
var和let都用于javascript中的函数声明,它们之间的区别是,var是函数作用域,let是块作用域。

可以说,与let相比,用var声明的变量在整个程序中都是定义的。
举个例子会更清楚地说明这种区别,如下:
var的例子:
输入: console.log(x); var x=5; console.log(x); 输出: undefined 5

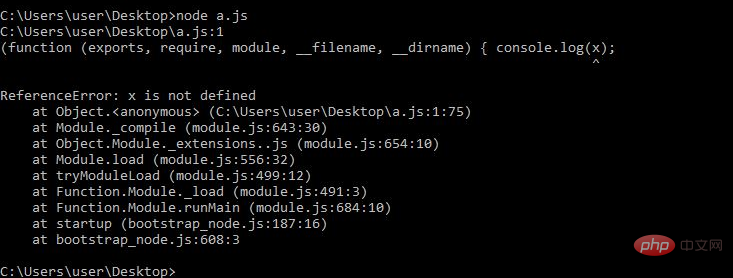
let的例子:
输入: console.log(x); let x=5; console.log(x); 输出: Error

让我们看看JavaScript代码:
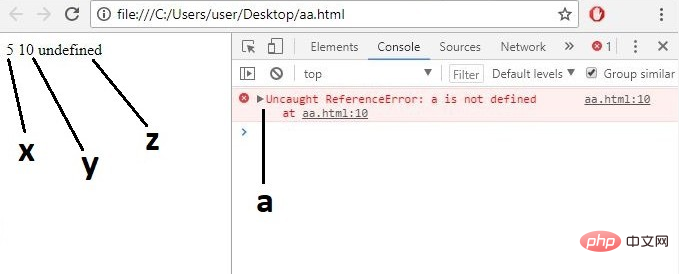
代码示例1:
<html>
<body>
<script>
// 定义后调用x
var x = 5;
document.write(x, "\n");
// 定义后调用y
let y = 10;
document.write(y, "\n");
// 在定义之前调用var z将返回undefined
document.write(z, "\n");
var z = 2;
// 在定义前调用let a会产生错误
document.write(a);
let a = 3;
</script>
</body>
</html>输出:

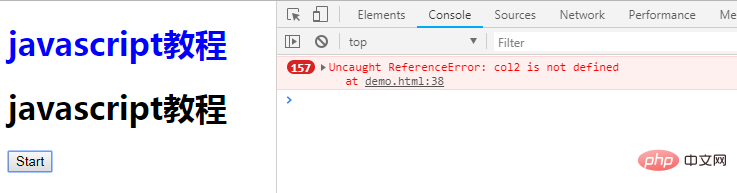
代码示例2:
在下面的代码中,单击start将调用一个函数,该函数每0.5秒更改两个标题的颜色。第一个标题的颜色存储在一个var中,第二个标题使用let声明。
然后在函数块之外访问它们。Var将工作,但使用let声明的变量将显示一个错误,因为let是块作用域。
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h1 id="var" style="color:black;">javascript教程</h1>
<h1 id="let" style="color:black;">javascript教程</h1>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通过var设置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通过let设置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改变h1的颜色
}, 500);
}
</script>
</body>
</html>输出:

相关推荐:《javascript教程》
本篇文章就是关于JavaScript中的var和let之间的区别介绍,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci JavaScript中的var和let的区别(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!