
本篇文章给大家带来的内容是关于WebStorm中的各种设置方法(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
主题设置
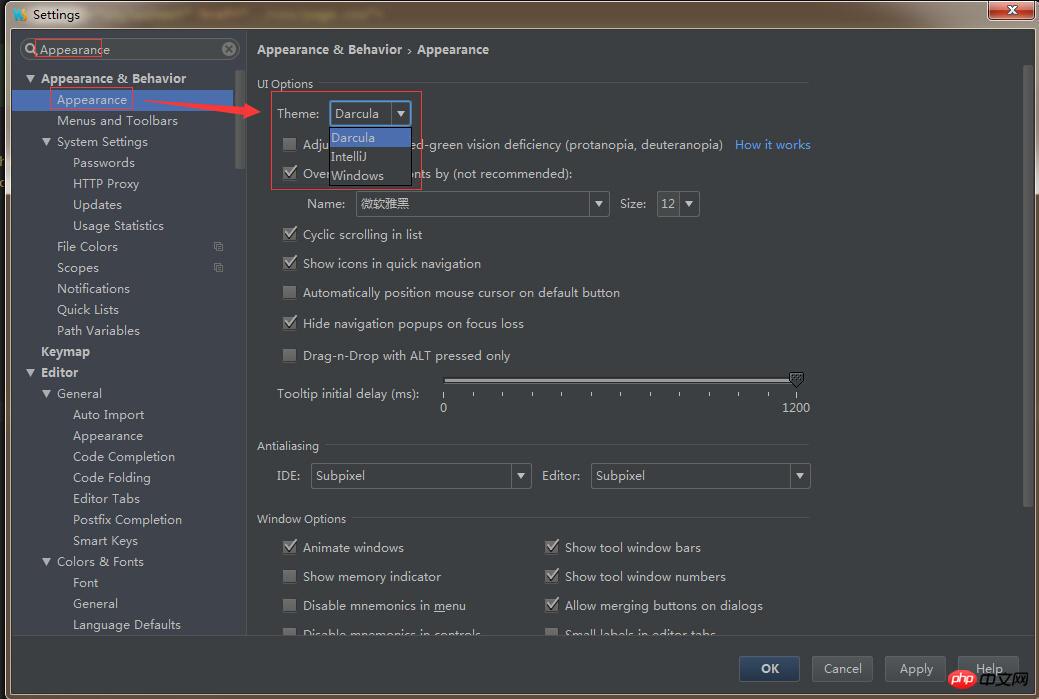
方法:File -> Settings -> Appearance & Behavior -> Appearance ->Theme.

webstorm-setting-02.jpg
配色设置
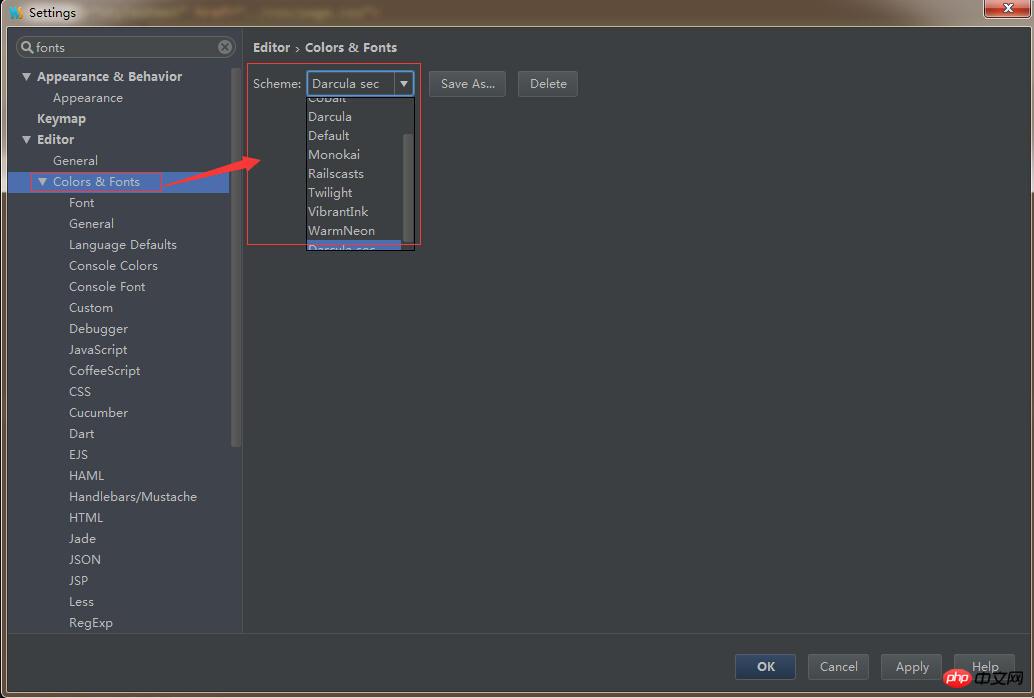
