
有时我们可能需要删除包装器或父元素,比如删除文本周围的锚标记。那么想要用jquery实现删除html属性的功能,我们就可以使用jQuery unwrap()方法来实现,此方法可以轻松删除包装元素并保持内部HTML或文本内容不变。

下面我们就结合具体的代码示例,给大家介绍jquery删除html属性的方法。
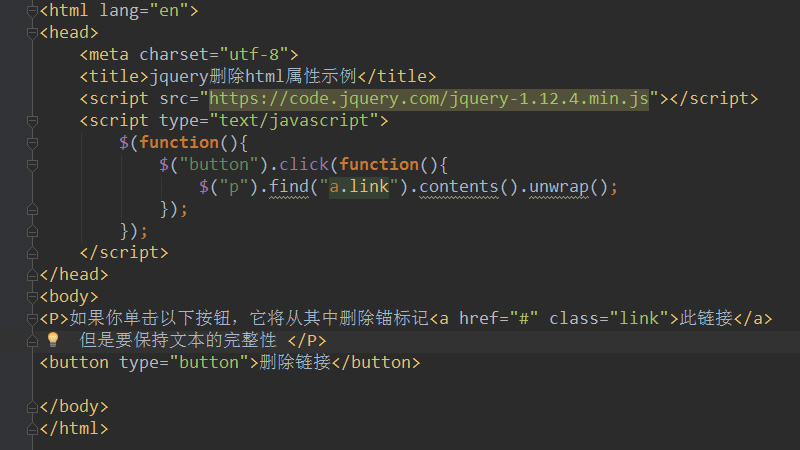
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
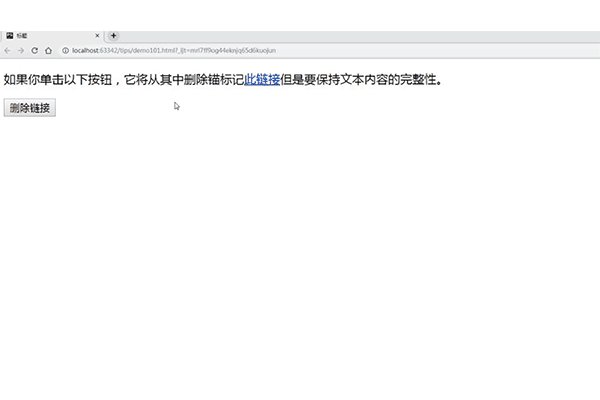
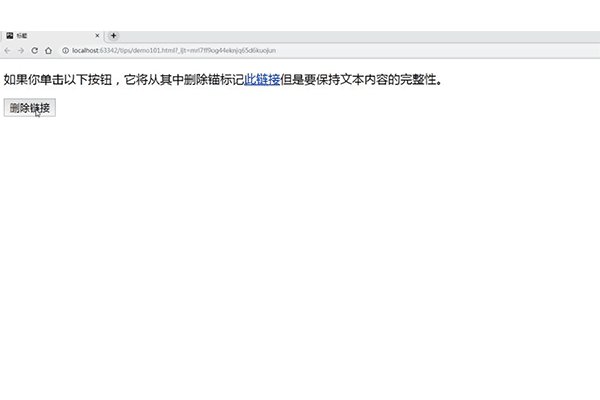
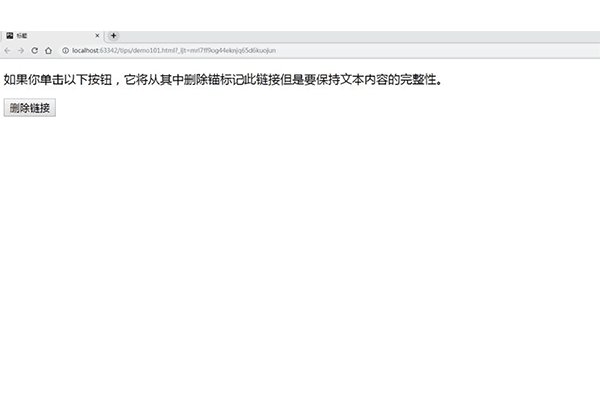
</html>效果如下图所示:

unwrap()方法表示从DOM中删除匹配元素集的父元素,并将匹配的元素保留在原位。该.unwrap()方法删除元素的父元素并返回未包装的内容。这实际上是该.wrap()方法的反转。匹配的元素在DOM结构中替换它们的父节点。
find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
contents() 方法获得匹配元素集合中每个元素的子节点,包括文本和注释节点。
本篇文章就是关于jquery删除html属性的方法介绍,非常简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci jquery怎么删除html属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu mysql index
apa itu mysql index
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pertanyaan blockchain pelayar Ethereum
Pertanyaan blockchain pelayar Ethereum
 Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
 Bagaimana untuk menyelesaikan masalah 400 permintaan buruk apabila halaman web dipaparkan
Bagaimana untuk menyelesaikan masalah 400 permintaan buruk apabila halaman web dipaparkan
 Alat carian yang biasa digunakan
Alat carian yang biasa digunakan
 Perisian percuma untuk membina laman web
Perisian percuma untuk membina laman web
 Apakah konsep asas kecerdasan buatan
Apakah konsep asas kecerdasan buatan