
本篇文章给大家带来的内容是关于HTML5 Canvas的基本用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
canvas 是 HTML5 当中我最喜欢的所有新特性中我最喜欢的一个标签了。因为它太强大了,各种有意思的特效都可以实现。
- 它是一个行内块元素
- 默认大小是 300 x 150,不能在 css 里给他设置样式,只能在标签内写它的属性。如 width = 400,height = 300
- 获取画布
var canvas = document。querySelector("canvas")
- 获取画笔(上下文)
var ctx = canvas.getContext('2d')
填充矩形
ctx.fillRect(0,0,100,100)
fill:跟填充有关
Rect: 描绘一个矩形
填充图形设置样式
ctx.fillStyle = 'green'
描边矩形
ctx.strokeRect(100,100,100,100)
描边图形设置样式
ctx.strokeStyle = 'white'
ctx.lineWidth = 100
清除整个画布
ctx.clearRect(0,0,canvas.width,canvas.height)
画线段
ctx.moveTo(100,100)
ctx.lineTo(100,100)
描边
ctx.stroke()
填充
ctx.fill()-
起始点和结束点连接
ctx.closePath()
ctx.save()开头
......
ctx.restore()结尾
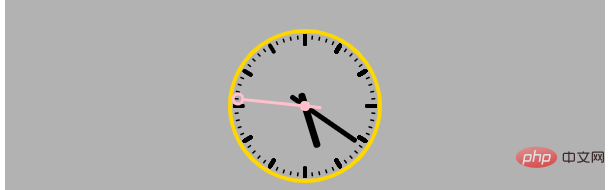
使用画布我们可以画一个时钟,包括刻度和时针,每一秒走的刻度可以用 Data 对象通过定时器来时时更新。
var canvas = document.querySelector("canvas");
var ctx = canvas.getContext("2d");
function move() {
ctx.save()
ctx.translate(300,300)
// 初始化一些公共的样式
ctx.lineCap = 'round'
ctx.strokeStyle = 'black'
ctx.lineWidth = 8
ctx.scale(0.5,0.5)
// 画外面的圆
ctx.save();
ctx.beginPath();
ctx.strokeStyle = 'gold';
ctx.arc(0,0,150,0,2*Math.PI);
ctx.stroke();
ctx.restore();
// 画里面的刻度
ctx.save()
ctx.beginPath();
for (var i=0; i < 12; i++) {
ctx.moveTo(0,-125);
ctx.lineTo(0,-140);
ctx.stroke()
ctx.rotate(30*Math.PI/180)
}
ctx.restore()
// 分针刻度
ctx.save()
ctx.lineWidth = 3
for (var i = 0; i < 60; i++) {
if (i % 5 != 0){
ctx.beginPath()
ctx.moveTo(0,-135);
ctx.lineTo(0,-140);
ctx.stroke()
}
ctx.rotate(6*Math.PI/180)
}
ctx.restore()
// 当前时间
var date = new Date()
var s = date.getSeconds()
var min = date.getMinutes() + s/60
var h = date.getHours() + min/60
// 时针
ctx.save()
ctx.rotate(30*h*Math.PI/180)
ctx.lineWidth = 14
ctx.beginPath()
ctx.moveTo(0,-80)
ctx.lineTo(0,20)
ctx.stroke()
ctx.restore()
// 分针
ctx.save()
ctx.lineWidth = 10
ctx.rotate(6*min*Math.PI/180)
ctx.beginPath()
ctx.rotate(-30*Math.PI/180)
ctx.moveTo(0,-120)
ctx.lineTo(0,30)
ctx.stroke()
ctx.restore()
//秒针
ctx.save()
ctx.lineWidth = 6
ctx.strokeStyle = 'pink'
ctx.fillStyle = 'pink'
ctx.rotate(6*s*Math.PI/180)
ctx.beginPath()
ctx.arc(0,0,10,0,2*Math.PI)
ctx.fill()
ctx.beginPath()
ctx.moveTo(0,-125)
ctx.lineTo(0,30)
ctx.stroke()
ctx.beginPath()
ctx.arc(0,-135,10,0,2*Math.PI)
ctx.stroke()
ctx.restore()
ctx.restore()
}
setInterval(function () {
ctx.clearRect(0,0,canvas.width,canvas.height)
move()
},1000)静止的图像如下图。

使用 canvas 的图形合成的属性可以实现图片合成的效果。具体应用于刮刮卡。
globalCompositeOperation属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上
源图像 = 您打算放置到画布上的绘图
目标图像 = 您已经放置在画布上的绘图

var canvas = document.querySelector("canvas")
var ctx = getCtx()
log(ctx)
ctx.fillStyle = 'yellow'
ctx.fillRect(0,0,400,400)
ctx.globalCompositeOperation = 'destination-out';
// 鼠标按下
canvas.onmousedown = function (event) {
ctx.beginPath()
ctx.arc(event.clientX - canvas.offsetLeft,event.clientY - canvas.offsetTop,
20,0,2*Math.PI)
ctx.fill()
// 鼠标移动
document.onmousemove = function (event) {
ctx.beginPath()
ctx.arc(event.clientX - canvas.offsetLeft,event.clientY - canvas.offsetTop,
20,0,2*Math.PI)
ctx.fill()
}
// 鼠标抬起
document.onmouseup = function () {
document.onmousemove = document.onmouseup = null
}
return false
}
Atas ialah kandungan terperinci HTML5 Canvas的基本用法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!