
本篇文章给大家带来的内容是关于自适应和响应式有何区别?自适应和响应式的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
“自适应设计和响应式设计的区别”是个老生常谈的问题,在这里将更加直白的来介绍它们之间的不同之处。
先来了解一个概念(下文中经常出现):
视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户)
[百科]:响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
[百科]:自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。 
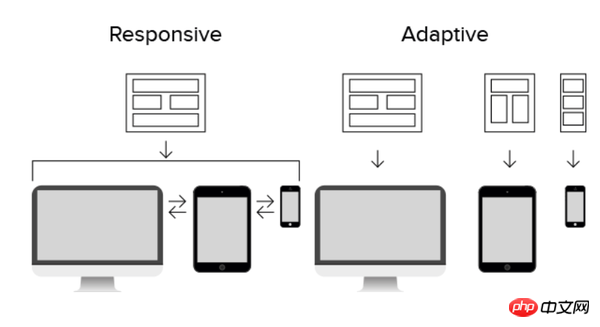
比较直观的不同是:自适应:需要开发多套界面;响应式开发一套界面
自适应设计 通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式设计通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
自适应 对页面做的屏幕适配是在一定范围:比如pc端(>1024)一套适配,平板(768-1024)一套适配,手机端(<768)一套适配;响应式一套页面全部适配。(可以想象:响应式设计要考虑的内容要比自适应设计复杂的多)
Adaptive design (自适应设计实现原理):是为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。在app横行的当下,目前国内自适应布局应用主要集中在视口已经很稳定的web端,(web端视口大数据[2016])针对笔记本,台式机进行优化体验。
响应式设计(Responsive design)是一套界面同时运行到pc端、平板、手机端各个不同的视口。通过检测设备的分辨率,来对页面做出不同的布局和内容。
两者都是优化适应互联网中越来越分化的视口浏览体验,而出现的为视口提供更好的体验的技术。用技术来使页面适应不同分辨率的视口的设计。
面包屑菜单
改变浏览器宽度会在不同分辨率下显示不同的布局
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
仅适用布局、信息、框架并不复杂的部门类型网站
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
大多只是适配单个终端的主流N个主流视口(2-3个)
当视口大小低于设置的最小视口时,界面会出现显示不全,溢出,并出现横向滑动指示器(主要出现在pc端,移动端决不允许出现这种情况)
总体框架不变,横线布局的板块大多会有所减少
对网站的复杂程度兼容性更大
实施起来代价更低,
代码更高效
测试更容易,运营相对更精准(图片可控性更高)
在移动端设计大行其道之下,同一个网站,往往需要为不同的设备开发不同的页面,增加开发成本
当需求改变时,可能会改动多套代码。流程繁琐。
理论上来说,响应式布局在任何情况下都比自适应布局好一些,但在某些情况下自适应布局更切实际。
自适应布局可以让你的设计更加可控,因为你只需要考虑几种状态就万事大吉了。
但在响应式布局中你可能需要面对非常多状态——是的,大部分状态之间的区别很小,但它们又的确是不同的,这样一来就很难确切搞清你的设计会是什么样。
同时这也带来了测试上的难题,你很难有绝对的把握预测到它会怎样。
换个角度说,这也是响应式布局的魅力所在。相比较来说自适应布局有它自己的优势,因为它们实施起来代价更低,测试更容易,这往往让他们成为更切实际的解决方案。
其实,无论是哪种设计理念都是各有优缺点,具体的选择还是要从团队/项目实际需求出发去选择。
Atas ialah kandungan terperinci 自适应和响应式有何区别?自适应和响应式的区别介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah perbezaan antara telefon bimbit 4g dan 5g?
Apakah perbezaan antara telefon bimbit 4g dan 5g?
 Perbezaan antara k8s dan docker
Perbezaan antara k8s dan docker
 Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
 Bagaimana untuk menukar excel kepada vcf
Bagaimana untuk menukar excel kepada vcf
 Kaedah penyulitan storan data
Kaedah penyulitan storan data
 kaedah pembukaan fail caj
kaedah pembukaan fail caj
 Apakah bahasa pengaturcaraan Cina?
Apakah bahasa pengaturcaraan Cina?