
Dalam artikel sebelum ini, saya secara ringkas memperkenalkan Bootstrap Artikel ini lebih memahami kandungan yang berkaitan dan meletakkan asas untuk pembelajaran seterusnya.

Berdasarkan kemas kini Visual Studio 2013 baru-baru ini, Microsoft telah menambah versi baharu Bootstrap3 kepada VS, jadi tidak perlu risau untuk mempelajari Bootstrap3.
1. Muat turun BootStrap
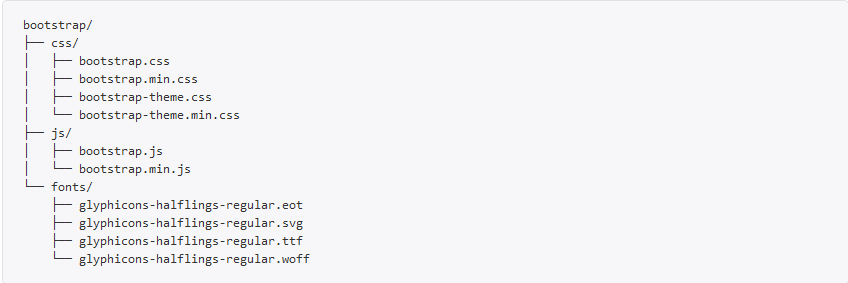
Fail di tapak web rasmi sangat terperinci dan mudah, dan terdapat banyak cara untuk memuat turunnya. Bagi kami pembangun, cara paling mudah ialah memuat turun terus fail CSS dan JavaScript yang disusun dan dimampatkan, yang juga termasuk fail fon, tetapi tidak termasuk dokumen dan fail kod sumber. Selepas membuka pakej yang dibuka, anda boleh menemui tiga folder: css, fon dan js.
Anda boleh melihat fail dalam tiga folder

Ini ialah bentuk organisasi Bootstrap yang paling asas: versi fail yang tidak dimampatkan boleh digunakan terus dalam mana-mana projek web. Kami menyediakan fail CSS dan JS yang dimampatkan (bootstrap.min.*) dan tidak dimampatkan (bootstrap.*). Fail ikon fon datang daripada Glyphicons.
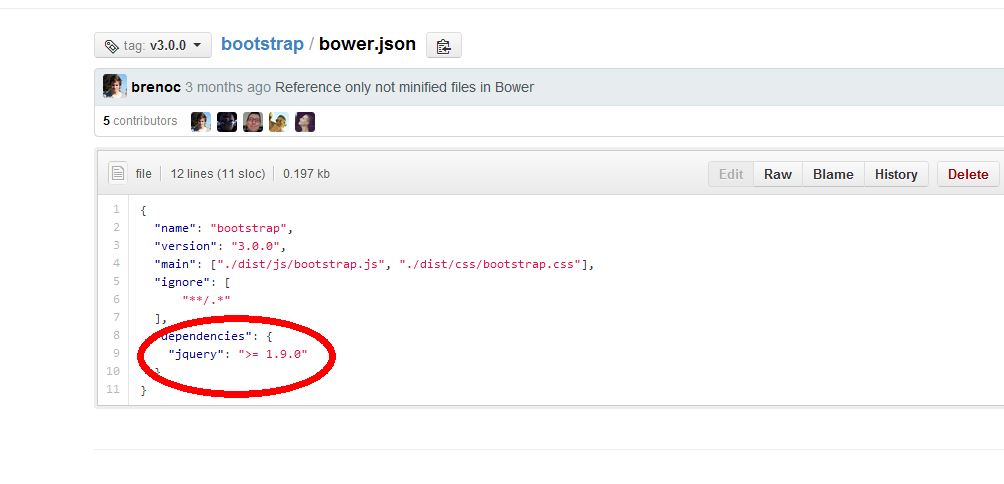
Versi jQuery yang disokong oleh Bootstrap disenaraikan dalam bower.json.

Anda boleh melihat versi pustaka jQuery bergantung>=1.9.0.
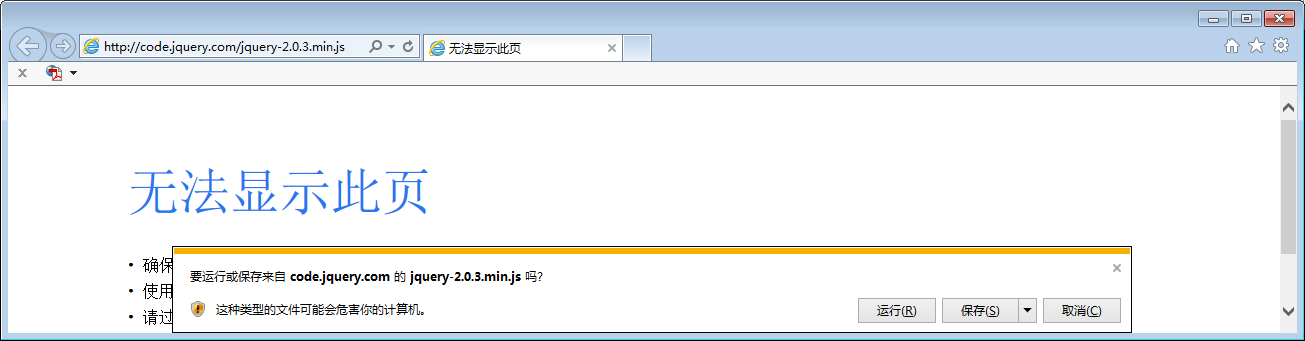
Di bawah, lawati http://jquery.com/