方法:File -> Settings -> Editor -> Colors & Fonts->Scheme.(注:如果你是从从Sublime text3转过来的朋友,比较偏好monokia配色的,可以参见此文 webstorm入门1-主题和配色)

webstorm-setting-04.jpg
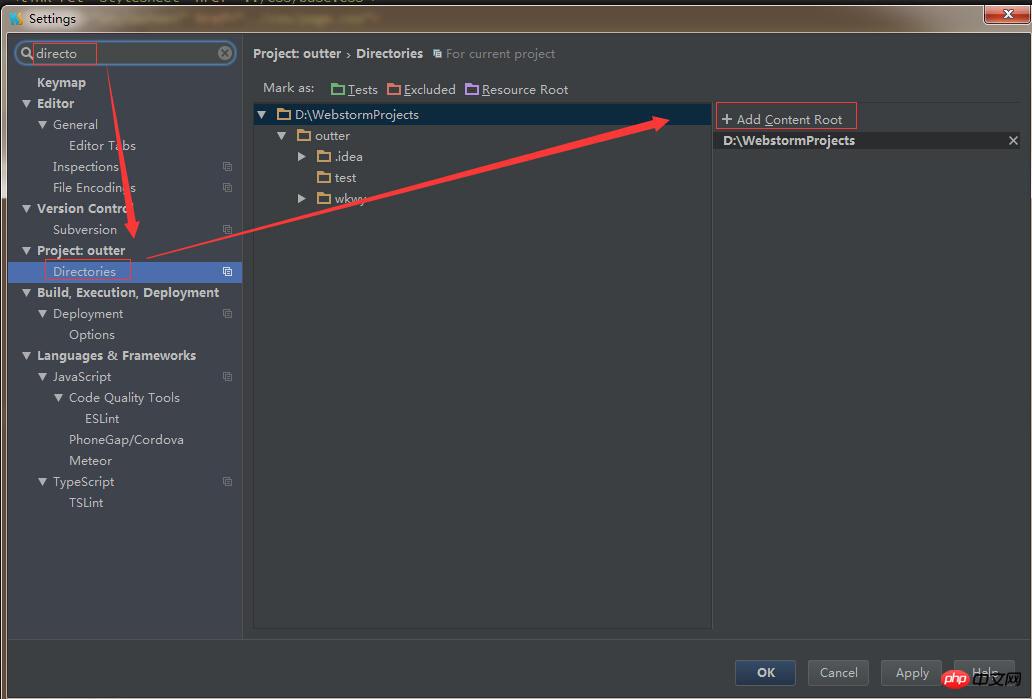
WebStorm默认情况下一次只能打开一个项目,这点很不爽,其实是可以设置的。(注:如果你一开始就建了项目再来配置,记得要把左边显示的根路径移除,不然可能点击Add Content Root配置后也不一定能生效)
方法:File -> Settings -> Directories -> Add Content Root 中添加你当前的工程目录。

