
本篇文章给大家带来的内容是关于vue-cli3.0安装与配置的方法教程(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近公司要开新项目,用vue-cli3.0配置,让我搞一搞,做个记录。
安装
首先你要升级到cli3.0,命令如下。(最好自己去官网过一遍cli3.0的文档)
npm install -g @vue/cli-service-global
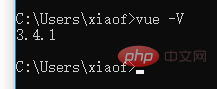
安装完成后检测一下是否安装成功,如下图展示。

显示3.0以上就安装成功。
创建一个项目
vue create hello-world
创建过程中,会让你选一系列的配置,键盘上下键可以切换,空格键可以选取,回车键确认。下面我一一细说。

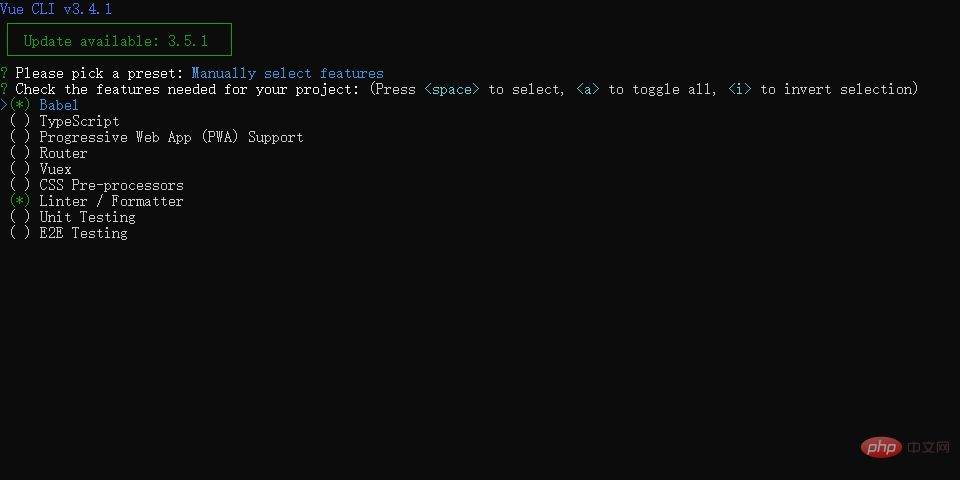
第一个默认配置只会安装babel和eslint,其它的需要自己配置,不建议选,这里我们选择第二个手动配置。按回车(键盘上下键可以上下切换选择)

从上往下分别为(注:空格键可以选定)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
这里选择可以根据个人需求来进行选择
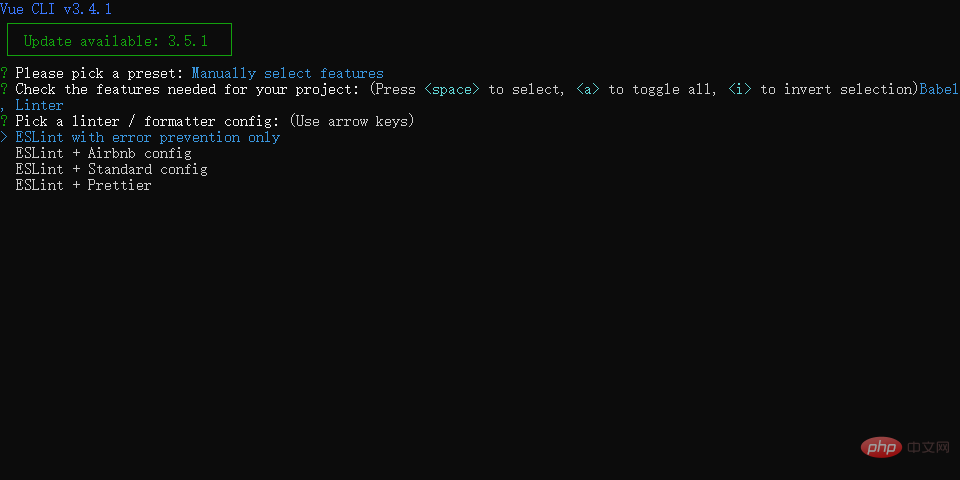
下一步,选择eslint的风格,这里不多啰嗦,直接选择第三个standard(应为前几个我也不了解-_-)