Saya akan memuat turun versi terkini 2.03
Boleh diakses terus melalui IEhttp://code.jquery.com/jquery-2.0.3.min.js

Simpannya ke folder js di bawah folder Bootstrap.
Nota: Semua pemalam Bootstrap bergantung pada jQuery. Dan dalam projek formal, kami mengesyorkan menggunakan versi termampat kerana ia bersaiz kecil (teks dan ruang kosong anotasi dikeluarkan).
2. Gunakan Bootstrap dalam halaman web
Kami mencipta templat asas yang paling mudah
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. Mula-mula kita boleh merujuk fail gaya Bootstrap ke dalam halaman web
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
Ini bermakna jika versi pelayar IE pengguna lebih kecil daripada IE9, maka kedua-dua perpustakaan fail js ini akan dimuatkan dan kini teg baharu ini boleh digunakan dan gaya boleh ditambahkan pada teg ini.
Dengan cara ini, halaman Hello World kami yang paling mudah dipersembahkan kepada semua orang.

3. Ringkasan
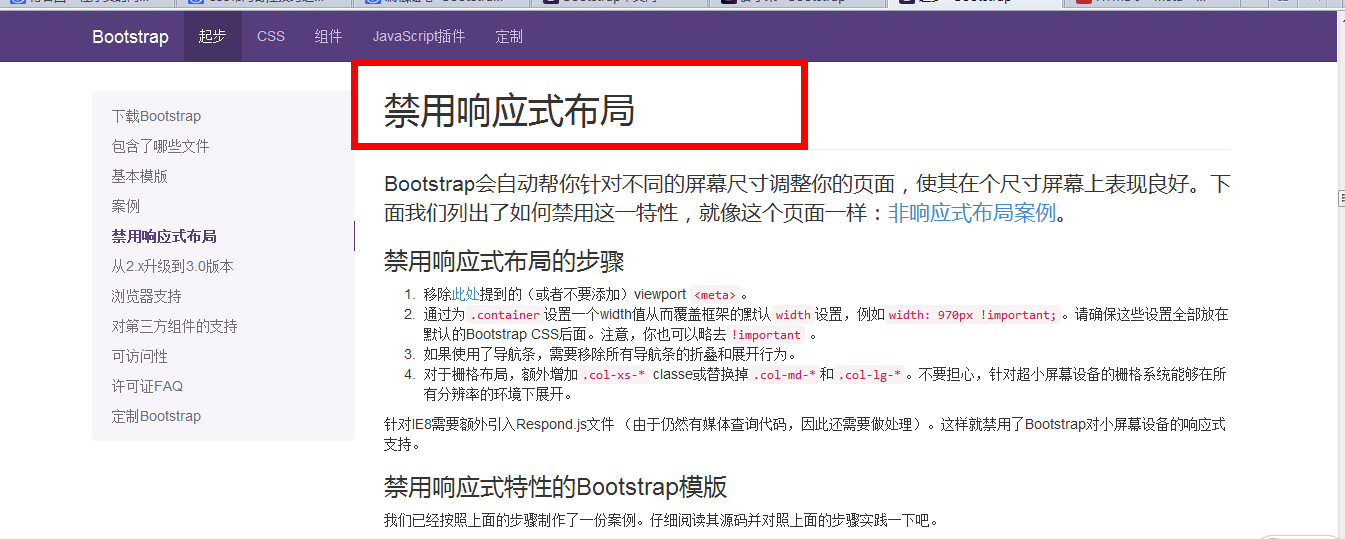
Di atas kami juga mendayakan reka letak responsif. Sudah tentu, sesetengah tapak web mungkin tidak memerlukan reka letak responsif, jadi kami perlu melumpuhkan reka letak ini secara manual Dokumen ini juga mempunyai arahan terperinci.

Adakah anda berasa agak bosan, tetapi jangan putuskan cinta anda untuk Bootstrap, kerana rangka kerja pembangunan bahagian hadapan yang paling popular pada masa ini ialah Bootstrap Kandungan yang menarik masih akan datang, jadi jangan ketinggalan .
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance
 animasi jquery
animasi jquery
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Penyelesaian kepada port phpstudy3306 sedang diduduki
Penyelesaian kepada port phpstudy3306 sedang diduduki
 Alat Pengurusan Kecacatan
Alat Pengurusan Kecacatan
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0




