
1. Mula-mula, izinkan saya memperkenalkan kepada anda kaedah sort() terbina dalam js
Kaedah ini mengisih unsur-unsur dalam tatasusunan dalam susunan abjad secara lalai.
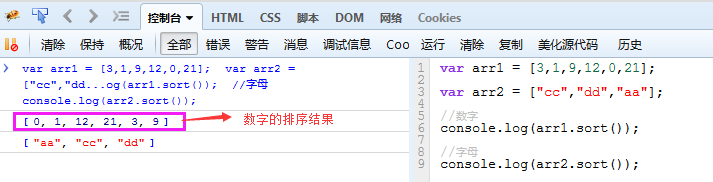
Lihat contoh berikut:

Apabila elemen dalam tatasusunan adalah daripada jenis angka, hasil pengisihan adalah berbeza sama sekali daripada yang kami jangkakan, kerana lalainya ialah mengisih mengikut susunan pengekodan aksara.
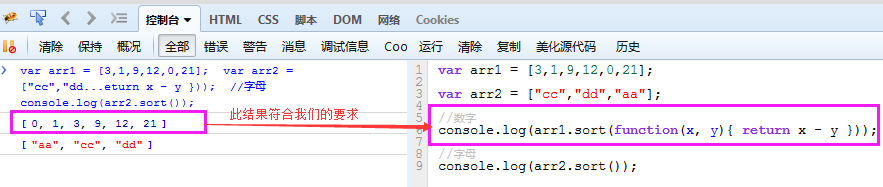
Penyelesaian: Kaedah sort() menerima parameter pilihan (parameter ini mestilah fungsi).

2. Pelaksanaan khusus pengisihan json
/*
* @description 根据某个字段实现对json数组的排序
* @param array 要排序的json数组对象
* @param field 排序字段(此参数必须为字符串)
* @param reverse 是否倒序(默认为false)
* @return array 返回排序后的json数组
*/
function jsonSort(array, field, reverse) {
//数组长度小于2 或 没有指定排序字段 或 不是json格式数据
if(array.length < 2 || !field || typeof array[0] !== "object") return array;
//数字类型排序
if(typeof array[0][field] === "number") {
array.sort(function(x, y) { return x[field] - y[field]});
}
//字符串类型排序
if(typeof array[0][field] === "string") {
array.sort(function(x, y) { return x[field].localeCompare(y[field])});
}
//倒序
if(reverse) {
array.reverse();
}
return array;
}PS: Dalam JS: tatasusunan objek json diisih mengikut sifat objek
var array = [
{name: 'a', phone: 1},
{name: 'b', phone: 5},
{name: 'd', phone: 3},
{name: 'c', phone: 4}
]
array.sort(getSortFun('desc', 'phone'));
function getSortFun(order, sortBy) {
var ordAlpah = (order == 'asc') ? '>' : '<';
var sortFun = new Function('a', 'b', 'return a.' + sortBy + ordAlpah + 'b.' + sortBy + '?1:-1');
return sortFun;
}
alert(JSON.stringify(array));
 Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
 Apakah hos maya php percuma di luar negara?
Apakah hos maya php percuma di luar negara?
 Bagaimana untuk memuat turun pemacu tetikus Razer
Bagaimana untuk memuat turun pemacu tetikus Razer
 Bagaimana untuk menyelesaikan ralat parse
Bagaimana untuk menyelesaikan ralat parse
 Algoritma apriori peraturan persatuan
Algoritma apriori peraturan persatuan
 Jumlah sel
Jumlah sel
 Berapa ramai orang yang boleh anda besarkan pada Douyin?
Berapa ramai orang yang boleh anda besarkan pada Douyin?
 c bahasa lain jika penggunaan pernyataan
c bahasa lain jika penggunaan pernyataan




