
HTML5中的video标签用于播放视频文件的,在video标签中我们可以设置窗口的宽高,视频的自动播放,循环播放以及视频的封面图片等等
HTML5是下一代HTML,新增了许多新的标签,这些标签实现了许多新的功能。并且还减少了对外部插件的要求同时也可以更好的处理错误。比如HTML5中的video标签就可以很好的实现了在页面上播放视频的效果。接下来在文章中将为大家具体介绍如何使用video标签,具有一定的参考作用,希望对大家有所帮助

【推荐课程:HTML5教程】
HTML5 video标签的详细用法
用于播放视频文件,比如电影或其它视频流。可以在开始标签和结束标签之间放置文本内容,这样做的好处是一些低版本的浏览器就可以显示出不支持该标签的信息
例:
<video src="movie01.mp4" controls></video>
定义宽高
我们可以给这个视频自定义宽高来改变它的窗口大小
<video src="movie01.mp4" controls style="width:400px;height:300px;"></video>
效果图:

自动播放
我们可以通过设置属性来让视频是否开启自动播放
(1)使用autoplay属性可以让浏览器加载完后视频文件后立即播放
<video width="400" height="300" controls autoplay> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>

我们还可以在自动播放时设置muted状态,这样做的目的是当视频自动播放时会静音,而且我们还可以通过点击播放器的扬声器来开启声音
<video width="400" height="300" controls autoplay muted> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
效果图:

循环播放
我们可以使用loop属性让视频播放结束时,再从头开始循环播放。代码如下所示
<video width="400" height="300" controls loop> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
预加载媒体文件
设置preload属性中的不同属性值,来告诉浏览器应该怎样加载一个媒体文件:
auto:表示让浏览器自动下载整个文件
none:表示让浏览器不必预先下载文件
metadata:表示让浏览器先获取视频文件开头的数据块,从而足以确定一些基本信息(比如视频的总时长,第一帧图像等)
<video width="400" height="300" controls preload="auto"> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
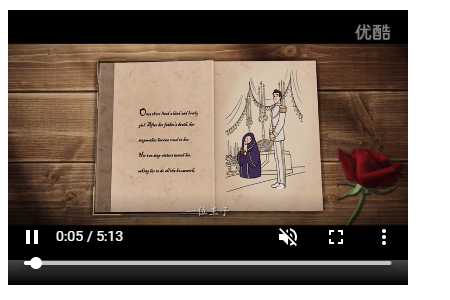
设置视频的封面图片
通过poster属性可以设置视频的封面图片,浏览器在下面三种情况下会使用这个图片:
(1)视频第一帧未加载完毕
(2)把preload属性设置为none
(3)没有找到指定的视频文件
<video width="400" height="300" controls preload="none" poster="images/5.jpg"> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家学会去使用video标签。
Atas ialah kandungan terperinci HTML5中video标签如何使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan fungsi terima
Penggunaan fungsi terima
 Cara jabat tangan tiga hala tcp berfungsi
Cara jabat tangan tiga hala tcp berfungsi
 Bagaimana untuk menyelesaikan masalah kegagalan memuatkan dll
Bagaimana untuk menyelesaikan masalah kegagalan memuatkan dll
 Bagaimana untuk menyimpan gambar di ruang komen Douyin ke telefon bimbit
Bagaimana untuk menyimpan gambar di ruang komen Douyin ke telefon bimbit
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 Bagaimana untuk menetapkan fon dalam css
Bagaimana untuk menetapkan fon dalam css
 Tujuan utama sistem fail
Tujuan utama sistem fail
 Masa terputus perkhidmatan Windows 10
Masa terputus perkhidmatan Windows 10