webstorm-setting-01.jpg
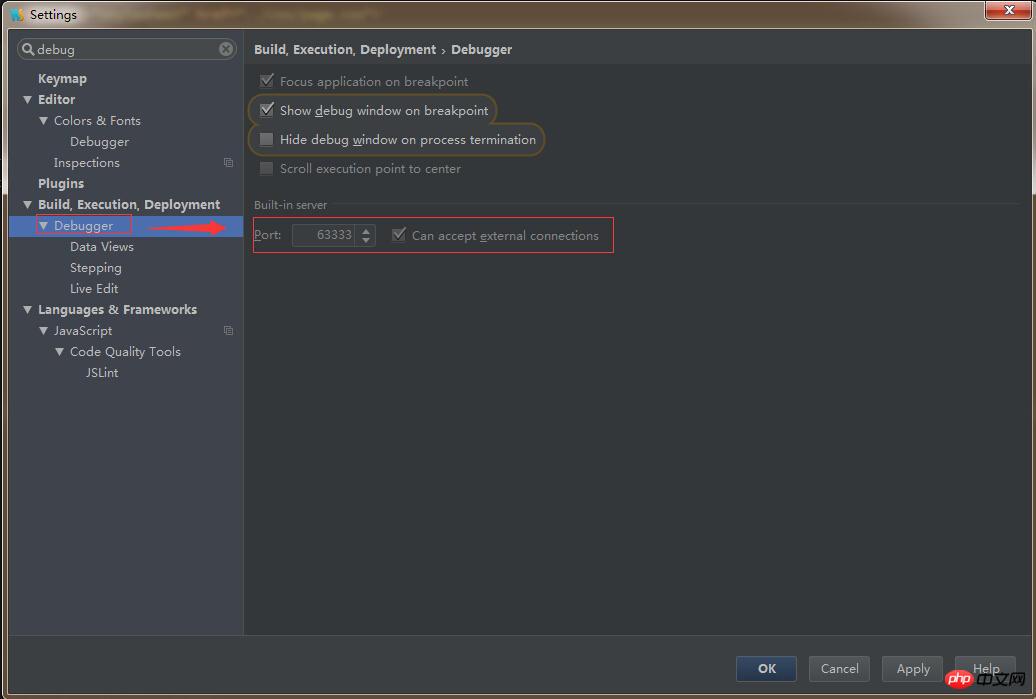
方便其他ip设备访问(如手机等测试效果)
方法:File -> Settings -> Build,Execution,Development -> Debugger ->port

webstorm-setting-05.jpg
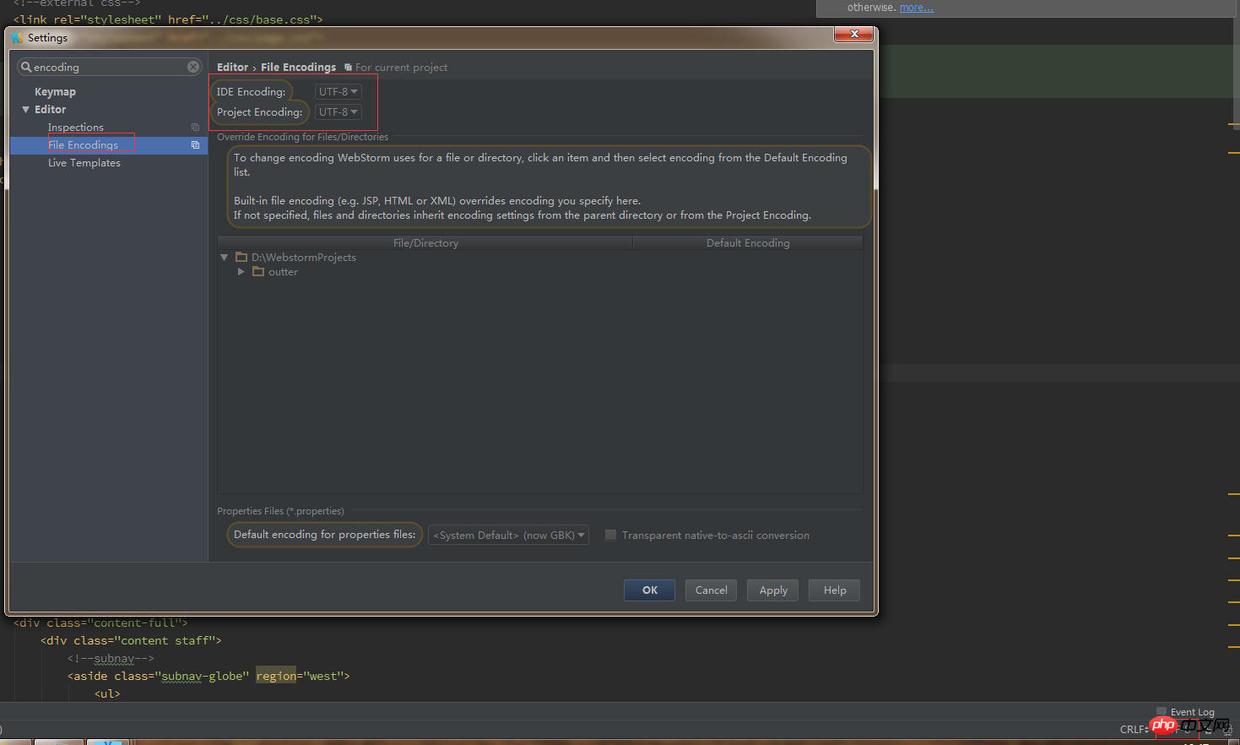
方法:File -> Settings -> Editor -> File Encodings -> IDE Encoding,Project Encoding.
