
本篇文章给大家带来的内容是关于Dreamweaver支持Emmet的方法介绍(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
鉴于某些原因,每个 Coder 所钟爱的 IDE 各不相同。而作为一个软件爱好者,我几乎所有 IDE 都使用过一段时间,目前是 Dreamweaver + Sublime Text 2 共用。不过不管你是普通的 Notepad++,文艺的 Sublime Text,还是二逼的Dreamweaver,甚至装逼的 Vim,有些插件总是必不可少的,例如大名鼎鼎的 zencoding(目前已改名 Emmet,并且很好的支持 DW)。
Emmet 是一款快速编写 HTML/CSS 的工具,例如输入:
ul.nav>li>a.n_$*6
然后按下快捷键 Ctrl+E,即可生成如下一段代码:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
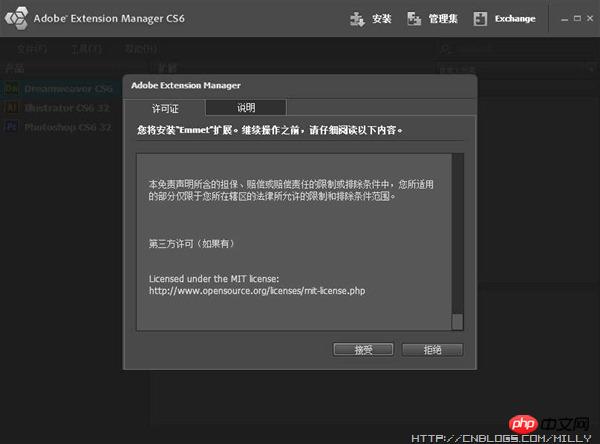
</li></ul>看了这些代码是不是已经蠢蠢欲动了,更多规则可在文末下载附件查看。接下来谈谈 DW 如何安装这款插件。首先你要确定你的DW已经装上了扩展管理器(Extension Manager),如何没有的话可以重新在安装DW时不要去掉扩展管理器前面的勾,或者到Adobe官网下载>>http://www.adobe.com/exchange/em_download/。

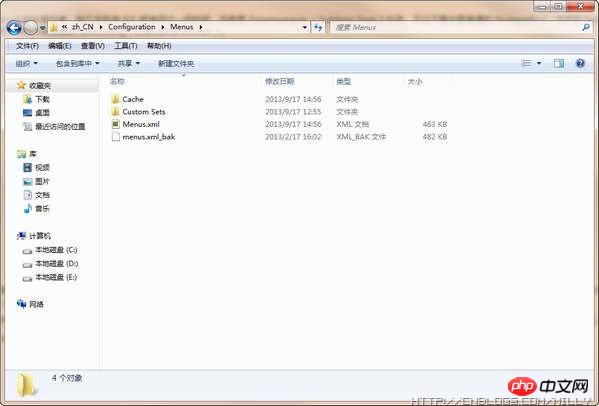
如果你已经安装的扩展管理器,只须要下载Emmet的DW插件http://download.emmet.io/dreamweaver/Emmet.zxp,双击进行安装,看到提示后继续一步步下去,直到成功。如果此时提示菜单没有更新成功,则打开以下路径C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus(Win7/Dw CS6),找到该目录下的 menus.xml 重新命名备份(例如menus.xml_bak),接着重新进行安装。

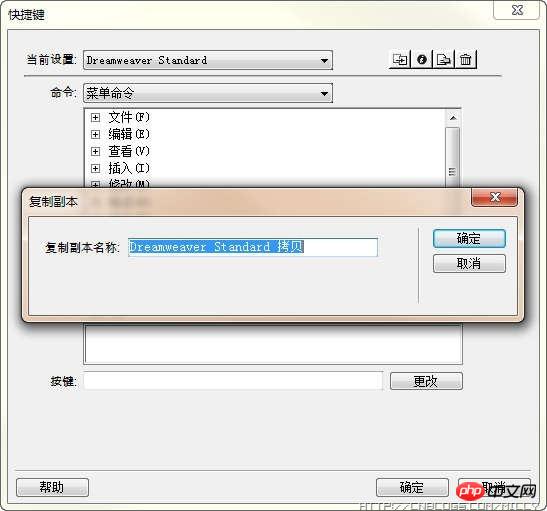
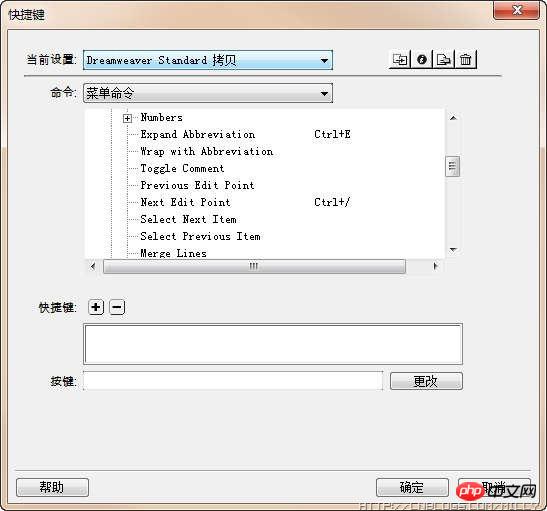
注:解析 Emmet 规则默认是 Ctrl+E 不过由于 DW 自身快捷键太多,重复了。此时打开【编辑】-【快捷键】,然后选择 Dreamweaver Standard,接着再点击右边第一个按钮复制副本,名称随意。

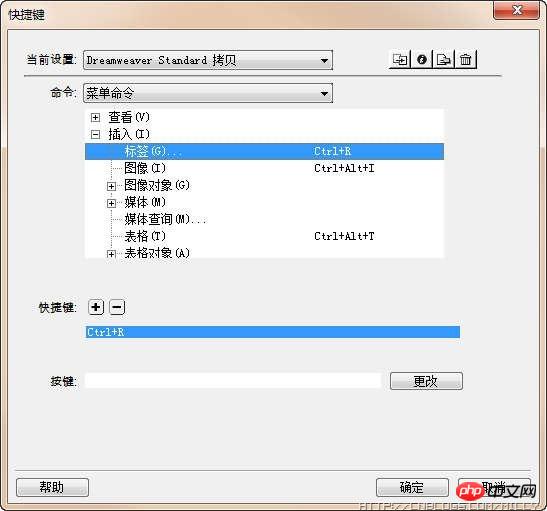
然后再找到【菜单命名】下的【插入】,将【标签】的快捷键修改为其它,例如 Ctrl+R。

至此,你可以大胆的在 DW 中使用 Emmet了。不过 Emmet for DW 默认没有设置其它操作的快捷键,所以你也可以按这些操作,设置上一个编辑点,下一个编辑点等快捷键。这样就能够放弃鼠标更好的在代码快中的位置切换。

Atas ialah kandungan terperinci Dreamweaver支持Emmet的方法介绍(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Perbezaan antara nohup dan &
Perbezaan antara nohup dan &
 MySQL memadam prosedur tersimpan
MySQL memadam prosedur tersimpan
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance