
本篇文章给大家带来的内容是关于notepad++如何进行颜色的修改?(详细),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
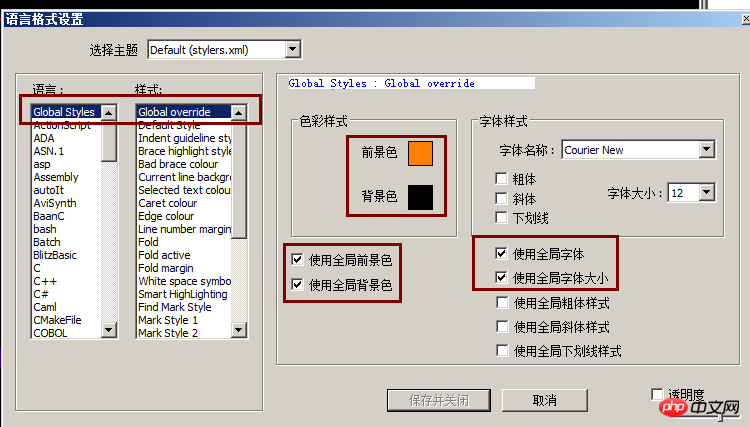
设置-->>语言格式设置-->>
另外下面是Notepad++界面颜色设置的一些定义,如果想进行更详细的颜色自定义修改,可以参考下面的文档。
Global Styles
Indent guideline style 缩进参考线的颜色
Brace highlight style 鼠标指针在框架左右时框架的颜色(如css中{} js中的())
Bad brace color 错误的框架的颜色(如js中{}里面有错误,这个{}的颜色)
Current line background colour 鼠标指向的当前行的背景颜色
Selected text colour 选中文本的颜色
Caret colour 鼠标指针的颜色
Line number margin 行号数字的颜色
Fold 隐藏代码按钮颜色
Fold margin 隐藏代码按钮上下背景颜色
Smart HighLighting 双击选择文字的背景颜色
Tags match highlighting 鼠标指针在当前标签时该标签的背景颜色
Tags attribute 鼠标指针在当前标签时属性和属性值的背景颜色
Active tab focused 出现连个文档界面时选中的文档的背景颜色
Active tab unfocused 出现连个文档界面时没选中的文档的背景颜色(另一视图的第一个文档)
Active tab text 当前文档的名称的颜色
Inactive tabs 未选中的文档的标签背景颜色
CSS
DEFAULT 默认前景
TAG 标签名如span h2
PSEUDOCLASS 伪类样式
UNKNOWN _PSEUDOCLASS 不明确的伪类样式(包括未写完的伪类样式)
OPERATOR 样式标点符号如{}:;
IDENTIFIER 属性、标识符
VALUE 属性值
COMMENT 解释
IMPORTANT 重要的
HTML
DEFAULT 默认前景
COMMENT 解释
NUMBER 数字
DOUBLESTRING 双引号字符串
SINGLESTRING 单引号字符串
TAG 标签名如span h2
TAGEND 标签结束
TAGUNKNOWN 不明确的标签(包括未写完的标签)
ATTRIBUTE 属性
ATTRIBUTEUNKNOWN 不明确的属性(包括未写完的属性)
SGMLDEFAULT 声明文档的字(html文档的最上面那个)
VALUE 属性的值的颜色(在这个值未加单引号或双引号下)
ENTITY 特殊字符如 >:
JavaScript
WORD 一般的单词
KEYWORD 关键字
DOUBLE STRING 双引号字符串
SINGLESTRING 单引号字符串
SYMBOLS 标点如{}:;
COMMENT 解释
COMMENTLINE 单行注释
COMMENTDOC 多行注释
Atas ialah kandungan terperinci notepad++如何进行颜色的修改?(详细). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!