
jQuery如何实现简单手风琴效果?本篇文章就给大家介绍一下jQuery实现简单手风琴效果的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【推荐教程:JavaScript视频教程】
基本思路:
手风琴的效果主要取决于html文档的结构,不同的结构用到的jq方法可能是不同的。
<div id="box"> <div class="navv">标题 <div>内容</div> </div> <div class="navv">标题 <div>内容</div> </div> <div class="navv">标题 <div>内容</div> </div> <div class="navv">标题 <div>内容</div> </div> </div>
我的基本思路是,点击标题栏,让它的子级元素有一个向下显示的动画,然后通过子级再寻找到父级本身,然后再匹配到父级的兄弟的子级让其隐藏。
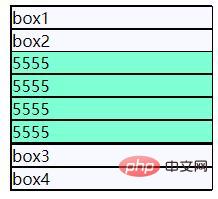
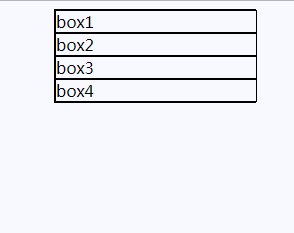
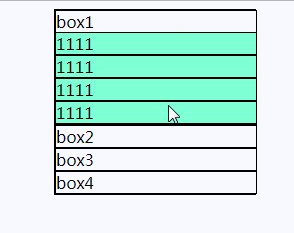
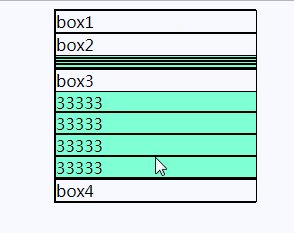
效果如图:(样式比较丑,随意看看就好)

附上代码:(记得要在html中引入jquery文件)
html部分:
<div id="box"> <div class="navv">box1 <div>1111</div> <div>1111</div> <div>1111</div> <div>1111</div> </div> <div class="navv">box2 <div>5555</div> <div>5555</div> <div>5555</div> <div>5555</div> </div> <div class="navv">box3 <div>33333</div> <div>33333</div> <div>33333</div> <div>33333</div> </div> <div class="navv">box4 <div>2222</div> <div>2222</div> <div>2222</div> <div>2222</div> </div> </div>
css部分:
div {
border: 1px solid #000;
width: 200px;
}
.navv {
background-color: ghostwhite;
}
.navv div {
background-color: aquamarine;
border-left: none;
border-right: none;
display: none;
}
#box {
margin: 0 auto;
}
#box1_c,#box2_c,#box3_c,#box4_c {
border: none;
}js部分:
$().ready(function(){
$(".navv").click(function(){
$(this).children().slideDown(200).parent().siblings().children().slideUp(200);
})
})动态效果图:

Atas ialah kandungan terperinci jQuery如何实现简单手风琴效果?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mematikan komputer anda dengan cepat
Bagaimana untuk mematikan komputer anda dengan cepat



