
Tetingkap mempunyai objek navigator yang membolehkan kami mengetahui semua maklumat tentang penyemak imbas Kami boleh menggunakan satu siri fungsi API untuk mengetahui maklumat tentang penyemak imbas.
Kod JavaScript adalah seperti berikut:
function message()
{
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}Kami boleh menggunakan fungsi ini untuk memberitahu pengguna sama ada penyemak imbas perlu mengemas kini penyemak imbas, dan ia juga boleh membantu pengguna mengetahui maklumat yang berkaitan tentang penyemak imbas
Maklumat asas tentang penyemak imbas utama
Pengarang telah menguji hampir semua penyemak imbas arus perdana Sudah tentu, tidak kira berapa banyak pelayar yang ada, mereka semua menggunakan kernel penyemak imbas seperti Trident, Blink, Gecko, dan Webkit tidak akan ada banyak perbezaan dalam analisis. Saya melampirkan tangkapan skrin yang berkaitan seperti berikut:
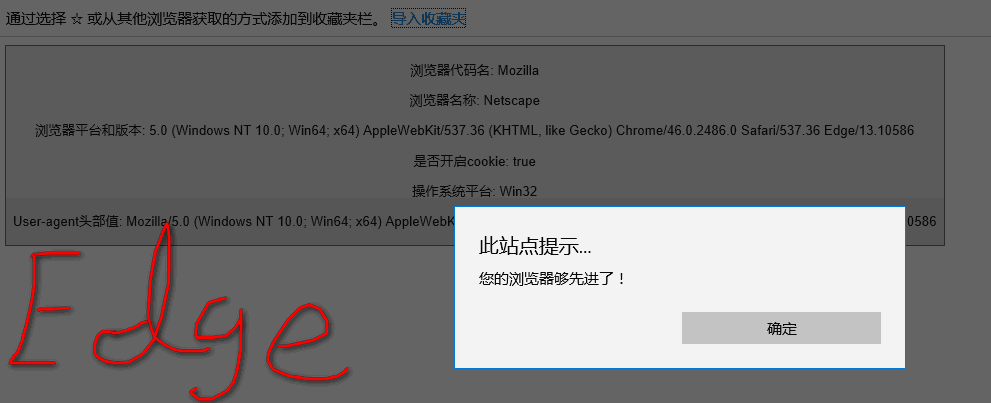
Ini untuk Edge

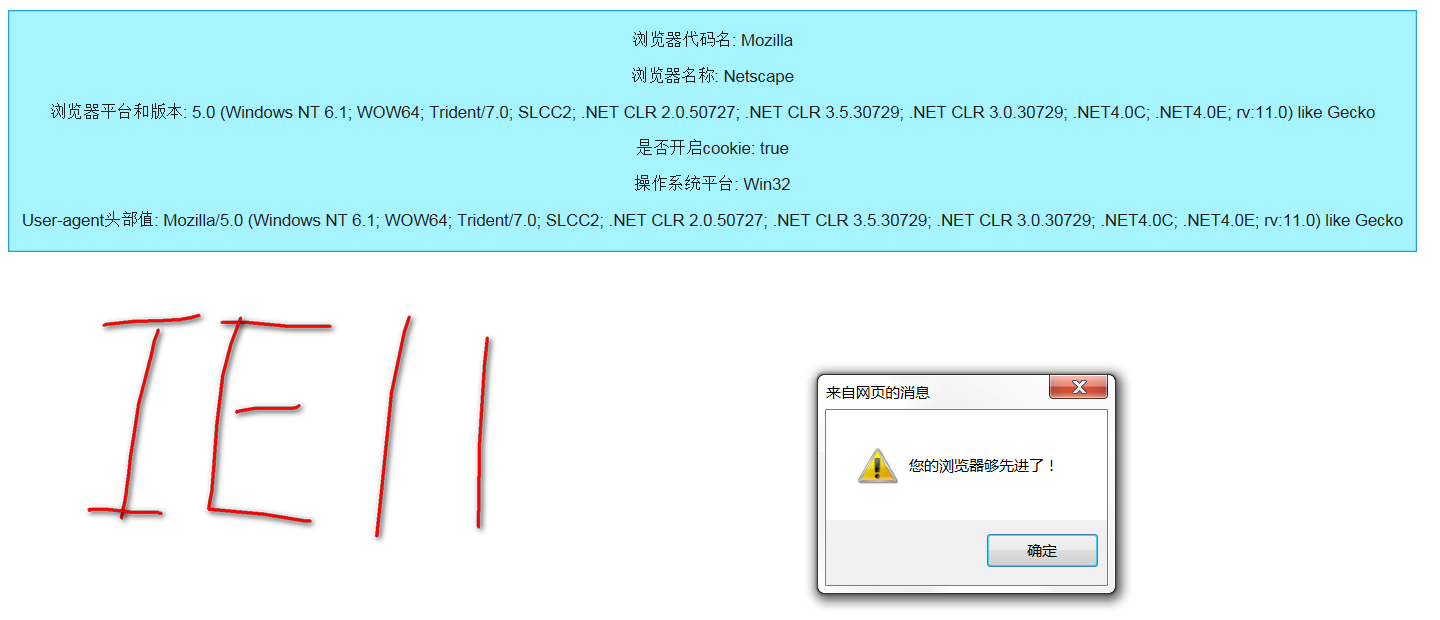
IE11, penulis tidak menggunakan IE6, tetapi tidak sepatutnya ada banyak perbezaan

