
本篇文章给大家带来的内容是关于vue中使用async和await遇到的问题解决(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近无聊在搞一些新的东西,今天就遇到一个async/await的坑;
因为我用的不是vue官方的脚手架,所以遇到这样的问题:
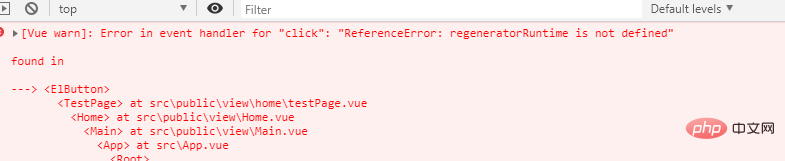
await is a reserved word
这样的警告,我猜应该是缺乏相关的解析器。
然后取掉await之后,又出现async出现问题:

好吧,只能google之。
查到相关资料后:
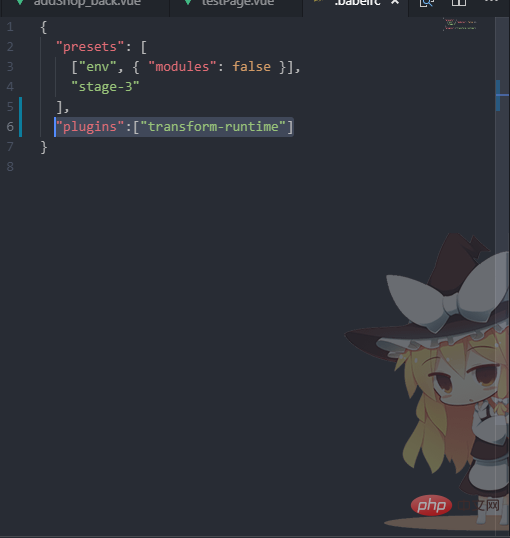
安装了babel-plugin-transform-runtime还有babel-runtime,并在.babelrc文件里添加:"plugins":["transform-runtime"],这样才解决问题
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
在项目根目录下有个.babelrc文件,增加一句代码:
"plugins":["transform-runtime"]
变成下面这样:

重启项目,解决问题
Atas ialah kandungan terperinci vue中使用async和await遇到的问题解决(附示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!