
本篇文章主要给大家介绍MIP的规则。
MIP就是移动网页加速器,在【Mip是什么意思以及作用有哪些】文章中,已经给大家详细介绍过其基本定义以及作用,并且也教大家如何安装MIP。
相信大家都对MIP的初步使用(创建初始的MIP配置及模板文件)已经有了一定的了解,下面我们就继续给大家讲解MIP的规则!
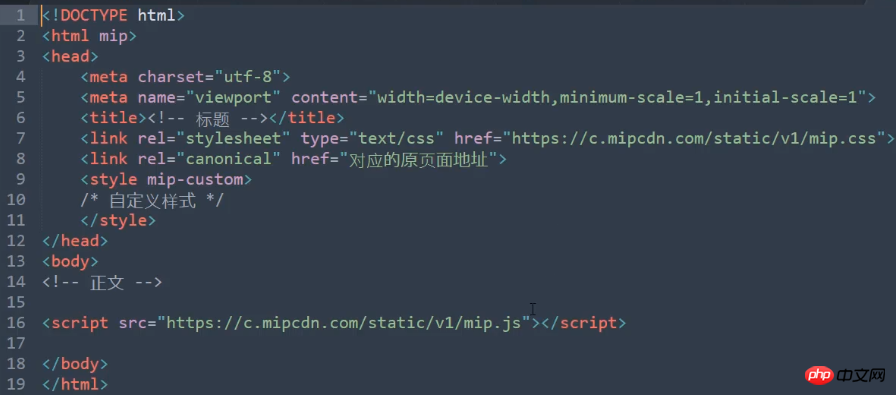
在前面的文章中,我们创建了一个初始的mip1.html文件,内容如下:

那么结合这个初始文件的例子,给大家总结下MIP的一些使用规则。
参考《MIP文档手册》
文件内容头部使用规则:
1、页面起始标签使用 。
2、 标签必写且唯一,同时必须存在 mip 属性,即: 。
3、
标签必写且唯一,其父元素必须是 标签。4、
标签必写且唯一,其父元素必须是 标签。5、
标签中必须包含字符集声明 ,不区分大小写,同时页面字符集必须使用 UTF-8 。<meta charset="utf-8">
6、
标签中必须包含 viewport :<meta name="viewport" content="width=device-width,initial-scale=1">
其中 initial-scale=1 ,同时推荐包含 minimum-scale=1 。
7、
标签中必须包含 :<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
8、
标签中必须包含 :<link rel="canonical" href="http(s)://example.com">
9、
标签中必须包含:<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
如果包含在
标签中则须增加 async 属性。页面元素使用规范:
从页面性能以及安全方面考虑,mip-html对一些影响较大的标签已经明令禁止,并且也规定了一些标签的使用方式。
比如常用的
 Bagaimana untuk memulihkan video yang telah dialih keluar secara rasmi daripada Douyin
Bagaimana untuk memulihkan video yang telah dialih keluar secara rasmi daripada Douyin
 js untuk menjana nombor rawak
js untuk menjana nombor rawak
 Berapa tinggi Ethereum akan pergi?
Berapa tinggi Ethereum akan pergi?
 Bagaimana untuk memulihkan fail yang dipadam pada komputer
Bagaimana untuk memulihkan fail yang dipadam pada komputer
 Berapa tahun anda perlu membayar insurans perubatan untuk menikmati insurans perubatan sepanjang hayat?
Berapa tahun anda perlu membayar insurans perubatan untuk menikmati insurans perubatan sepanjang hayat?
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Bagaimana untuk membuat wifi maya dalam win7
Bagaimana untuk membuat wifi maya dalam win7



