
本篇文章主要给大家介绍js获取复选框选中的值的实现方法。
js获取复选框选中的值的方法实现,对于新手小白来说可能有一定的难度。
下面我们就结合具体的代码示例为大家详细介绍js实现获取复选框中选中的值的方法。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
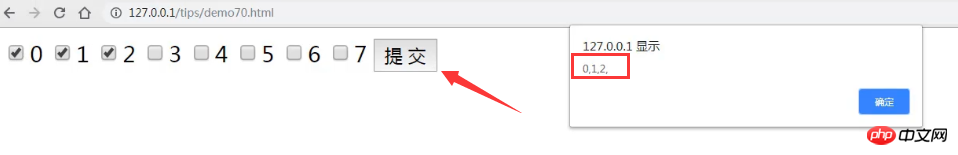
</html>当我们选中多个选项并点击提交时,结果如下图所示:

如图,当点击提交时,浏览器就会提示一个弹窗,并且弹窗中的内容就是我们获取到的复选框中选中的值。
在上述代码中,我们给input提交按钮添加了一个点击事件chk()。在chk()中,我们首先用getElementsByTagName方法获取所有name为test的input并且赋值于一个对象obj。然后定义一个变量s,再对所有的input框进行for循环,判断遍历出被选中的值。
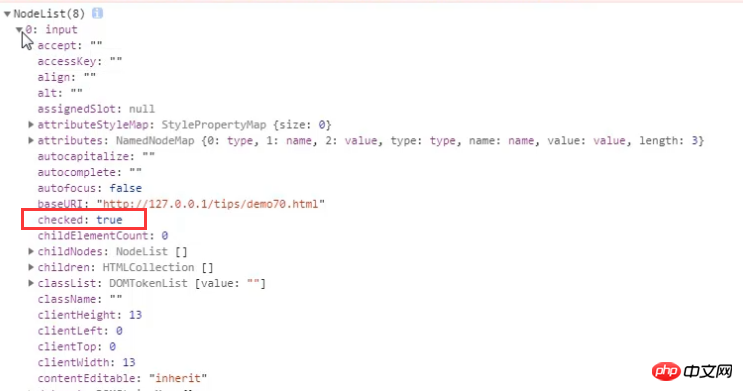
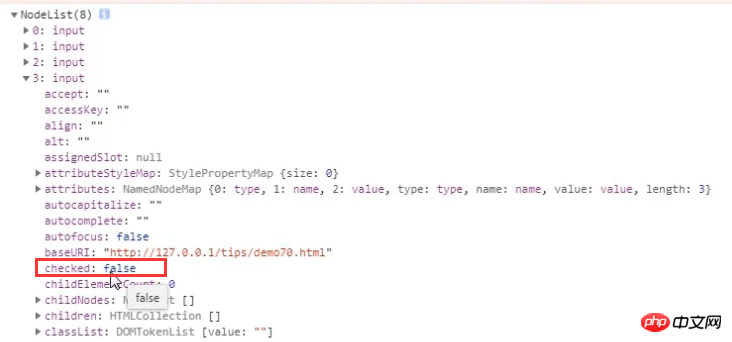
注:我们可以通过前台检查元素,查看值是否是选中状态。check为true则表示选中的项,check为false则表示未被选中的项。


本篇文章就是关于js获取复选框选中的值的方法介绍,其实实现思路也是非常清晰易懂的,希望本文的介绍对需要的朋友有所帮助!
Atas ialah kandungan terperinci js怎么获取复选框选中的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menaik taraf Douyin
Bagaimana untuk menaik taraf Douyin
 Penjelasan terperinci tentang arahan linux dd
Penjelasan terperinci tentang arahan linux dd
 Bagaimana untuk menyelesaikan masalah yang localhost tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah yang localhost tidak boleh dibuka
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
 Penggunaan kelas Snoopy dalam php
Penggunaan kelas Snoopy dalam php
 Kaedah pengesanan kerentanan laman web biasa
Kaedah pengesanan kerentanan laman web biasa
 Perbezaan antara git dan svn
Perbezaan antara git dan svn
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com