
本篇文章给大家带来的内容是关于DIV CSS3 box-shadow对象盒子阴影和图片阴影(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、盒子阴影样式单词:box-shadow
2、语法
p{box-shadow:0 0 1px #000 inset;}代表边框间距靠左0 靠上0 和1px阴影范围 阴影颜色为黑色(#000),有inset 代表框内阴影 ,不带inset 代表框外阴影。
注意:
box-shadow:0px 0px 1px #000
第1个值为0时,代表左右边框阴影 为1px范围
第1个值为正整数 代表 左边框阴影
第1个值为负整数 代表 右边框阴影
同理
第2个值为0 代表上下边框阴影
第2个值为正整数 代表1px阴影距离上边框多少
第1个值为负整数 代表下边框阴影设置
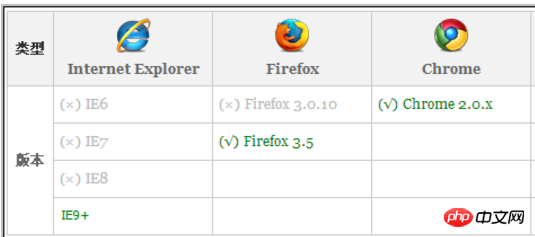
3、浏览器兼容图
 浏览器兼容一览表图
浏览器兼容一览表图
pCSS5分别对p盒子和图片IMG设置内阴影和外阴影为案例。
1、案例HTML代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> <!-- www.divcss5.com --> </head> <body> <div>盒子对象阴影测试</div> <div class="box">DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div class="box2"><img src="images/45.gif" /></div> </body> </html>
2、案例CSS代码
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}分别设置p对象内阴影效果和图片外阴影效果
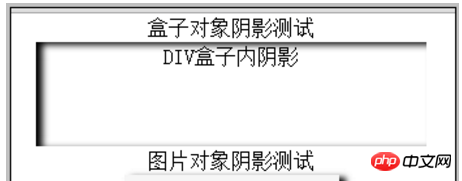
3、案例截图

p内阴影和CSS图片外阴影效果截图
4、说明:需要在IE9及以上浏览器测试应用或谷歌、苹果等浏览器进行测试
5、CSS3在线演示:(在IE9以上浏览器 、谷歌等浏览器测试)
1、对应CSS3手册
//m.sbmmt.com/course/45.htm
2、因为兼容性,CSS3属性在IE9以下IE浏览器不支持不兼容,所以设置后只有IE9以上浏览器兼容,所以使用时候慎重选择。
3、一般CSS3样式使用不考虑低版本,包括淘宝聚划算使用阴影和圆角也是在IE9及以上浏览器能看到,在低版本浏览器不能看到CSS3样式效果。
以上就是对的全部介绍,如果您想了解更多有关CSS3视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci DIV CSS3 box-shadow对象盒子阴影和图片阴影(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!