
Contoh dalam artikel ini menerangkan kod menu lungsur turun lata infinite jquery dan idea pelaksanaan menu drop-down lata infinite jquery. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Pemarahan akhir:

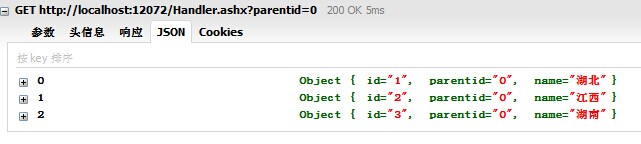
Oleh kerana ia berlatarkan, data mestilah dalam struktur pokok Data ujian di sini adalah seperti berikut:

Lihat pemaparan:
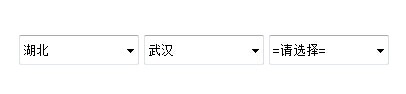
1. Kesan gambar 1:

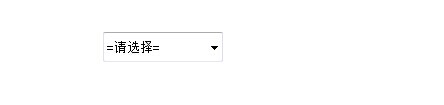
2. Kesan gambar dua:

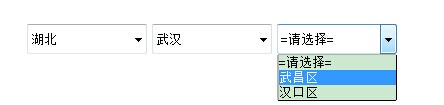
3. Kesan gambar tiga:

Seperti yang dapat dilihat dari gambar, bilangan kotak drop-down tidak dikodkan keras, tetapi dimuatkan secara dinamik. Setiap kali pilihan kotak lungsur berubah, permintaan ajax akan dihantar dan permintaan akan berjaya mengembalikan data format json Apabila data yang dikembalikan tidak kosong (iaitu, apabila terdapat nod anak), kotak lungsur akan ditambahkan ke halaman Jika tidak, maka Tidak ditambah.
Kod pelaksanaan pemalam adalah seperti berikut:
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
Saya telah mencuba yang terbaik untuk menulis nota secara terperinci, tetapi saya masih perlu menerangkan beberapa perkara pengetahuan.
1. Bahasa latar saya ialah C#, jadi laluan permintaan yang anda lihat adalah seperti ini (url: "/Handler.ashx"), anda boleh menggunakan yang lain Tiada masalah dengan bahasa, tetapi data yang dikembalikan melalui permintaan ajax mestilah dalam format json.

2. Dalam kaedah permulaan init(), kami meletakkan medan tersembunyi ke dalam bekas ini digunakan untuk menyimpan nilai Kami menetapkan nilai kepadanya melalui kaedah saveVal(). Sebab mengapa kita perlu menambah medan tersembunyi adalah kerana data yang kita pilih akhirnya akan disimpan dalam pangkalan data, jadi akan ada operasi penyerahan borang, jadi kita menambah medan tersembunyi.

3. Pemisah pemisah dalam tetapan parameter lalai (tetapan). Koma (,) digunakan di sini Anda juga boleh menggunakan yang lain, seperti (-) atau (|). Ia digunakan terutamanya untuk memisahkan dan menggabungkan nilai semua kotak lungsur.
Pemisahan dilakukan terutamanya semasa pemulaan (init Sebagai contoh, nilai awal (data) yang anda berikan bukan 0, tetapi 0,1,4 Pada masa ini, ia akan dipecah dan kotak lungsur turun kaedah createSelect akan dilaksanakan satu demi satu
Gabungan terutamanya apabila memberikan nilai kepada medan tersembunyi, menggunakan pemisah untuk menyambung nilai setiap kotak lungsur ke dalam rentetan, dan kemudian menetapkannya kepada medan tersembunyi.4. {val: "id", teks: "name" } dalam tetapan parameter lalai (tetapan). Ia sepadan dengan nama atribut yang sepadan dalam objek json yang anda kembalikan.
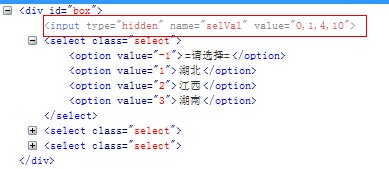
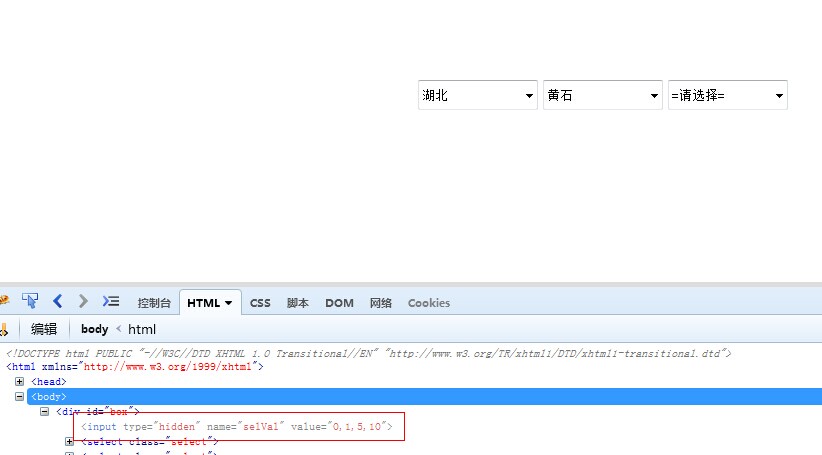
5. Terdapat masalah dengan menulis lokasi pelaksanaan saveVal() dalam kaedah _onchange(). Sebab mengapa pepijat berlaku apabila ditulis di luar fungsi panggil balik adalah kerana $.getJSON() adalah tak segerak secara lalai, dan kaedah saveVal() dilaksanakan sebelum kaedah panggil balik selesai. Mari kita lihat di mana pepijat itu:

dilaksanakan.
Kod bahagian Html DEMO:
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>