(注:配置前和配置后都可以打开页面,在页面的右下角显示有编码,下面截图右下角就有)

webstorm-setting-06.jpg
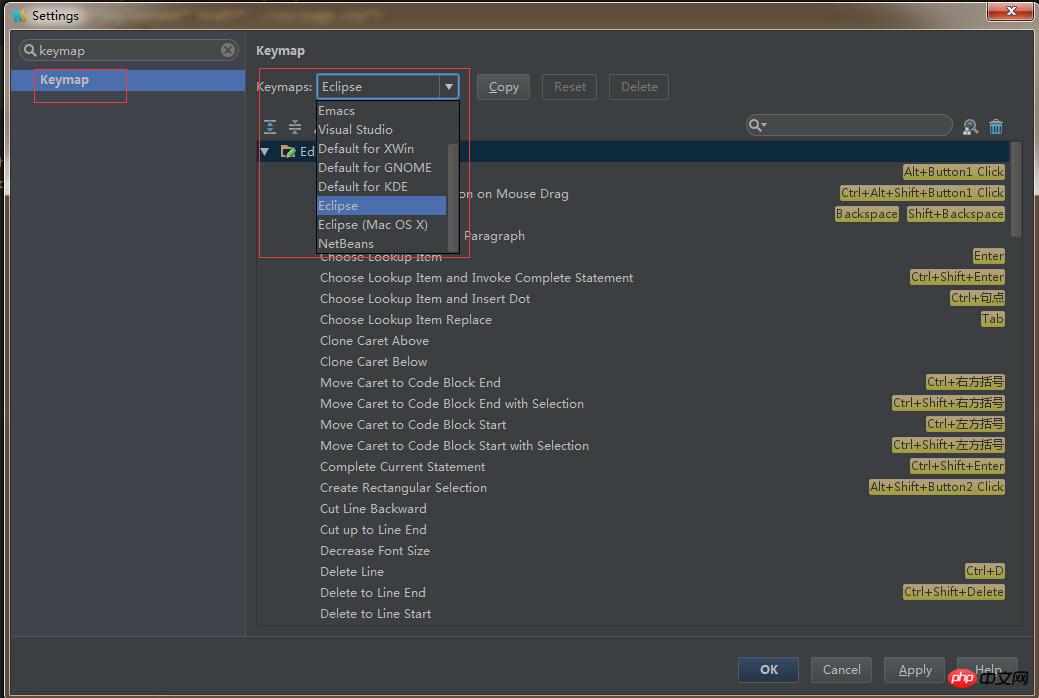
你可以使用默认快捷键配置,也可以根据自己的风格选择配置。习惯eclipse和myeclipse开发的可以配置成eclipse快捷键。
方法:File -> Settings -> Keymap-> Keymaps

webstorm-setting-07.jpg
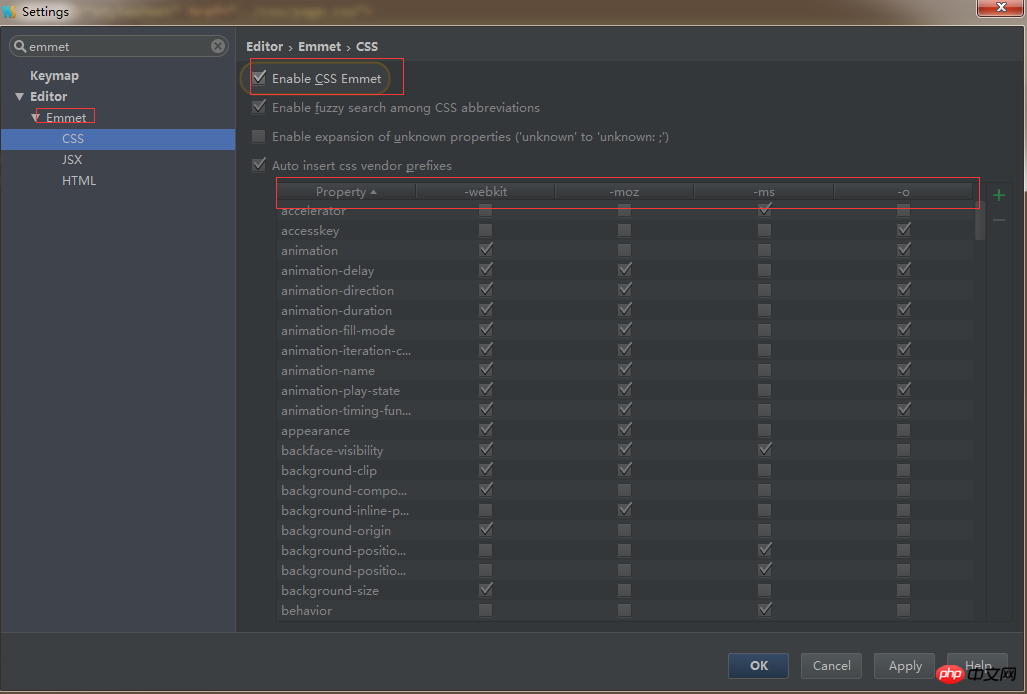
上面提到了快捷键,webstorm自带emmet插件。用过zen coding的人应该都知道,emmet就是zen coding的升级版。当然,webstorm也不是支持所有的emmet语法,不过够用了。可以参考此文Enabling Emmet Support看看具体情况。
如下图,可以看到css自动加浏览器厂商前缀。

webstorm-setting-08.png
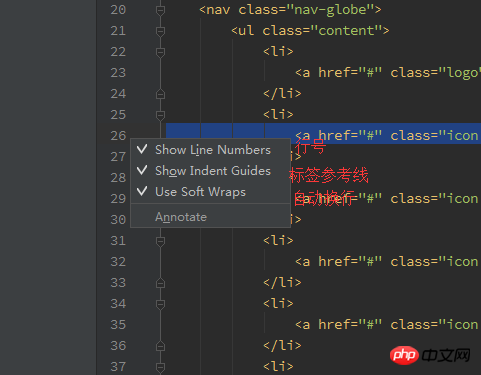
打开页面后,右击页面左边边界,弹窗选项,根据自己需要勾选就是,如下图:

webstorm-setting-09.png
当你需要在其他电脑的webstorm上也想用自己编码风格时,将配置文件导入重启webstorm即可生效。
导出方法:File -> Export Settings... ->自己选择选项和路径。用默认也可以。
导入方法:File -> Import Settings... ->选择.jar文件路径。
webstorm自带很多插件,你可以根据自己需要配置。我暂时未使用,如果你用到了,可以参考下面的一些文章。
SVN、Git插件配置,CSS预处理语言的预编译、JS 实时压缩等等可以参考此文webstorm入门2-配置
使用css预编译器(sass,less)的朋友,可以省掉gulp、grunt类前端辅助工具,参考此文webstorm入门5-sass、scss、less监听编译
Atas ialah kandungan terperinci WebStorm中的各种配置的介绍(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membesarkan ribut web
Bagaimana untuk membesarkan ribut web
 Bagaimana untuk menyelesaikan ranap ribut web
Bagaimana untuk menyelesaikan ranap ribut web
 Mengapa webstorm tidak boleh menjalankan fail
Mengapa webstorm tidak boleh menjalankan fail
 webstorm melaraskan saiz fon
webstorm melaraskan saiz fon
 Cara membuat html dengan webstorm
Cara membuat html dengan webstorm
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm
 Kaedah projek permulaan Webstorm
Kaedah projek permulaan Webstorm
 webstorm ditukar kepada versi Cina
webstorm ditukar kepada versi Cina