
下面由sublime教程栏目给大家介绍介绍Sublime中Web Inspector的安装以及JavaScript代码的调试。
SublimeText3下载地址:
SublimeText3汉化版://m.sbmmt.com/xiazai/gongju/93
SublimeText3 Mac版://m.sbmmt.com/xiazai/gongju/500
SublimeText3 Linux新版://m.sbmmt.com/xiazai/gongju/1471
SublimeText3 英文版://m.sbmmt.com/xiazai/gongju/1473
Sublime Text Editor有一个插件Web Inspector,用于调试JavaScript代码。它可以帮助我们设置断点,检查控制台并评估代码段。在本章中,您将详细了解此插件。
Sublime Web Inspector的安装
具体步骤如下:
步骤1
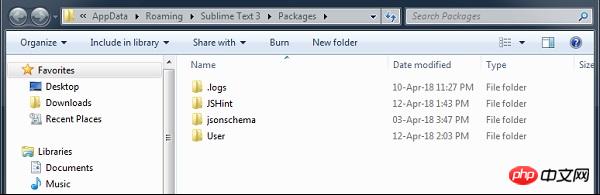
使用菜单选项Preferences→Browse Packages获取已安装软件包的路径,如给定的屏幕截图所示。

步骤2
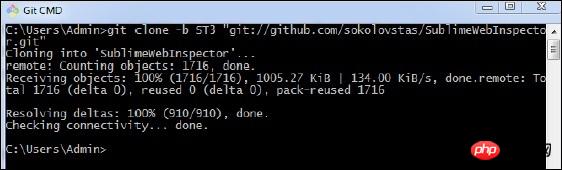
在git命令提示符的帮助下,使用git存储库克隆调试Javascript Web应用程序的包,如下面给出的命令所示
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

步骤3
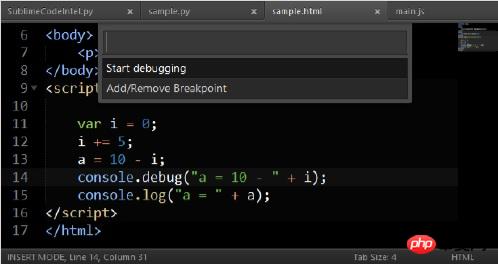
要测试安装,请打开命令面板并启动Web检查器。您可以在Windows上使用Web检查器Ctrl + Shift + R的快捷键和OSX系统上的Cmd + Shift + R. 你可以看到JavaScript应用程序所需的所有断点,如下所示

本篇文章就是关于Sublime中Web Inspector的安装以及调试JavaScript程序的介绍,希望对需要的朋友有所帮助~
Atas ialah kandungan terperinci Sublime中Web Inspector怎么使用并调试JavaScript程序. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kaedah Cina input sublim
Kaedah Cina input sublim
 Bagaimana untuk mematikan autolengkap yang hebat
Bagaimana untuk mematikan autolengkap yang hebat
 Cara memasang perpustakaan pihak ketiga secara sublime
Cara memasang perpustakaan pihak ketiga secara sublime
 sublime menjalankan kod js
sublime menjalankan kod js
 Pengenalan kepada penggunaan rowid dalam oracle
Pengenalan kepada penggunaan rowid dalam oracle
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Mengapa Windows tidak boleh mengakses laluan peranti atau fail yang ditentukan
Mengapa Windows tidak boleh mengakses laluan peranti atau fail yang ditentukan
 Bagaimana untuk memuat turun fail flv
Bagaimana untuk memuat turun fail flv