
Apakah keperluan tatabahasa asas bahasa JavaScript? Yang berikut akan memberi anda jawapan satu demi satu:
1. Sensitif huruf besar/kecil
Bahasa JavaScript membezakan aksara antara huruf besar dan huruf kecil, dan dua rentetan kes yang berbeza dianggap sama. Kata kunci bahasa JavaScript juga sensitif huruf besar dan huruf kecil mengikut keperluan tatabahasa.
2. Format penulisan
Oleh bahasa JavaScript mengabaikan ruang putih antara pernyataan, iaitu ruang antara pernyataan, garis kosong, lekukan, dll.
Untuk meningkatkan kebolehbacaan atur cara, format ini harus digunakan untuk menjadikan atur cara lebih jelas dan lebih mudah dibaca.
3. Kenyataan komen
Untuk meningkatkan kebolehselenggaraan dan kebolehbacaan program, perlu ada pernyataan ulasan tertentu
Ia adalah untuk orang yang membaca program tersebut ulasan. Komen satu baris Komen bermula dengan garis miring berganda, dan berbilang baris bermula dan berakhir dengan /*,*/.
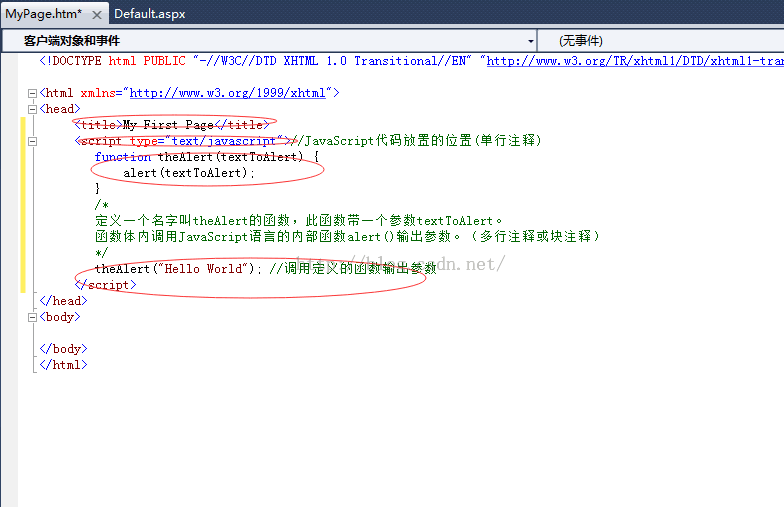
<script type="text/javascript">//JavaScript代码放置的位置(单行注释)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
定义一个名字叫theAlert的函数,此函数带一个参数textToAlert。
函数体内调用JavaScript语言的内部函数alert()输出参数。(多行注释或块注释)
*/
theAlert("Hello World");//调用定义的函数输出参数
</script>
<script type=”text/Javascript”src=” MyPage.js”>

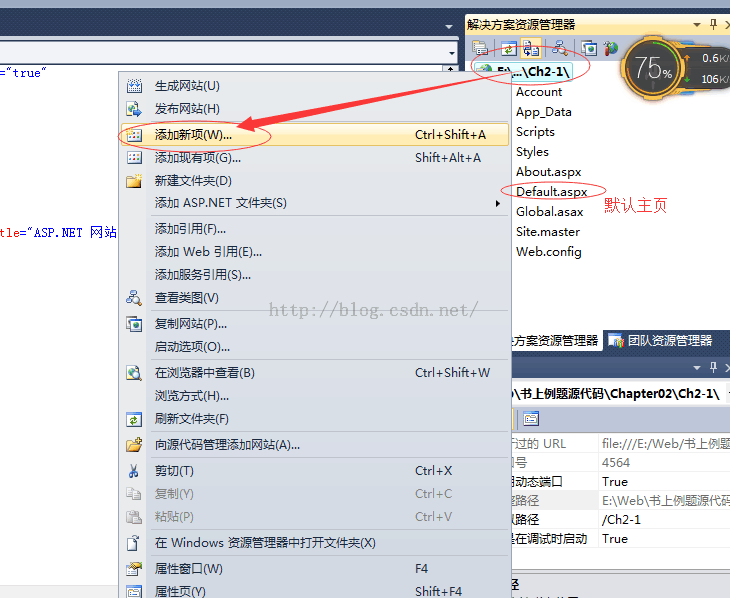
 (3) Pada halaman MyPage.htm, letakkan kursor di antara
(3) Pada halaman MyPage.htm, letakkan kursor di antara


(4) Kemudian pilih "Simpan Semua" dalam menu "Fail" untuk menyimpan kod bertulis.

