
本篇文章给大家带来的内容是小程序学习之如何获取地理定位并显示城市名称,让大家了解在微信小程序中如何在定位时显示相应的城市名称。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
最近在看微信小程序,遇到地理定位显示城市名称的问题。本文就是记录一下解决这一问题的过程。
解决方案
小程序的wx.getLocation()获得是经纬度并不包含地名,所以要通过经纬度用相应的地图转换出地名(本文使用的是百度地图)。
过程
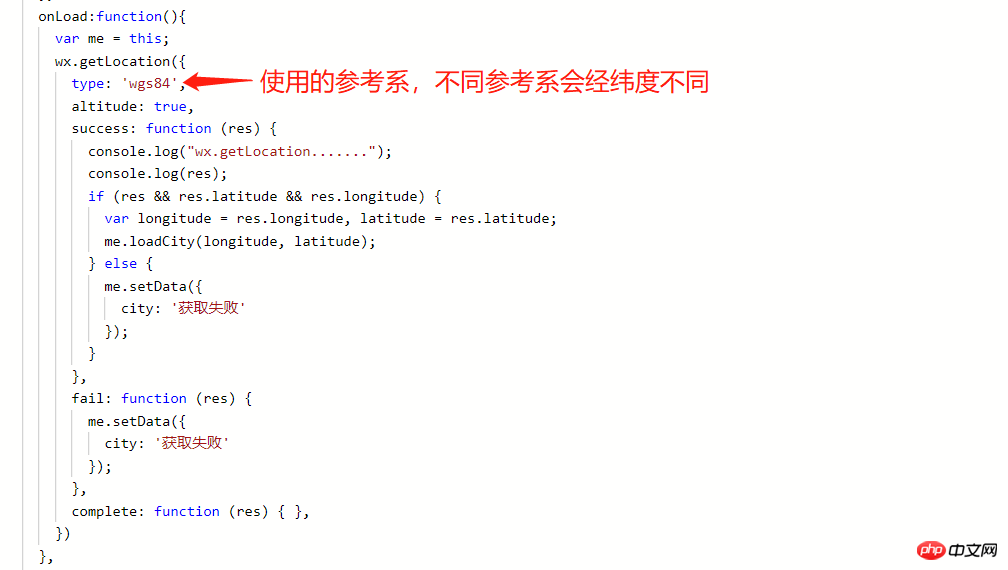
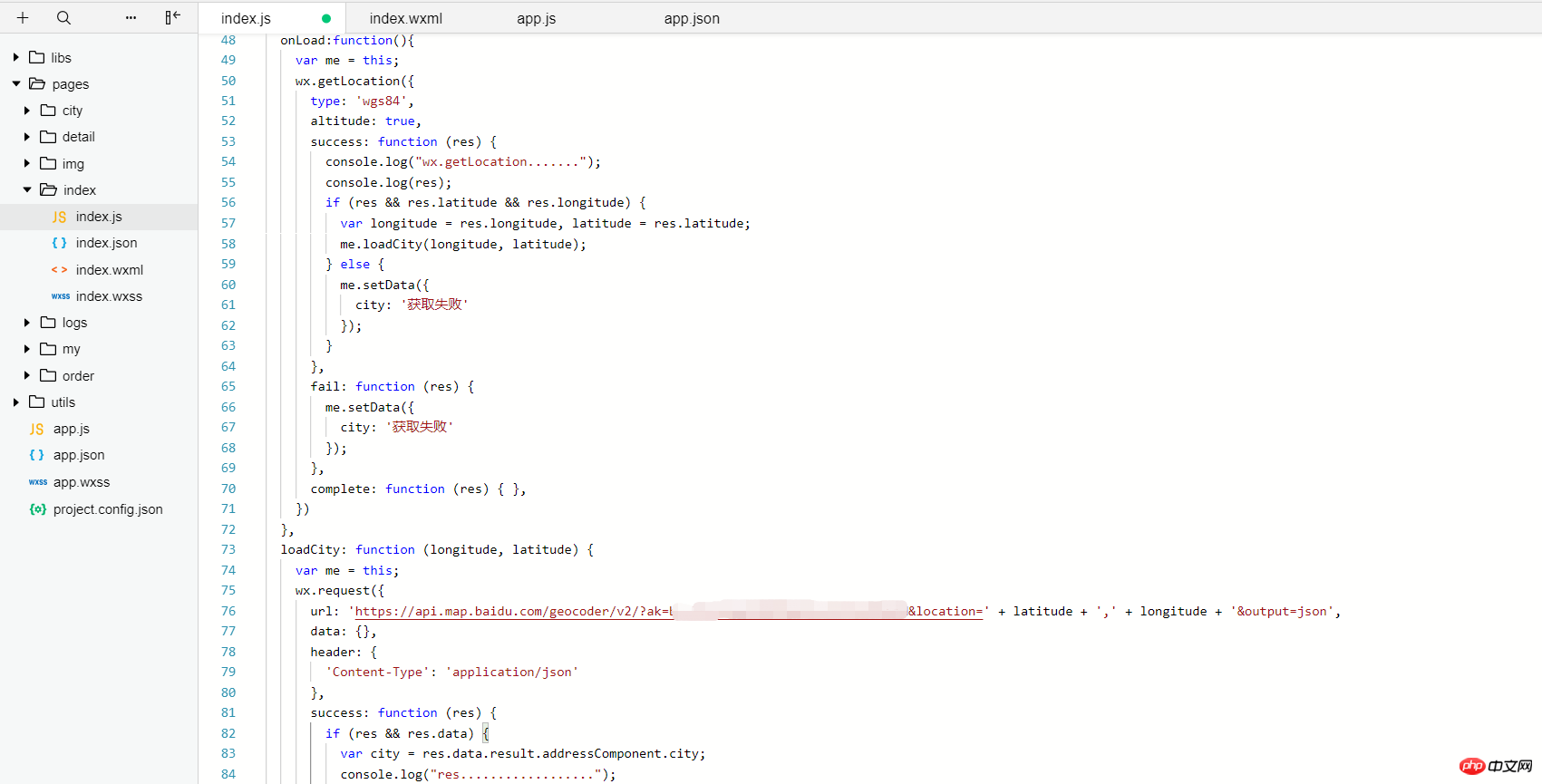
1、代 码:

1)、代码详解:
wx.getLocation(object):获取当前的地理位置、速度。
注意:需要用户授权地理定位权限。
详细参数说明请查看小程序API:https://developers.weixin.qq.com/miniprogram/dev/api/location.html#wxgetlocationobject
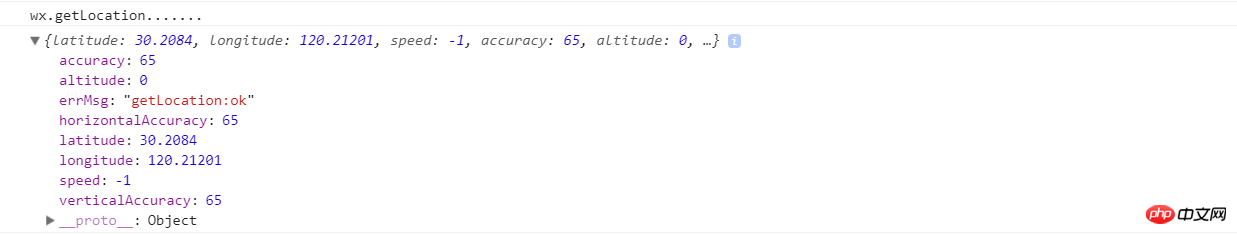
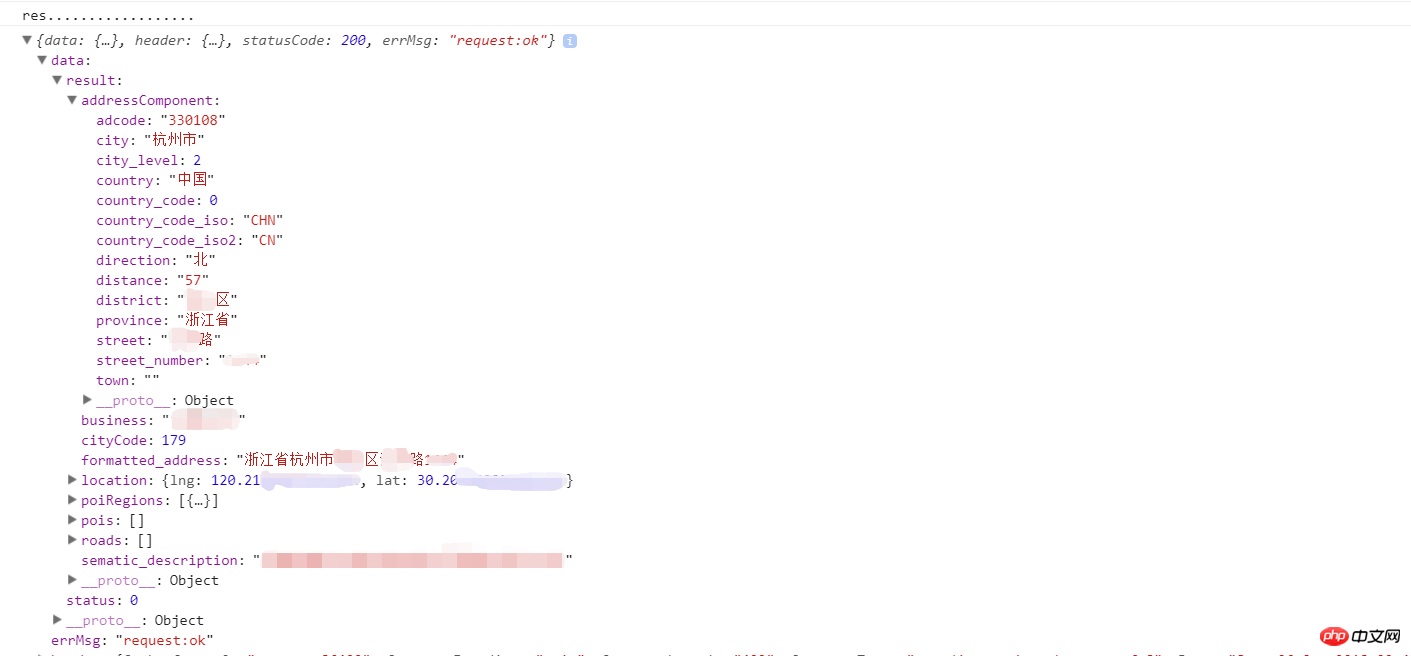
让我们看看wx.getLocation()成功后获得到的数据:

从获得到的数据我们可以看到并没有我们想要的地名,因此就需要我们把经纬度转换成相应的地名,本文使用的是百度地图相应功能转换出相应地名。
2)、 百度地图的准备工作
①、在使用百度地图API之前,首先要获得百度地图的密钥ak,ak由百度地图方生成;
②、打开百度地图开放平台,导航栏处选择 “开发文档” > “微信小程序JavaScript API”,在“入门指南”处有详细介绍怎么生成密钥ak,本文不再介绍。
参考文档:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
③、复制生成好的ak,把ak粘贴到小程序中。其实,百度地图有提供小程序使用的地图api的压缩包,但是出于小程序发布时对大小的限制,我选择了使用链接。