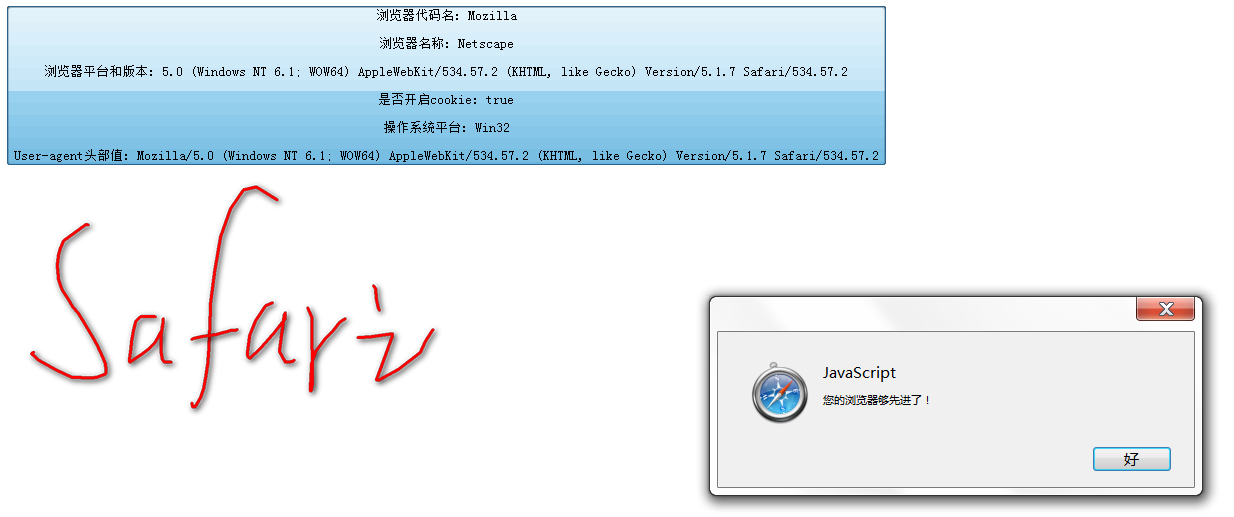
Safari, poster asal ialah sistem Window dan versi Safari agak rendah

