
本篇文章给大家带来的内容是关于viewport及相关属性之间关系的解析(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
话不多说,上正题
大概了解viewport童鞋们应该知道,viewport有3种
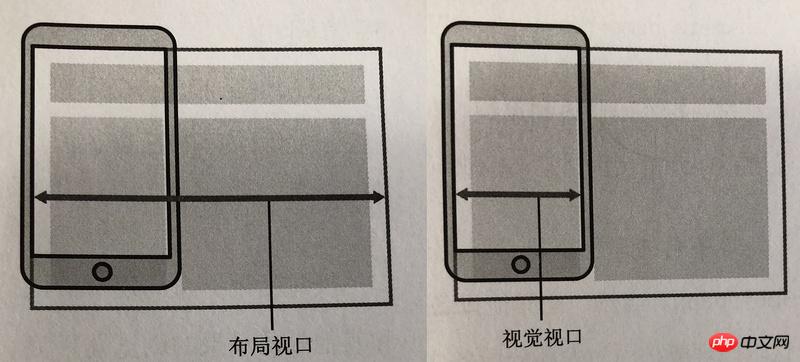
布局视口(layout viewport)
视觉视口(visual viewport)
理想适口(ideal viewport)
对应相关的属性有5个
width:设置布局视口的宽度为特定的值
initial-scale:设置页面的初始缩放程度和布局视口的宽度。
minimum-scale:设置最小缩放程度
maximum-scale:设置最大缩放程度
user-scalable:是否阻止用户进行缩放

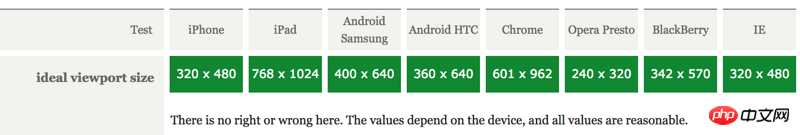
为啥没有理想窗口:因为理想窗口是浏览器自己定义的,不同浏览器设备的理想窗口不一致是很正常的。

移动设备的通常的宽度在240到640像素之间,但是很多桌面的网站的宽度都在800像素以上。一个35%的sidbar在桌面看起来很正常,在手机上则会非常的窄。为了解决这个问题。很多移动端浏览器的厂商都将视口的宽度设计的比屏幕尺寸宽很多,从768到1024不等,但常见的宽度是980px。
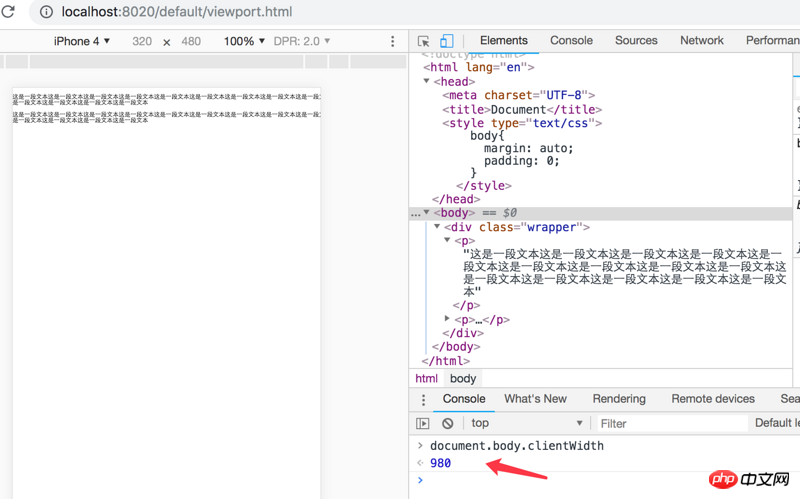
下图是在没有加viewport meta的时候,对应移动端的宽度(iphone 8p上也是980)

在浏览器碰到一个没有做移动端优化的网站时候,浏览器会尽可能缩小网站让用户看到网站的全貌。
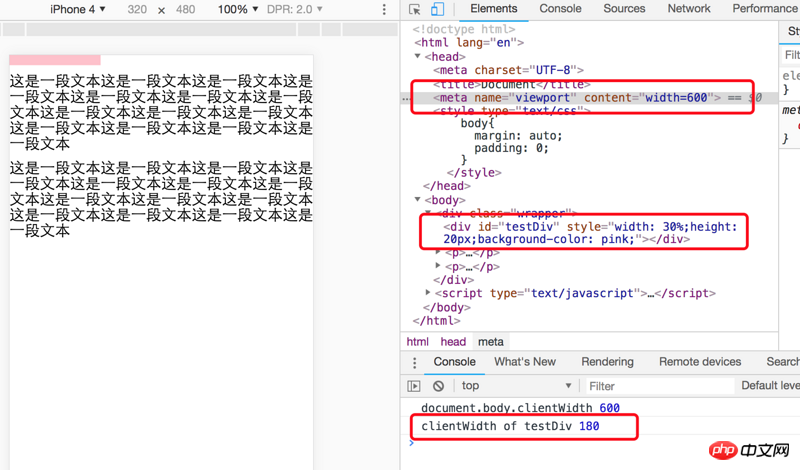
viewport meta里面的width是用来设置layout viewport的,除了常见的device-width,还能设置成固定数值,比如600。
CSS布局会根据布局视口计算,并被它约束。
如下图,粉色条的宽度是根据600 * 30% = 180