百度地图线上转换链接地址:https://api.map.baidu.com/geocoder/v2/?ak=获得的AK&location=' + latitude + ',' + longitude + '&output=json'
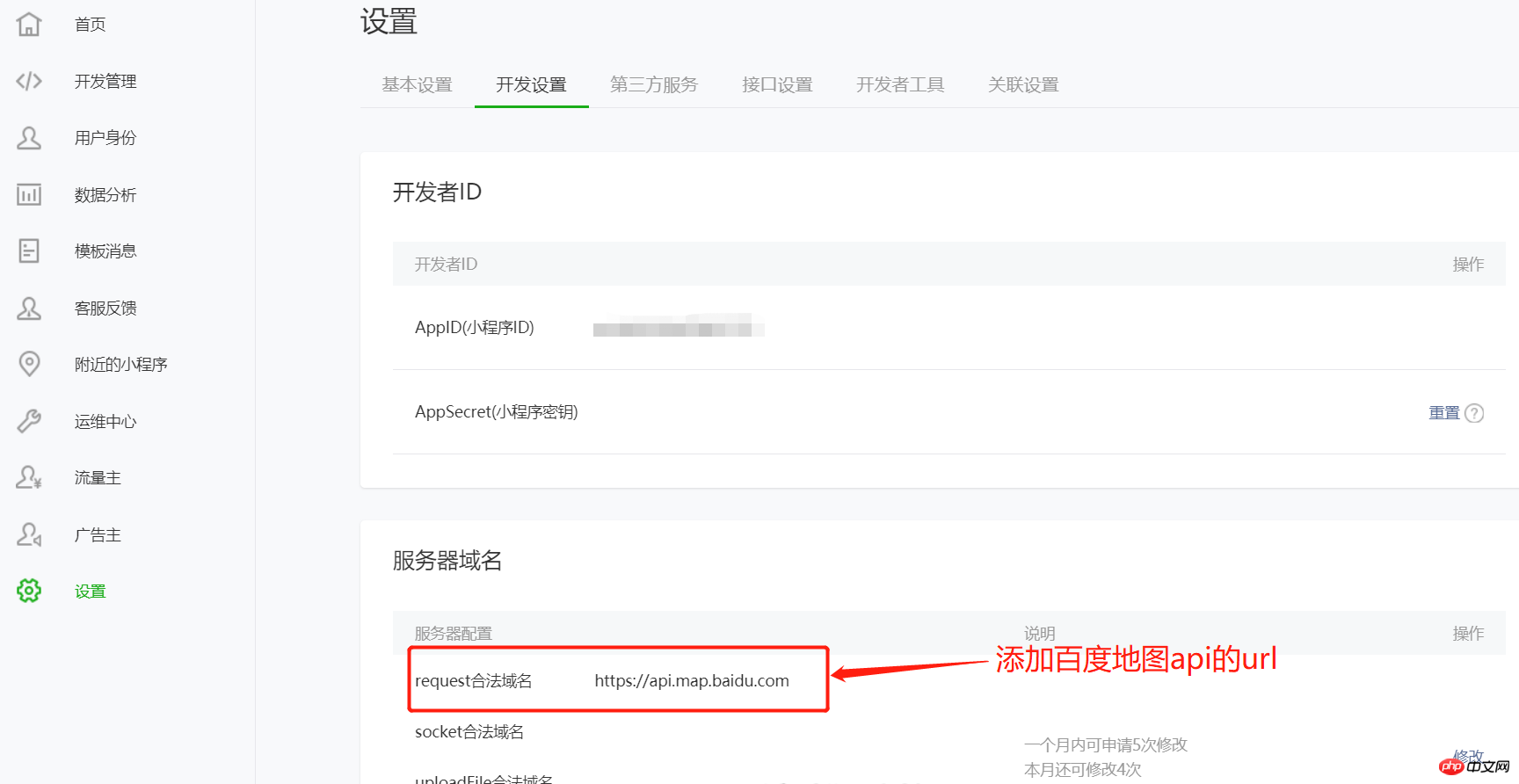
④、使用小程序的账号登录微信公众平台(https://mp.weixin.qq.com/),在“设置” 中选择 “开发设置”,把百度地图api的url添加到request合法域名中。
注意:百度地图提供的有关于小程序API的下载包,不想使用链接地址的可以使用下载包,出于小程序发布时对大小的限制,本文使用的是链接地址未使用下载包。

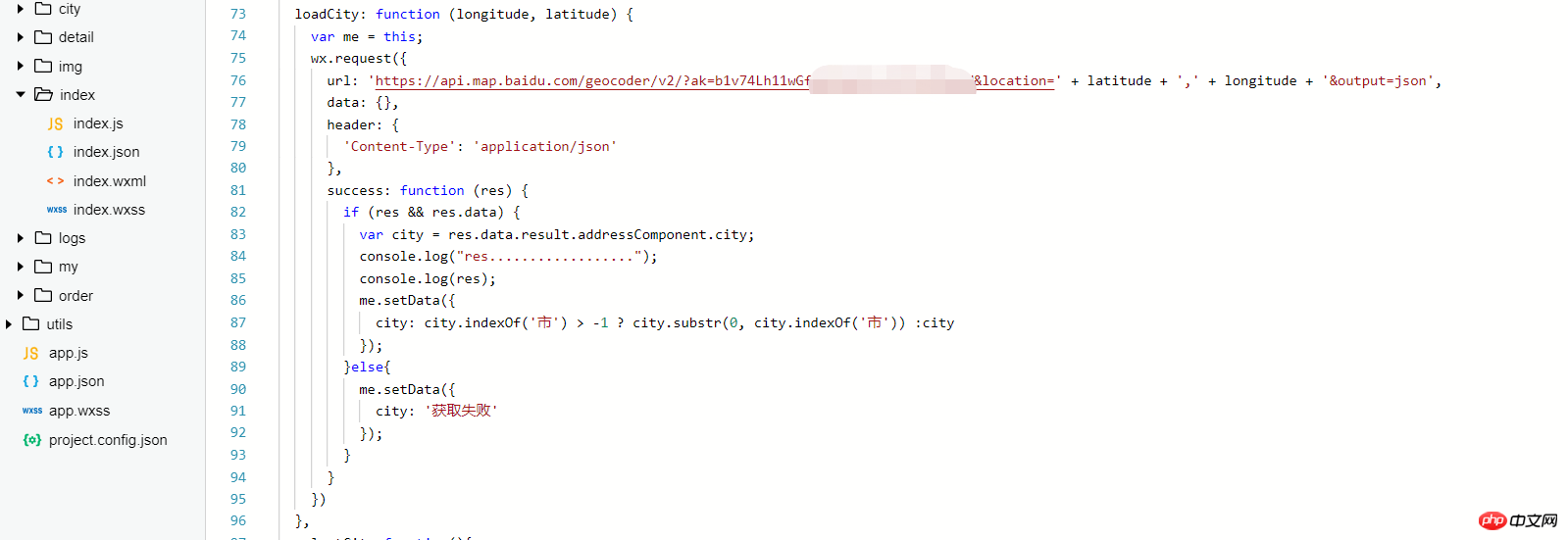
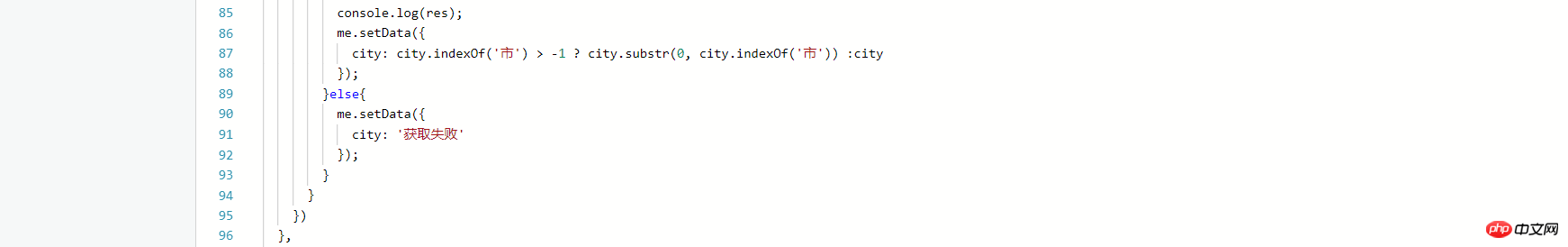