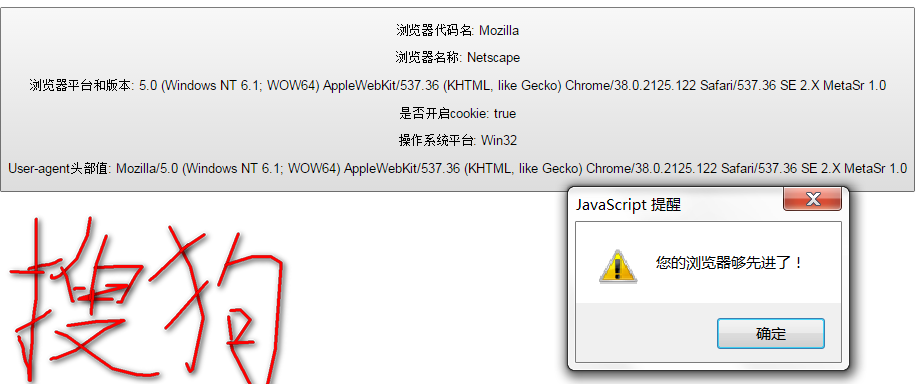
Pelayar Sogou, poster asalnya telah terobsesi dengannya untuk seketika!

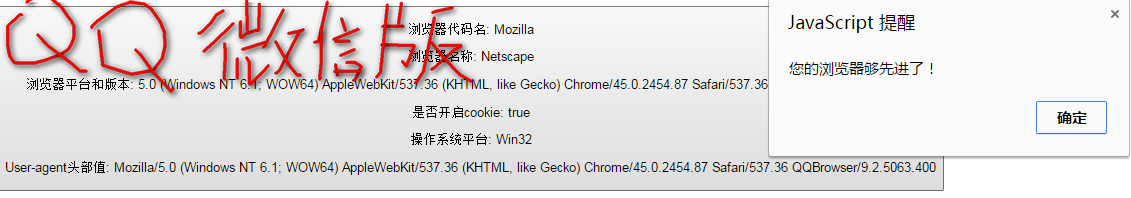
Pelayar QQ (versi WeChat) agak berkuasa Kini pengarang menggunakan penyemak imbas paling popular selain Chrome, dwi-teras Trident dan Blink, yang sangat pantas di bawah kernel Chrome
.
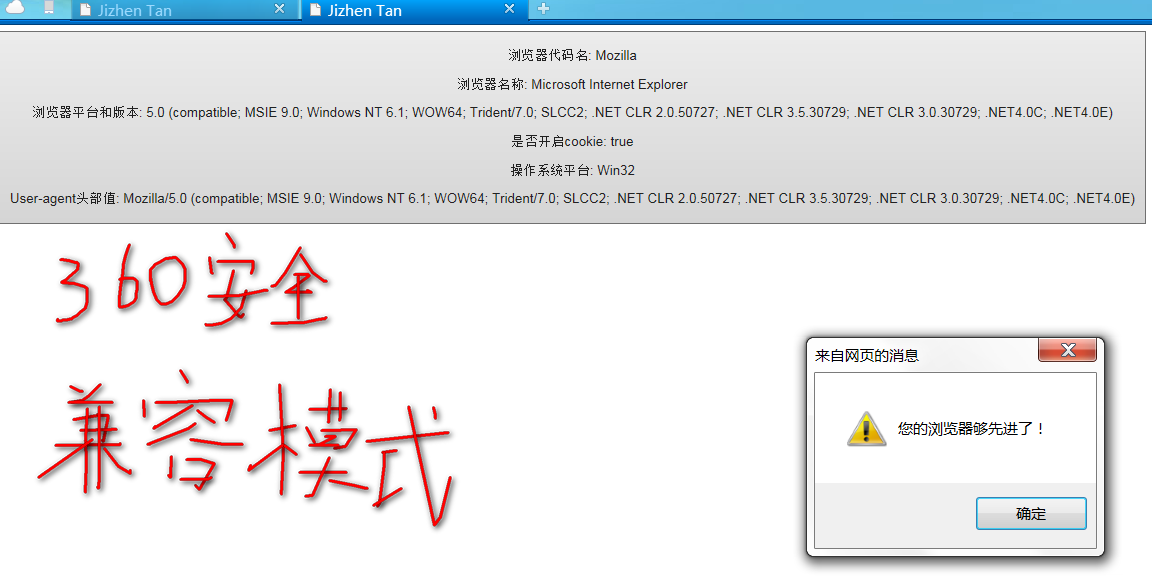
Mod keserasian 360 Secure Browser menggunakan kernel Trident IE

