
html如何设置背景颜色?php中文网教你如何通过编辑HTML来设置网页的背景颜色,希望对你有一定的帮助。
一:设置背景颜色
1.准备编辑HTML
首先确定要使用的背景颜色,HTML颜色由每个代码决定。在计算机的Web浏览器中访问//m.sbmmt.com/html/html-colornames.html,就能查看所有颜色的代码,并且在“HEX”部分中选择要使用的基色。
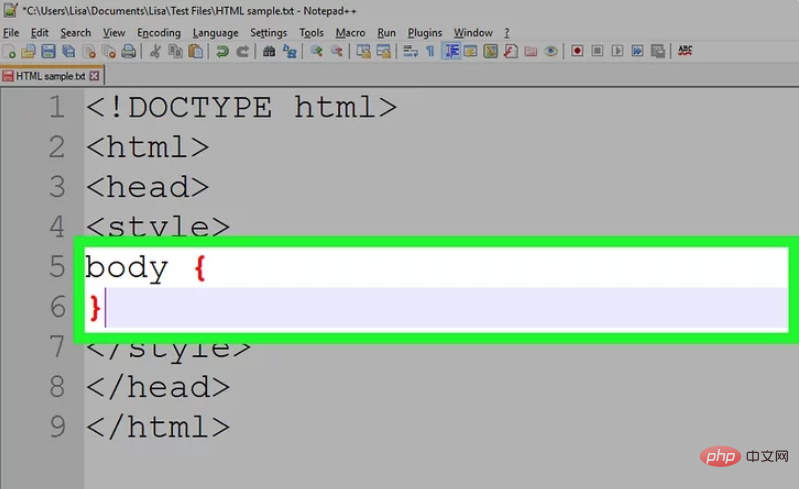
2.使用Notepad ++或Notepad打开HTML文件,并且把页面的所有样式信息(包括背景颜色)添加进来。将“background-color”属性添加到“body”元素。background-color要在body括号之间输入,如下:
<body bgcolor="red">背景红色
或者
body {
background-color:red
}
3.您可以使用“background-color”来定义其他元素的背景,例如标题,段落等。例如,要将背景颜色应用于主标题(
)。
二:创建渐变背景
1.制作渐变时,我们需要两条信息起点和角度,以及渐变之间过渡的颜色。您可以选择多种颜色以使渐变在所有颜色之间移动,并且可以设置渐变的方向或角度。
属性:
背景:线性梯度(方向 /角度,颜色1 ,颜色2 , 颜色3 ,等);
2.制作垂直渐变的时候,如果未指定方向,则渐变将从上到下要创建渐变,要在标记之间添加以下代码:
html {
min-height : 100%;
}
body {
background : -webkit-linear-gradient(left ,#93B874 ,#C9DCB9 );
background : -o-linear-gradient(right,#93B874 ,#C9DCB9 );
background : -moz-linear-gradient(right,#93B874 ,#C9DCB9 );
背景:线性梯度(到右侧,#93B874 ,#C9DCB9 );
background-color :#93B874 ;
}当然也可以向渐变添加方向以更改颜色偏移的显示方式,您不仅可以添加两种以上的颜色,还可以在每种颜色之后添加一个百分比。也可以设置每个颜色段所需的间距,为您的颜色添加透明度,使用相同的颜色从颜色淡化为空。也可以使用该rgba()函数来定义颜色,结束值决定透明度:0实体和1透明。
以上就是对html如何设置背景颜色的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
Atas ialah kandungan terperinci html如何设置背景颜色?两种方法教会你. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!