⑤、此时准备工作完成,便可以直接在小程序中根据经纬度转换出相应的地名了,代码如下图。

让我们看看success里的参数输出:

获取的参数中肯定有一款适合你~~~
2、附完整代码:


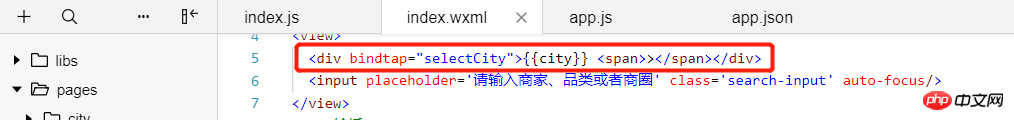
wxml中进行数据绑定。

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci 小程序学习之如何获取地理定位并显示城市名称. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Perbezaan antara kabel konsol dan kabel rangkaian
Perbezaan antara kabel konsol dan kabel rangkaian
 Pengenalan kepada perbezaan antara javascript dan java
Pengenalan kepada perbezaan antara javascript dan java
 Bersihkan pendaftaran
Bersihkan pendaftaran
 Bagaimana untuk mengulas kod dalam html
Bagaimana untuk mengulas kod dalam html
 Bagaimana untuk membuat wang dengan blockchain
Bagaimana untuk membuat wang dengan blockchain
 Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
 Penyelesaian kepada masalah bahawa fail exe tidak boleh dibuka dalam sistem win10
Penyelesaian kepada masalah bahawa fail exe tidak boleh dibuka dalam sistem win10