
JavaScript中的split函数可以使用正规表达的规则进行各种模式的分割,该函数的基本语法是“字符串.split(分隔符)”。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
在创建程序时,有时需要将字符串进行分割划分为数组,这个时候我们可以使用split函数来实现,split函数可以用指定的分隔符来分割字符串。
数组是一种可以共同处理多个数据的类型,另外,在split函数中可以使用正规表达的规则进行各种模式的分割。
在实际的开发中,经常使用分割线和标签段的字符串来作为数据处理。
split函数的具体使用方法
基本语法如下,在目标字符串后添加“.”。
字符串.split(分隔符)
split函数分割字符串的具体示例
我们先来实现一个简单的功能
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// split的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.split(fengefu);
console.log(array_shuzi);
// split的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.split(fengefu);
console.log(array_words);
</script>
</body>
</html>运行结果如下

我们下面来仔细分析上述示例
代码
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu); console.log(array_shuzi);
分析
这是基本字符串分割的示例。
准备一个名为“shuzi”的变量,其中包含字符串“10,20,30,40,50”和一个名为“fengefu”的变量,其中包含分隔符“,”。
在分割中,字符串“10,20,30,40,50”被“,”分成数组,并放入变量“array_shuzi”。
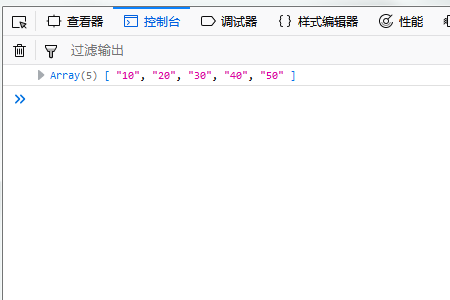
结果,数组的内容输出如下。

split函数指定要分割的数字
代码
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu,2); console.log(array_shuzi);
准备一个名为“shuzi”的变量,其中包含字符串“10,20,30,40,50”和一个名为“fengefu”的变量,其中包含分隔符“,”。
在split中,字符串“10,20,30,40,50”被“,”分成数组,但是在“fengefu,2”部分指定数字“2”。分割后,将其放入变量“array_shuzi”中。
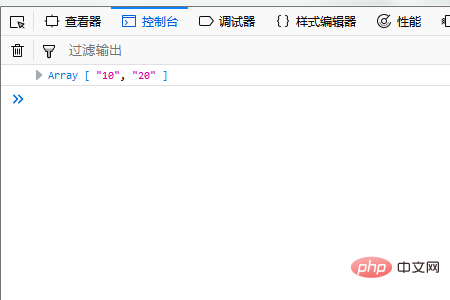
结果数组的内容输出如下。

split函数中使用正则表达式分割
代码
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.split(fengefu); console.log(array_words);
分析
以下是使用称为正则表达式的规则的示例。通过写“/ \ s + /”,它意味着“一个或多个连续的空白”。在这种情况下,无论连续多少个字符,空格都被处理为一个分隔符。
有一个变量叫“words”,它包含字符串“Hello my name is Tom”,以及还提供了一个叫“fengefu”的变量赋予“/\s+/”,意思是“一个字符或多个连续的空白”
在split中,字符串“Hello my name is Tom”被“/\s+/”分成数组,最后放入变量“array_words”
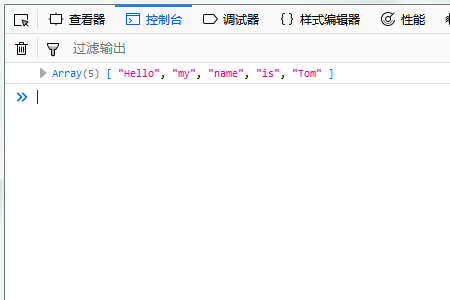
结果,数组的内容输出如下。

Atas ialah kandungan terperinci JavaScript中的split函数怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara mendaftar e-mel perniagaan
Cara mendaftar e-mel perniagaan
 Apakah mata wang BTC?
Apakah mata wang BTC?
 sambungan jauh mstsc gagal
sambungan jauh mstsc gagal
 Bagaimana untuk melangkau sambungan rangkaian semasa pemasangan win11
Bagaimana untuk melangkau sambungan rangkaian semasa pemasangan win11
 Apakah maksud pdf?
Apakah maksud pdf?
 Laman web analisis data yang disyorkan
Laman web analisis data yang disyorkan
 Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
 Berapa ramai orang yang boleh anda besarkan pada Douyin?
Berapa ramai orang yang boleh anda besarkan pada Douyin?