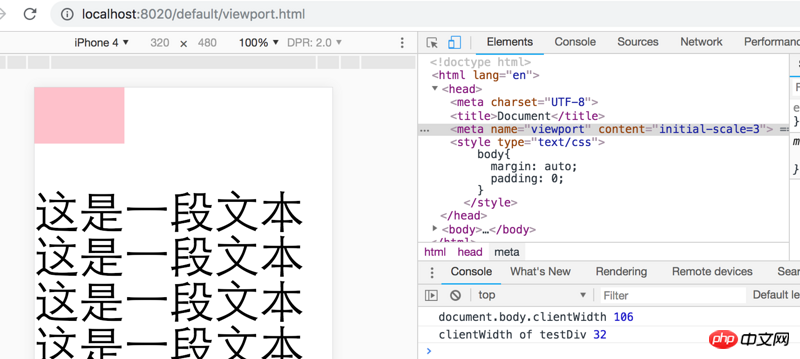
initial-scale也是用来设置layout viewport的,它和minimum-scale和 maximum-scale不一样。
布局视口宽度 = 理想视口宽度 / initial-scale, 所以下图中布局视口的宽度等于106

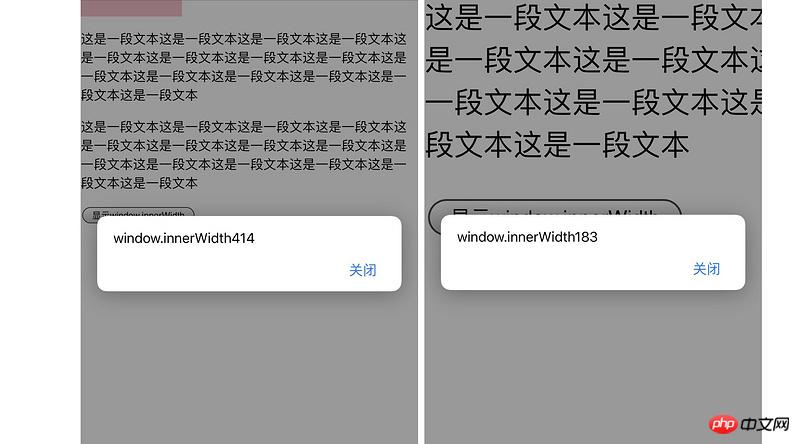
视觉视口是指用户正在看到的网站的区域。用户可以通过缩放来操作视觉窗口,同时不会影响布局窗口
一般情况下,视觉窗口对开发人员并不重要,但是如果实在要用,可以用window.innerWidth/Height可以获取当前视觉适口的值(安卓webkit2和代理浏览器会有问题)

在讲布局窗口的时候,提到过布局窗口的默认宽度一般是980左右,以适应桌面网页的宽度,但这在移动端并不是一个理想的宽度,所以浏览器厂商都引入了理想视口的概念。
理想视口对设备来说是最理想的布局视口尺寸,拥有最理想的浏览和阅读的宽度。
理想视口是浏览器定义的,不是设备或操作系统的工作。所以同一个设备上的不同浏览器可能具有不同的理想适口宽度。
理想视口宽度会随着设备改变转向 (早期的safari例外,可以用initial-scale=1解决,我刚刚用iphone 8p试了,旋转设备后理想适口自动换了)
以下两种方式都能将布局窗口的宽度设置成理想窗口的宽度,但是第一种方式在早期safari的设备旋转后不会变化,第二个在IE 10下宽度不正确,所以第三种才是完美的mata视口
<meta name="viewport" content="width=device-width"> <meta name="viewport" content="initial-scale=1"> <meta name="viewport" content="width=device-width, initial-scale=1">
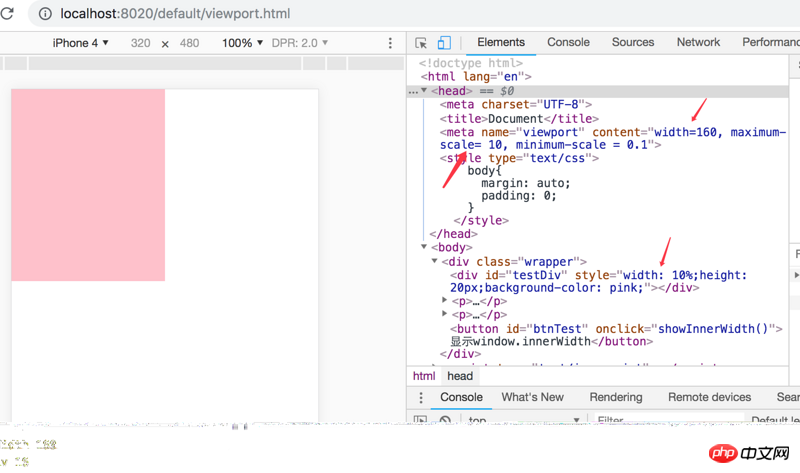
所有的缩放都是基于理想视口宽度的 maximum-scale和minimum-scale都是根据理想窗口定的,和布局窗口的宽度并无关系。
下图中,理想视口宽度是320px,布局视口设置成160px,截图是我放大到最大的时候,对应视觉窗口的宽度是32px(2个粉红的宽度),即 理想视口宽度/10倍的宽度

Atas ialah kandungan terperinci viewport及相关属性之间关系的解析(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!