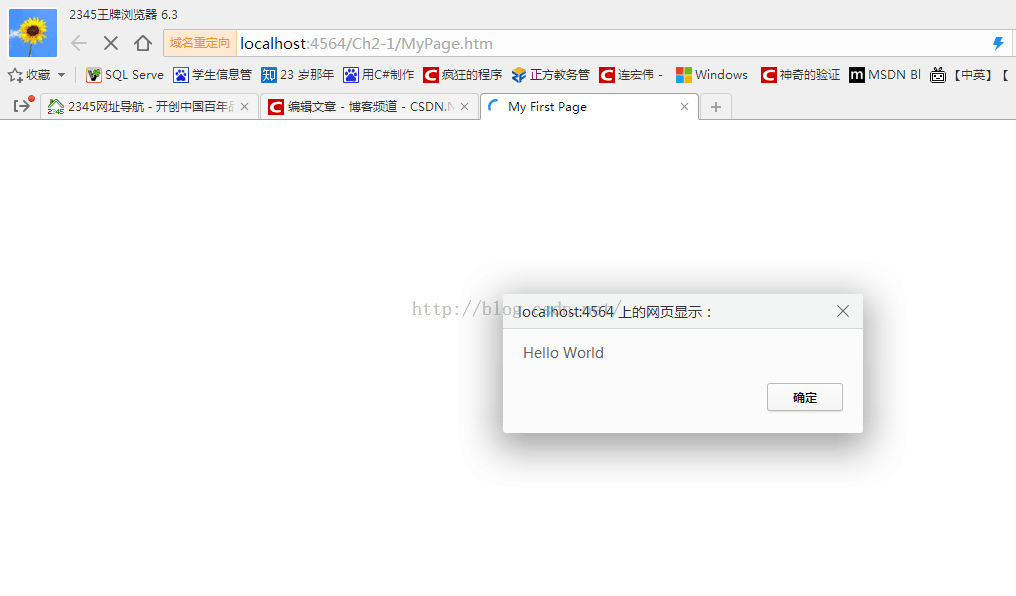
(5) Untuk menjalankan program, pilih "Mulakan Nyahpepijat" dalam menu "Nyahpepijat", atau tekan kekunci fungsi F5 pada papan kekunci, atau klik butang "Mulakan Nyahpepijat" dalam bar alat. Keputusan berjalan memaparkan kotak gesaan.

Proses kerja kod di atas dalam penghuraian HTML pelayar:
Mula-mula, buka teg skrip dan isytiharkannya sebagai JavaScript, iaitu baris kod berikut:
Kemudian, isytiharkan fungsi theAlter(), menggunakan parameter textToAlter, yang memanggil fungsi dalaman alter() untuk melengkapkan fungsi paparan. Itulah sekeping kod berikut:
functiontheAlter(textToAlter) {
alert(textToAlter);
}
Akhir sekali, fungsi dipanggil dengan memberikan nilai kepada parameter, yang disertakan dalam petikan: "Hello World!". Itulah baris kod berikut:
theAlter("HelloWorld">theAlter("HelloWorld">
 Antivirus telefon mudah alih Apple
Antivirus telefon mudah alih Apple
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com
 Apakah maksud memformat telefon mudah alih?
Apakah maksud memformat telefon mudah alih?
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 penyelesaian pengecualian mysql
penyelesaian pengecualian mysql
 Apakah format m4a?
Apakah format m4a?
 Ringkasan pengetahuan asas java
Ringkasan pengetahuan asas java
 Penyelesaian laporan ralat fail sql import MySQL
Penyelesaian laporan ralat fail sql import MySQL




