootStrap sekarang Rangka kerja pembangunan bahagian hadapan Bootstrap boleh memudahkan proses pembangunan tapak web, menjadikannya sangat popular di kalangan pembangun. Artikel ini meringkaskan 11 sebab Bootstrap tersebar secara meluas. Jika anda belum menggunakan Twitter Bootstrap lagi, saya syorkan anda menyemaknya. Editor hanya menemui ini baru-baru ini, tetapi terdapat berita yang lebih baik Dalam versi rasmi VS2013 yang dikeluarkan oleh Microsoft dua hari lalu, versi BootStrap 3.0 telah ditambah Saya terpaksa belajar juga.
Apakah sebab mengapa bootstrap begitu popular di kalangan diao
1. Jimat masa
Menggunakan Bootstrap, anda akan mempunyai lebih banyak masa untuk menjana wang. Pustaka Bootstrap mengandungi banyak coretan kod siap pakai yang boleh menambah kehidupan pada tapak web anda. Pembangun web tidak lagi perlu menghabiskan masa dan usaha pengekodan, mereka hanya perlu mencari kod yang betul dan memasukkannya ke tempat yang betul. Selain itu, CSS ditulis menggunakan KURANG, dan banyak gaya serta reka bentuk telah direka.
2. Penyesuaian
Aspek penting Bootstrap ialah anda boleh membuatnya sendiri. Anda boleh menyimpan bahagian rangka kerja yang anda perlukan dan buang bahagian yang tidak anda perlukan. Bootstrap secara keseluruhan membolehkan anda menyesuaikan projek yang anda bangunkan mengikut keperluan anda.
3. Faktor reka bentuk
Apabila meletakkan halaman, anda selalunya perlu mempunyai grid yang sesuai. Anda tidak perlu menggunakan grid platform, tetapi ia menjadikan kerja anda lebih mudah. Dalam mod lalai, platform ini menawarkan grid 16 lajur (960px lebar). Setiap lajur adalah 40px lebar, dengan jurang 10px di sebelah kiri dan kanan setiap lajur dan margin 20px pada bahagian paling luar setiap grid. Anda boleh menukar bilangan baris dan saiz jurang mengikut keperluan. Gaya telah dibangunkan, dan pembangun hanya perlu meletakkan kod yang sesuai ke lokasi yang sesuai dalam HTML.
LESS digunakan secara meluas dalam kitaran pembangunan. Ia adalah bahasa peringkat tinggi berdasarkan CSS, dan tujuannya adalah untuk menjadikan pembangunan CSS lebih fleksibel dan berkuasa. Anda boleh menyesuaikan grid sebaris menggunakan campuran LESS dan operasi CSS. Bootstrap menggunakan sebilangan besar ciri CSS3 yang popular untuk menyediakan pengalaman menyemak imbas bersatu untuk semua tapak web.
Bootstrap menyediakan perpustakaan JavaScript yang melangkaui seni bina dan penggayaan asas. Melalui Bootstrap, pembangun boleh dengan mudah mengendalikan kotak amaran tetingkap, kotak hujung alat, bar skrol, butang, dsb. Perkara yang paling menonjol tentang Bootstrap ialah ia menjimatkan anda daripada perlu risau tentang menulis skrip.
4. Ketekalan
Sebab utama Twitter membangunkan alat ini pada asalnya ialah ketidakkonsistenan antara projek pembangun merentas pelayar yang berbeza. Ini membawa kepada banyak masalah antara pembangunan bahagian hadapan dan antara muka pengguna akhir. Bootstrap memastikan keseragaman antara muka pada platform yang berbeza. Dalam IE, Chrome dan Firefox, anda boleh melihat antara muka bersatu.
5. Teruskan kemas kini
Ambil UI jQuery sebagai contoh: ia dikemas kini sekali setahun. Bootstrap sentiasa bertambah baik dan lebih teratur dan mampan. Sebaik sahaja pembangun web menemui masalah baharu, pasukan Bootstrap segera berusaha untuk membetulkannya.
6. Mudah disepadukan
Jika anda ingin menambah baik lagi tapak web yang telah siap, Bootstrap boleh membantu anda. Contohnya, jika anda ingin menggunakan gaya jadual yang anda tulis sendiri secara seragam, apa yang anda perlu lakukan ialah menyalin gaya anda ke dalam fail gaya CSS. Bootstrap akan segera menanggalkan gayanya sendiri, di sini anda perlu mengaitkan fail dengan Twitter. Proses penyepaduan adalah sangat mudah, mudah dan cepat. Setelah selesai, anda boleh menggunakan reka bentuk anda pada kandungan teras anda.
7. Responsif
Bootstrap ialah rangka kerja responsif. Sama ada kerja pembangunan anda dialihkan dari komputer riba ke iPad atau dari iPad ke Mac, anda tidak perlu risau tentang kerja anda. Kerana Bootstrap boleh menyesuaikan diri dengan perbezaan antara platform yang berbeza dengan kelajuan dan kecekapan ultra-pantas.
8 Serasi dengan teknologi masa depan
Bootstrap mengandungi banyak elemen istimewa seperti HTML5 dan CSS3, yang dipanggil reka bentuk masa depan. Oleh kerana rangka kerja itu direka bentuk dan dibangunkan dengan mengambil kira masa hadapan, ia berpotensi untuk menjadi standard rujukan untuk pembangun web pada tahun-tahun akan datang.
9. Daya Saing
Bootstrap bukan satu-satunya rangka kerja pembangunan bahagian hadapan, terdapat juga UI JQuery, HTML5 Boilerplate, dsb. Tetapi untuk Bootstrap, pesaing sebenar ialah Zurb Foundation. Bootstrap 2 menambah set alat baharu yang Foundation mengambil masa yang lama untuk diisi. Bootstrap mengandungi sejumlah besar pemalam, tema, ciri, kod, dsb. pihak ketiga, tetapi Foundation tidak mempunyai ini.
10. Dokumentasi terperinci
La documentation de Bootstrap est excellente. La plupart des nouvelles plateformes ne disposent souvent pas de documentation appropriée, et la documentation de Bootstrap nous aide grandement à démarrer. Toutes les informations dont nous avons besoin peuvent être trouvées dans la documentation.
11. Bénéficiez aux patrons
Apprendre Bootstrap ne vous prendra pas trop de temps, car il encapsule toutes les méthodes et architectures modulaires. Du point de vue du patron, si vous fournissez le framework Bootstrap aux développeurs Web, ils gagneront plus de temps d'apprentissage et se mettront rapidement au travail, ce qui apportera de meilleurs avantages aux patrons.
Expérience visuelle

