
在网站开发过程中,有时站长为了声明是本站资源,通常会被要求实现PHP给图片加水印的功能。那么PHP给图片加文字水印也是目前大多数网站防止盗用的常用办法。
本篇文章就给大家详细的介绍PHP添加文字水印的具体实现方法,可供需要的朋友参考。
下面我们通过具体的代码示例为大家详细解说。
首先我们需要获取一个图片信息:
<?php $img = "timg.jpg"; // 获取图片信息 $info = getimagesize($img); echo "<pre class="brush:php;toolbar:false">"; var_dump($info);
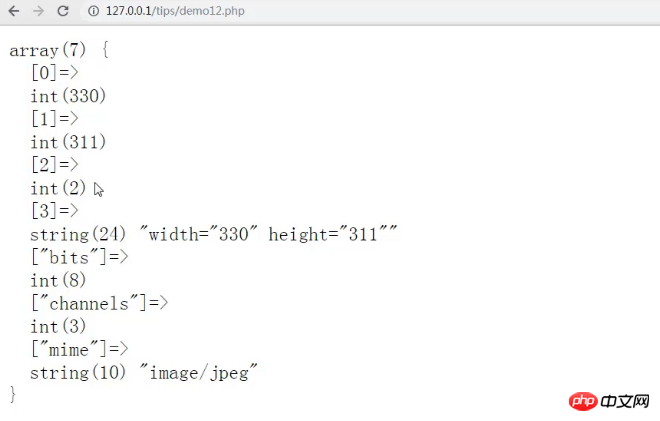
这里我们使用getimagesize函数获取了timg.jpg这个图片的完整信息,如下图:

如图内容所示,这里的字段分别表示图片的宽度、高度以及后缀类型。
PHP给图片加水印的完整操作代码示例如下:
<?php
$img = "timg.jpg";
// 获取图片信息
$info = getimagesize($img);
// 通过图片的编号来获取图片类型
$type = image_type_to_extension($info['2'], false);
// 在内容中创一个和我们这个图片一样的图片
$ext = "imagecreatefrom{$type}";
// 把图片复制到内存中
$image = $ext($img);
$content = "PHP中文网";
$color = imagecolorallocatealpha($image, 0, 0, 0, 0);
imagettftext($image, 50, 0, 20, 100, $color, './123.ttf', $content);
header("content-type:" . $info['mime']);
$func = "image{$type}";
$func($image);上述代码中,image_type_to_extension()函数是用来获取图像类型的文件后缀。我们先通过图片的编号来获取图片类型,再通过imagecreatefrom在内存中创建复制一个和我们示例中的图片一样的图像。
然后继续设置文字水印的内容、字体类型、颜色、大小以及位置。
这里涉及到几个重要的函数:
imagecolorallocatealpha函数用来设置图像透明度。
imagettftext函数表示使用想要的某类型字体,将指定的文字写入图像。
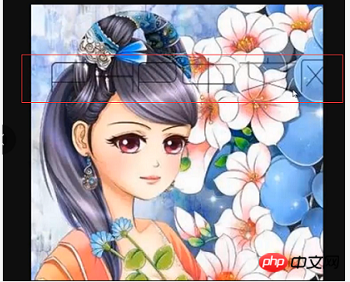
最终通过浏览器访问,呈现的水印图片效果如下图:

如图我们已经成功得用PHP给图片加水印了,大家可以根据自己的喜好来设置字体类型、大小、角度或者展现位置。
本篇文章就是关于PHP给图片加水印的具体操作方法,简单易懂,希望对大家有所帮助!
更多PHP相关知识,可以关注PHP视频教程,欢迎大家前来学习参考!
Atas ialah kandungan terperinci php给图片加水印怎么实现?(图文+视频教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




