
本篇文章给大家带来的内容是关于vue配置font-awesome5的方法步骤,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
vue的配置就暂且不说,主要是之后的font-awesome5的配置:
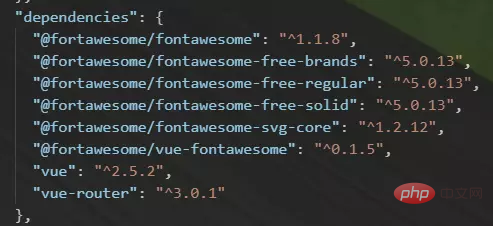
1、安装fontawesome基础配置
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2、安装fontawesome样式依赖
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
或者两步合一
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

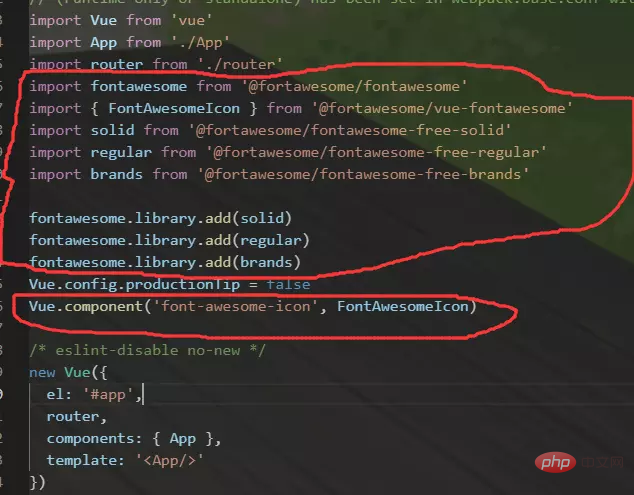
3、在main.js中配置font-awesome
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)
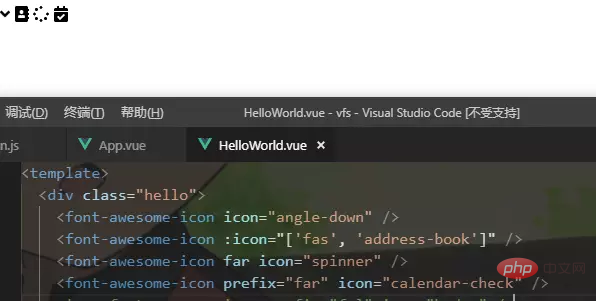
4、在vue页面使用
<font-awesome-icon :icon="['far','address-book']"/>
当然并非一定要写成font-awesome-icon标签,它只是组件与main.js里面的Vue.component对照,main.js的Vue.component只是将其作为全局组件。在:icon="['样式','省去样式前缀的图表名']",

上面这些是使用font-awesome 5.0.13
对于5.6.3版本来说,因为新增加了Font Awesome SVG Core.所以5.6.3的安装:
1、安装fontawesome基础配置
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
2、在main.js中配置font-awesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)3、在页面中可以写入
<font-awesome-icon icon="address-book" />
或
<font-awesome-icon :icon="['fas', 'address-book']" />
对于非fas的可以直接写
<font-awesome-icon far icon="spinner" />

还剩下fal和fab的这两项在5.6.3版本中尚不知道不用pro该怎么安装,求大佬补充
Atas ialah kandungan terperinci vue配置font-awesome5的方法步骤. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!