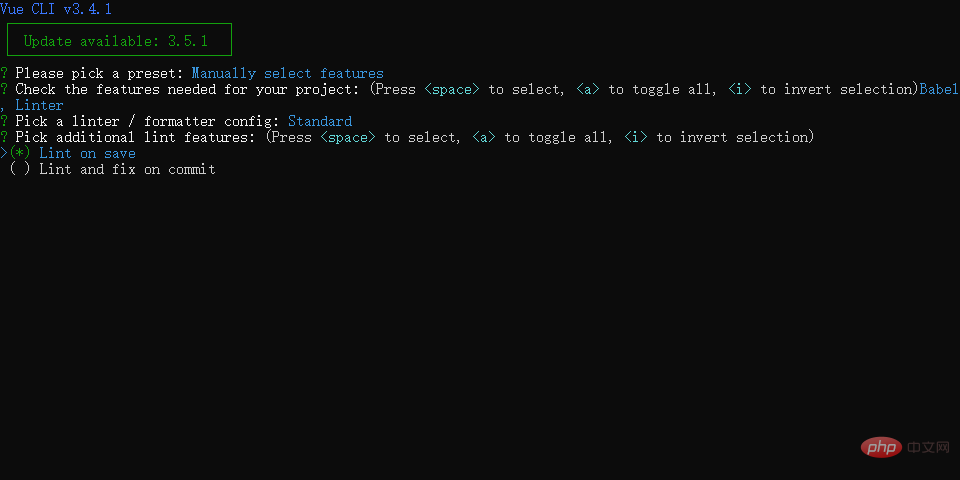
这里是问你,要在保存时设置lint还是在提交是设置lint,我这里设置保存时lint(第一个)

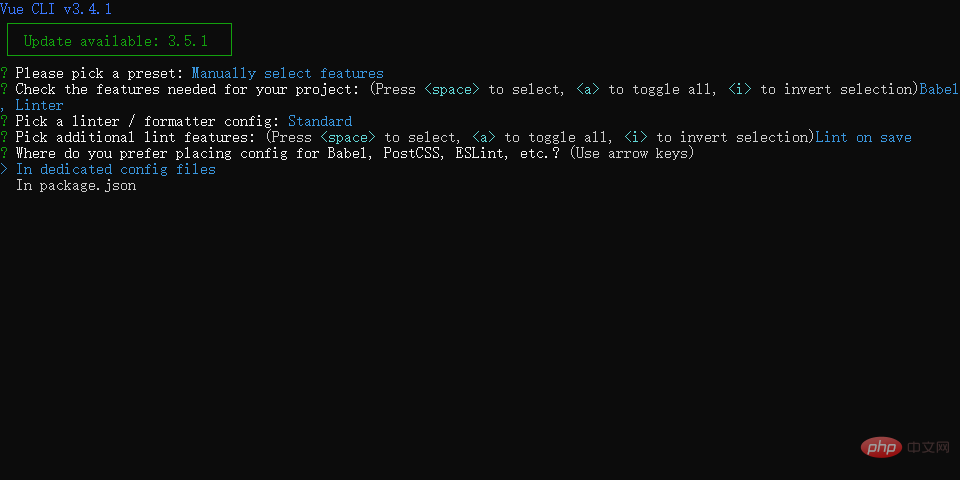
这里是问你将babel,eslint,postcss这些配置放在那里

In dedicated config files:放在相应的文件中 In package.json:放在package.json中
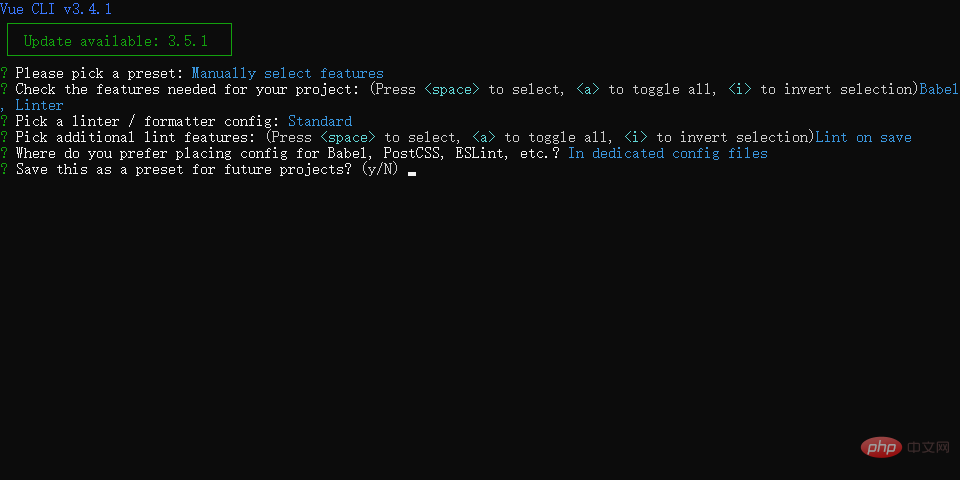
 这里是问你是否保存预设,当你选择是的时候,下次你在执行vue create xxx的时候,会默认选择这些设置,
这里是问你是否保存预设,当你选择是的时候,下次你在执行vue create xxx的时候,会默认选择这些设置,建议选否
走到这一步就配置完成,等待安装完成。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的JavaScript视频教程栏目!
Atas ialah kandungan terperinci vue-cli3.0安装与配置的方法教程(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!