
本篇文章给大家带来的内容是关于python实现Todo清单的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
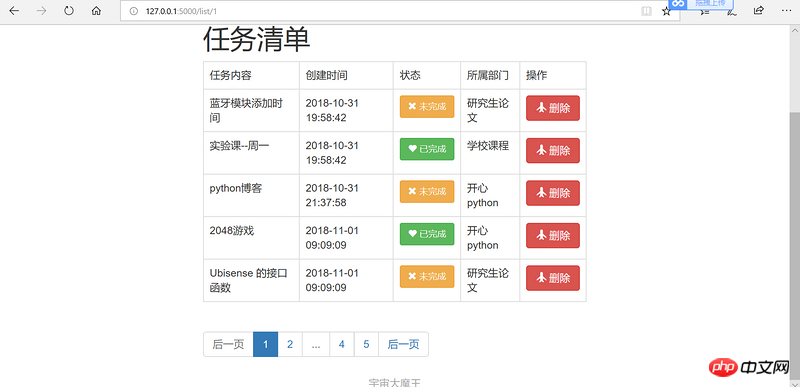
添加分页功能
第一步:是对视图函数的改写,通过查询数据库数据,进行分页显示
# 修改清单显示的视图函数
@app.route('/list/')
@app.route('/list/<int:page>')
def todo_list(page=1):
todos = Todo.query.paginate(page,5)
parts = Department.query.all()
return render_template('todo_list.html',todos=todos,parts=parts)第二步:改写html文件,实现分页显示,重新定义一个宏文件
{# marco_page.html#}
{% macro paginate(fname, todos) %}
{# dataObj 就是views函数中传递过来的Paginate实例化的对象;#}
<ul class="pagination">
{# 判断是否由上一页, #}
{% if todos.has_prev %}
{# /list/4/ ===> /list/3/#}
<li><a href="{{ url_for(fname, page=todos.prev_num) }}">前一页</a></li>
{% else %}
<li class="disabled"><a href="#">前一页</a></li>
{% endif %}
{# 根据从数据库中查询的数据, 来确定分页的个数, 使用for循环 #}
{# 返回一个迭代器, 如果有100页, 薄嗯不会返回100个数字, 而是1 2 。。。。 99 100 #}
{% for page in todos.iter_pages(right_current=2) %}
{# page: 要生成html代码的页数, todos.page: 用户希望显示数据的页数 #}
{% if page == todos.page %}
<li class="active"><a href={{ url_for(fname, page=page) }}>{{ page }}
</a></li>
{% elif page == None %}
<li class="disabled"><a href={{ url_for(fname, page=1) }}>...</a></li>
{% else %}
<li><a href={{ url_for(fname, page=page) }}>{{ page }}</a></li>
{% endif %}
{% endfor %}
{# 判断是否有后一页 #}
{% if todos.has_next %}
{# /list/4/ ===> /list/3/#}
<li><a href="{{ url_for(fname, page=todos.next_num) }}">后一页</a></li>
{% else %}
<li class="disabled"><a href="#">后一页</a></li>
{% endif %}
</ul><br>
{% endmacro %}第三步,清单显示的模板文件调用分页显示栏
{% from 'macro_page.html' import paginate %}
{{ paginate('todo_list', todos) }}
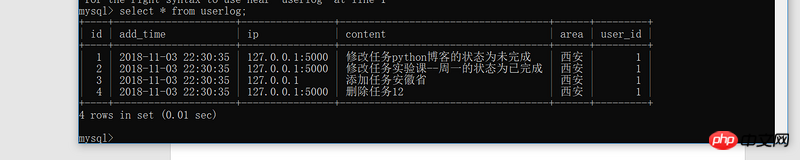
添加日志收集功能
第一步,给原有数据库操作文件添加新的数据库表Userlog,用来存放任务的修改编辑日志
对原有的数据库进行再添加时,需要进行数据库迁移。
class Userlog(db.Model):
id = db.Column(db.Integer, autoincrement=True, primary_key=True)
add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间
ip = db.Column(db.String(200), nullable=False) # 登录ip
content = db.Column(db.String(200))
area = db.Column(db.String(200)) # 用户登录地点
user_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 外键
def __repr__(self):
return '<Userlog: %s>' % (self.ip)确保你有一个关于数据库迁移的文件,基础代码如下
# manage.py
from flask_migrate import MigrateCommand, Migrate
from flask_script import Shell,Manager
from todo_models import app,db,User,Department,Todo
manager = Manager(app)
migrate = Migrate(app,db)
manager.add_command('db',MigrateCommand)
if __name__ == '__main__':
manager.run()在terminal终端执行命令
python manage.py db init python manage.py db migrate -m '添加日志信息' python manage.py db upgrade
第二步,给路由和对应视图函数加上采集的日志信息,以添加清单任务为例
修改状态和删除任务也加上日志信息,这里省略
userlog = Userlog(ip=request.remote_addr, area="西安", user_id=1, content="添加任务%s" %(name)) db.session.add(userlog) db.session.commit()

Atas ialah kandungan terperinci python实现Todo清单的代码示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!