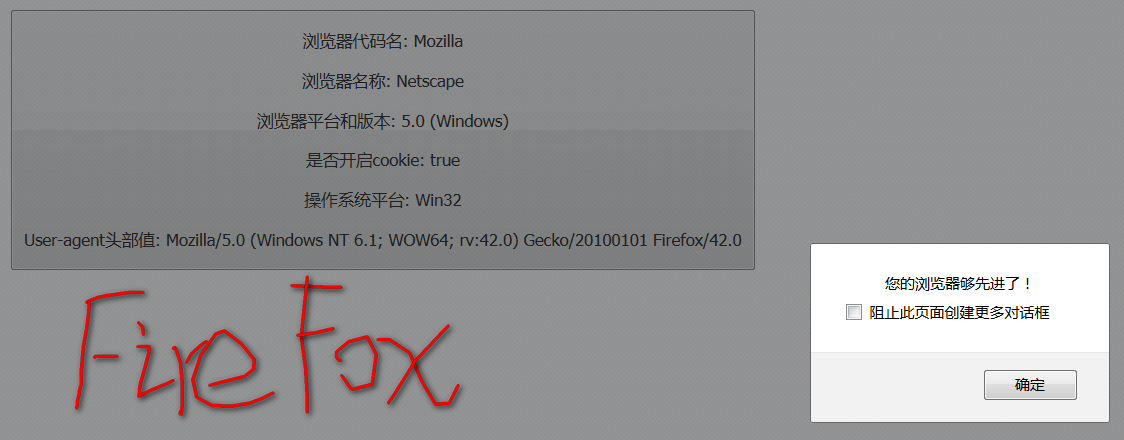
Firefox, tidak banyak yang perlu diperkatakan, Netscape tulen, pelayar yang mesti ada untuk pembangun

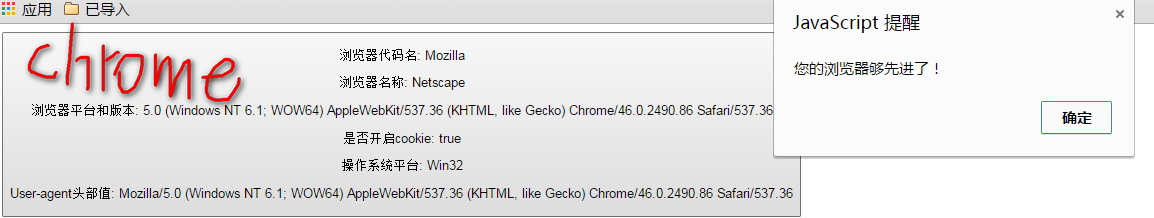
Chrome kini penyemak imbas yang paling banyak digunakan oleh poster, Google sangat bagus, saya sangat menyokongnya

