
在PHP中我们可以使用表单处理方法和foreach循环在PHP中检索选中的值,然后输出这些选中的值。下面本篇文章就来给大家介绍使用php获取下拉列表中多个选定值的方法。【视频教程推荐:PHP教程】

下面通过示例来给大家介绍如何使用php获取下拉列表中的多个选定值。
HTML代码:首先使用HTML来创建选择框。
<form method = 'post' action = "demo.php">
<h4>选择课程</h4>
<select name = 'subject[]' multiple size = 6>
<option value = '英语'>英语</option>
<option value = '数学'>数学</option>
<option value = '计算机'>计算机</option>
<option value = '物理学'>物理学</option>
<option value = '化学'>化学</option>
<option value = '经济学'>经济学</option>
</select>
<input type = 'submit' name = 'submit' value ='提交'>
</form>说明:想要选中多个值,这要取决于操作系统和浏览器
● window操作系统: Ctrl键+鼠标点击
● mac操作系统:command键+鼠标点击
效果图:

PHP代码:使用PHP的表单处理方法和循环在PHP中检索选中的值,再输出这些选中的值。
<?php
// 检查表单是否提交成功
if(isset($_POST["submit"]))
{
// 检查是否选中选项
if(isset($_POST["subject"]))
{
// 检索每个选中选项
foreach ($_POST['subject'] as $subject)
print "你选择了 $subject<br/>";
}
else
echo "请先选中一个选项 !!";
}
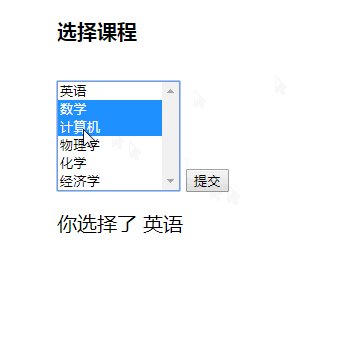
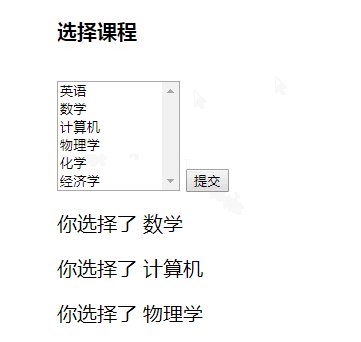
?> 效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci 使用php如何获取下拉列表中的多个选定值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit