
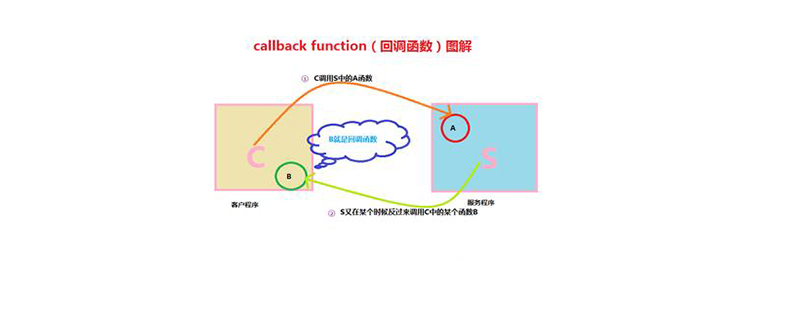
回调函数指的是在jQuery动画完成之后所要执行的函数,它是一种参数传递的效果方法
JavaScript语句逐行执行,但是由于jQuery的效果的实现需要一些时间才能完成,所以下一行代码很可能会在前一个效果仍在运行使执行,所以为了防止这种情况的发生,jQuery会为每个效果方法提供了一个回调函数。接下来将在文章中具体为大家讲解回调函数是什么以及如何实现回调函数。

【推荐课程:jQuery教程】
回调函数的含义:
回调函数又称为callback函数,它是在当前动画100%完成之后执行的。回调函数是一种参数传递的效果方法,它们一般情况下显示为方法的最后一个参数。
例:slideToggle()带有回调函数的jQuery 效果方法的基本语法如下所示:
$(selector).slideToggle(duration,callback);
比如现在将slideToggle()动画和alert()语句放在一起。看页面会出现什么样的效果
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>效果图如下:

当我们点击按钮时会弹出一个框,点击确认时h1元素消失,再次点击按钮及确认时,h1出现。我们会发现触发按钮后会立即显示弹出框,而未等待幻灯片切换效果完成
回调函数的用法:
将alert()语句放置到回调函数中,如以下代码所示
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});效果图:

加入了回调函数后,会发现jQuery动画效果完成后才会弹出提示框。
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家对jQuery回调函数有一定的认识。
Atas ialah kandungan terperinci jQuery中的回调函数是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memulihkan video yang telah dialih keluar secara rasmi daripada Douyin
Bagaimana untuk memulihkan video yang telah dialih keluar secara rasmi daripada Douyin
 js untuk menjana nombor rawak
js untuk menjana nombor rawak
 Berapa tinggi Ethereum akan pergi?
Berapa tinggi Ethereum akan pergi?
 Bagaimana untuk memulihkan fail yang dipadam pada komputer
Bagaimana untuk memulihkan fail yang dipadam pada komputer
 Berapa tahun anda perlu membayar insurans perubatan untuk menikmati insurans perubatan sepanjang hayat?
Berapa tahun anda perlu membayar insurans perubatan untuk menikmati insurans perubatan sepanjang hayat?
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Bagaimana untuk membuat wifi maya dalam win7
Bagaimana untuk membuat wifi maya dalam win7