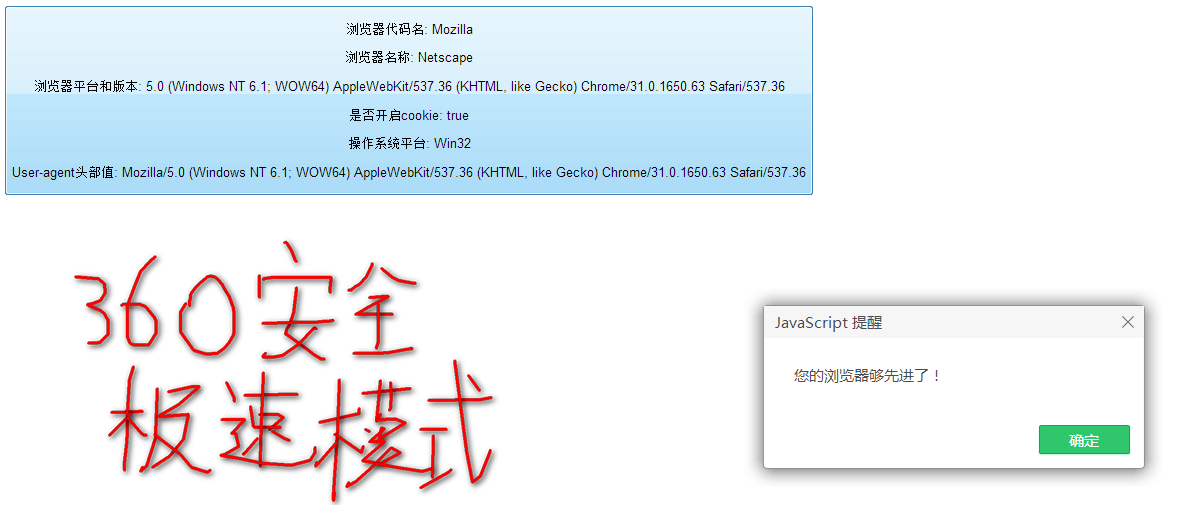
Mod kelajuan Penyemak Imbas Selamat 360, kernel Chrome, sangat pantas

Analisis hasil kod

PS: Kaedah JavaScript untuk mendapatkan alamat penyemak imbas dan parameter
Gunakan javascript untuk mendapatkan maklumat alamat url
Pelaksanaan menggunakan javascript untuk mendapatkan maklumat alamat url Kesan kod adalah seperti berikut
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
Pengenalan terperinci kepada kaedah window.location untuk mendapatkan URL
Pencari Sumber Seragam (URL) URL lengkap terdiri daripada bahagian berikut:
scheme://host:port/path?query#fragment
Skim: Protokol komunikasi
http, ftp, maito, dsb. yang biasa digunakan
Hos: Hos
Nama hos atau alamat IP Pelayan (komputer) Sistem Nama Domain (DNS).
port:nombor port
Integer, pilihan Apabila diabaikan, port lalai skema digunakan Sebagai contoh, port lalai http ialah 80.
laluan: laluan
Rentetan yang dipisahkan oleh sifar atau lebih simbol "/", biasanya digunakan untuk mewakili direktori atau alamat fail pada hos.
Pertanyaan: Pertanyaan
Pilihan, digunakan untuk menghantar parameter ke halaman web dinamik (seperti halaman web yang dibuat menggunakan CGI, ISAPI, PHP/JSP/ASP/ASP.NET dan teknologi lain mungkin terdapat berbilang parameter, dipisahkan dengan simbol "&". . Nama dan nilai setiap parameter dipisahkan oleh simbol "=".
serpihan: serpihan maklumat
Rentetan, digunakan untuk menentukan serpihan dalam sumber rangkaian. Contohnya, jika terdapat berbilang penjelasan kata nama dalam halaman web, anda boleh menggunakan serpihan untuk mencari secara langsung penjelasan kata nama tertentu. (Juga dipanggil titik sauh.)
Contoh:
1, window.location.href
Seluruh rentetan URL (bar alamat lengkap dalam penyemak imbas)
Nilai pulangan: http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
Bahagian protokol URL
Nilai pulangan: http:
3,window.location.host
Bahagian hos URL,
Nilai pulangan: www. dw. cn
4,window.location.port
Bahagian port URL. Jika port lalai 80 digunakan (kemas kini: walaupun: 80 ditambah), nilai pulangan bukanlah lalai 80 tetapi aksara nol.
Nilai pulangan dalam contoh ini: kosong
5,window.location.pathname
Bahagian laluan URL (iaitu, alamat fail)
Nilai pulangan: /index.asp
6,window.location.search
Bahagian pertanyaan (parameter). Selain memberikan nilai kepada bahasa dinamik, kami juga boleh menetapkan nilai pada halaman statik dan menggunakan javascript untuk mendapatkan nilai parameter yang sepadan
Nilai pulangan:?id=209
7,window.location.hash
Titik sauh
Nilai pulangan: #asp