La première chose que vous voyez est le site officiel chinois. Si vous le regardez attentivement, il contient en fait une explication très détaillée.

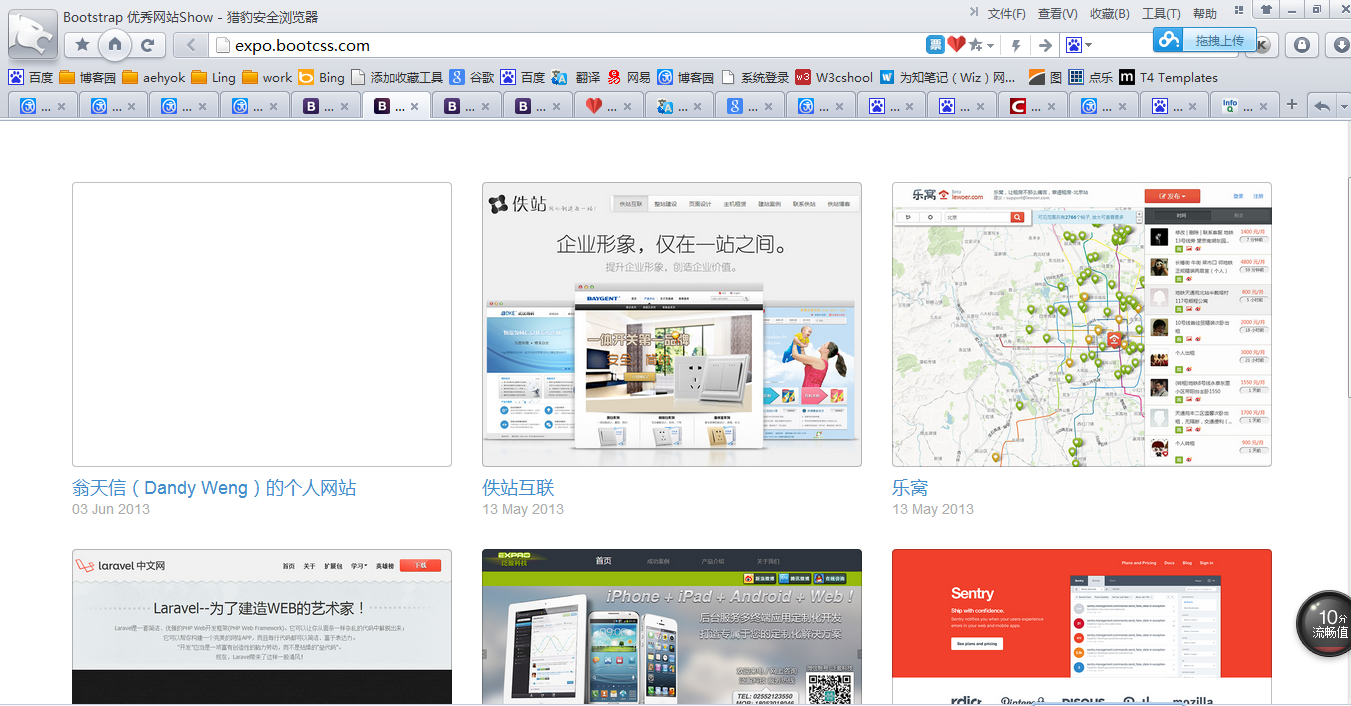
Continuez à consulter de nombreux exemples de sites Web qui ont été appliqués ici.

En voyant autant d'exemples et une architecture front-end aussi excellente, tout le monde a hâte Pour la prochaine étude, nous prévoyons initialement d'utiliser Sublime Text3 pour des exercices simples. Commençons maintenant notre parcours d'apprentissage de Bootstrap.
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance
 animasi jquery
animasi jquery
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Penyelesaian kepada port phpstudy3306 sedang diduduki
Penyelesaian kepada port phpstudy3306 sedang diduduki
 Alat Pengurusan Kecacatan
Alat Pengurusan Kecacatan
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0




