
jQuery清空form表单数据,即清空文本框表单元素的数据,我们可以通过使用jQuery中重置即reset表单的方法来实现。

下面我们就通过具体的代码示例 ,给大家介绍jQuery清空form表单数据的实现方法。
代码示例如下:
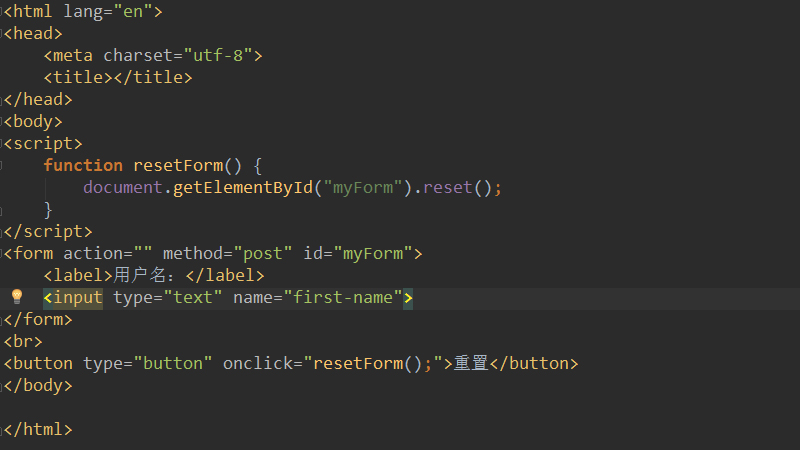
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>上述代码中,当我们点击重置按钮时,就会触发resetForm方法。此方法中,可以通过document.getElementById获取form表单数据,并使用reset()方法进行重置。
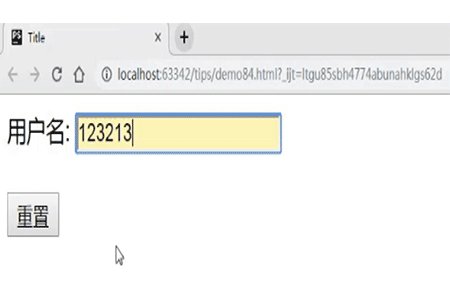
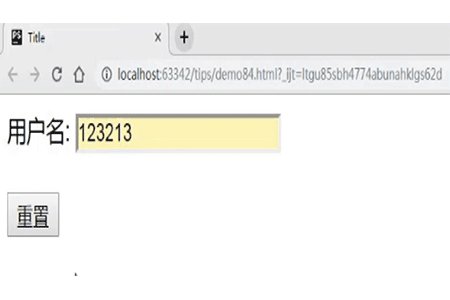
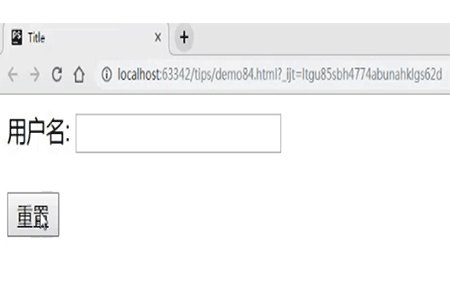
最终效果如下图所示:

如图,在上面的文本框中输入一些文本,然后点击重置按钮就可以清空输入框的值了。
注:reset() 方法可把表单中的元素重置为它们的默认值。
本篇文章就是关于jQuery清空form表单数据的方法介绍,也很简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci jQuery如何清空form表单数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar
 Bagaimana untuk memaparkan dua div sebelah menyebelah
Bagaimana untuk memaparkan dua div sebelah menyebelah
 Tiga kaedah pengekodan yang biasa digunakan
Tiga kaedah pengekodan yang biasa digunakan
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 seni bina c/s dan seni bina b/s
seni bina c/s dan seni bina b/s
 Apakah perbezaan antara mysql dan mssql
Apakah perbezaan antara mysql dan mssql
 Apakah fungsi utama redis?
Apakah fungsi utama redis?