
jQuery获取特殊属性的值以及设置内容的方法:1、通过val方法设置和获取表单元素的值;2、通过html方法获取内容的值;3、通过text方法获取并设置内容的值。

本文操作环境:Windows7系统、jquery3.2.1版、Dell G3电脑。
本文章介绍的是有关jQuery特殊属性方法的使用以及如何去设置元素的值。有一定的参考价值,希望对大家有所帮助。
val方法
val方法适用于设置和获取表单元素的值,例如input、textarea的值
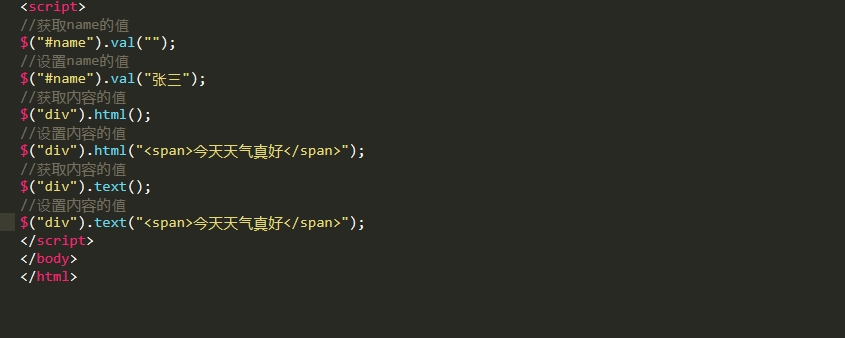
//获取name的值 $("#name").val(""); //设置name的值 $("#name").val("张三");
html方法
html方法相当于innerHTML,会识别html标签
//获取内容的值 $("div").html("今天天气真好");
text方法
text方法相当于innerText,不会识别html标签
//获取内容的值 $("div").text(); //设置内容的值 $("div").text("今天天气真好");
innerHTML与innerText的区别
innerText 打印的是标签间的文本信息,会将标签过滤掉而且低版本的火狐浏览器不支持
innerHtml 打印标签之间的内容包括标签和文本信息并且各浏览器都支持
width方法与height方法
两者使用的方法一样
$(“img”).width(200);//设置图片的宽度 $(“img”).width();//获取图片的宽度; 例如获取可视区的宽高 $(window).width(); $(window).height();
【注意】当()里的内容为空时代表获取内容的值,有值时代表设置内容的值
jQuery特殊属性方法【jQuery教程】
总结:通过本文的介绍,想必大家学会了如何去获取一个元素的文本值和设置文本内容,以及可视区的宽度和高度的值,希望本文对大家的学习有所帮助。
Atas ialah kandungan terperinci jQuery如何获取特殊属性的值以及设置内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!