
本篇文章给大家带来的内容是关于微信小游戏中如何实现转发&分享&获取头像&游戏圈四种功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
今天我们分享的菜鸟教程文档将介绍开发微信小游戏四种常用功能的实现方法,期望能和开发者朋友们交流,非常欢迎大家给我们留言反馈。
这四种功能分别是:
获取头像功能
微信转发功能
微信分享功能
游戏圈
在Egret Wing和微信开发者工具里的配置
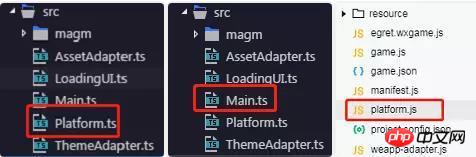
为实现以上四个功能,我们需要分别在Egret Wing(图1,图2)和微信开发者工具(图3)里配置。

需要在Platform.ts里调用platform.js接口。
在Main.ts通过Platform.ts调用执行函数 。
在 platform.js写相对应的逻辑代码。
以上三点是实现四个微信小游戏功能的通用配置,具体操作如下:
获取头像
用户登录,可以获取用户自己的头像,参看微信平台。
Egret Wing,已经在Platform.ts写了默认功能,微信开发者工具已经写了默认逻辑,开发者只需要在Main添加代码 在Egret Wing—>src—>Main.ts添加以下代码
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}微信小游戏转发功能
微信小游戏转发功能通过点击微信小游戏右上角按钮来触发小游戏的内置转发效果,达到转发给朋友的效果。
1. 在Egret Wing—>src—>Platform.ts添加以下代码
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}2. 在Egret Wing—>src—>Main.ts添加以下代码
private async runGame() {
platform.shop();
}3. 在微信开发者工具里Platform.ts添加以下代码
微信转发主要使用了wx.showShareMenu()和wx.onShareAppMessage()方法,具体参数可参看微信开发平台
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}微信小游戏分享功能
除了转发功能,我们也可以在微信小游戏内自定义一个按钮,主动分享给朋友。
1. 在Egret Wing—>src—>Platform.ts添加以下代码
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}在Egret wing—>src—>Main.ts添加以下代码
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}3. 在微信开发者工具里Platform.ts添加以下代码
微信分享主要使用了shareAppMessage()方法,具体参数可参看微信开发平台
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}游戏圈
微信游戏圈,在这里和好友交流游戏心得。
1. 在Egret Wing—>src—>Platform.ts添加以下代码
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}2. 在Egret Wing—>src—>Main.ts添加以下代码
private async runGame() {
platform.createGameClubButton();
}3. 在微信开发者工具里platform.js添加以下代码
使用方法createGameClubButton().查看参看微信平台
class WxgamePlatform {
wx.createGameClubButton({
icon: 'green',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}以上是微信小游戏四种常见功能的实现方法,希望对您有所帮助。
相关推荐:
Atas ialah kandungan terperinci 微信小游戏中如何实现转发&分享&获取头像&游戏圈四种功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!