
本篇文章主要的为大家讲述的是HTML span标签是怎么做到自动换行的,介绍了span的七个属性的使用和介绍。接下来我们一起来看这篇文章吧
首先我们介绍的肯定是如何做到让span标签自动换行的,我们先看一下这个例子:
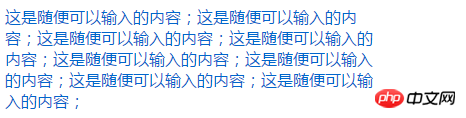
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;</span>
HTML span标签的例子解释:
white-space :通过HTML文档的源代码的排版方式控制页面显示文本的排版方式
取值: normal | pre | nowrap | pre-wrap | pre-line | inherit
normal : 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行)
pre : 保持HTML源代码的空格与换行,等同与pre标签
nowrap : 强制文本在一行,除非遇到br换行标签
pre-wrap : 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line : 同pre属性,但是遇到连续空格会被看作一个空格
看看上面代码在浏览器中的显示:

如图,上图显示的文本只占据了页面的80%,用这个设置自动换行感觉还是可以的。
再来看个关于HTML span标签的例子:
<p> <span>这只是普通文本</span> 这也是普通文本</p>
HTML span标签的例子解释:
如果不对span应用样式,那么span元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的span元素仍然为p元素增加了额外的结构。
可以为span应用id或class属性,这样既可以增加适当的语义,又便于对span应用样式。
可以对同一个元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
提示:事实上,您也许已经注意到了,比如“提示”使用了粗体的橘红色。尽管实现这种效果的方法非常多,但是我们的做法是:使用“提示”使用span元素,然后对这个span元素的父元素,即p元素应用class,这样就可以对这个类的子元素span应用相应的样式了。
HTML:
<p class="tip"><span>提示:</span>这里是PHP文本</p>
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}效果图很简单:

【小编推荐】
html p标签是单标签吗?html p标签的使用方法介绍(内附实例)
html select下拉框样式怎么制作?html select样式详解
Atas ialah kandungan terperinci HTML span标签如何做到自动换行?HTML span标签的用法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!