
最近比较闲,整理了一些JavaScript中的小知识,比如,有些面试题中会出现函数的形参和函数内部声明的变量或函数重名, 那么是个什么情况呢?想知道的朋友继续往下看吧。
function ab(x){
console.log(x);
var x;
console.log(x);
};
ab(3); 
出现这种结果, 但是, 当函数中声明的变量是被赋了值, 就会顶替掉传进来的参数.
function ab(x){
console.log(x);
var x = 4;
console.log(x);
};
ab(3);输出结果为: .

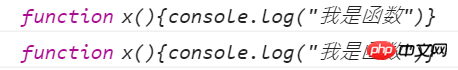
当函数中声明的函数与形参重名时:
function ab(x){
console.log(x);
function x(){
console.log("我是函数")
};
console.log(x);
};
ab(3);输出结果为:

为什么会有这种情况? JS的特性之一就是函数声明提升, 这条在函数内部也适用, 就是说, 函数体内声明的函数会提升到函数的第一行, 所以 ab 在调用时 x 一传进去就不是 3 了.
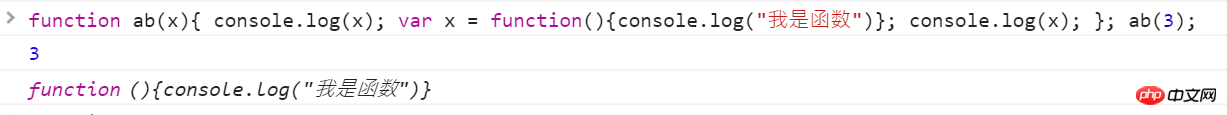
但把匿名函数赋值给变量的方式因没有函数声明提升的特性, 所以在声明之后才会改变 x, 如下图:
 在此抛砖引玉, 有误导之处还请不吝指点 ^^。
在此抛砖引玉, 有误导之处还请不吝指点 ^^。
Atas ialah kandungan terperinci 深入理解函数形参和函数内部声明变量或函数重名时的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!