
本篇文章给大家带来的内容是关于jquery中的动画效果总结以及动画队列的总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
用于隐藏元素,没有参数的时候等同于直接设置 display 属性
$('.target').hide()//等同于 $('.target').css('display', 'none')
用于显示元素,用法和hide类似
$('#btn-box1').on('click',function(){
$('.box').show('normal')
})用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似
以淡入的方式显示匹配元素
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
})以淡出的方式显示匹配元素
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});用滑动动画显示一个匹配元素
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})如以下案例
即在整个动画结束之后,出现'hide',即为同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})即只要事件触发瞬间(即按下btn),就出现'hide',即为异步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})具体参考 demo 案例 1 中的案例
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
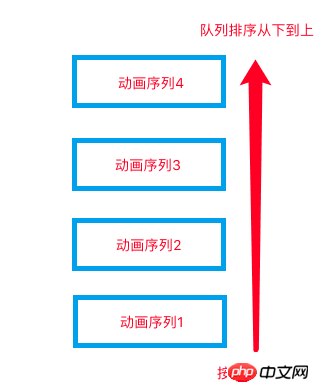
动画队列可以说是动画执行的一个顺序机制,当我们对一个对象添加多次动画效果时后,添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。

对于一组元素上的动画效果,有如下两种情况:
当在一个animate()方法中应用多个属性时,动画是同时发生的。
当以链式的写法应用动画方法时,动画是按照顺序发生的。
对于多组元素上的动画效果,有如下情况:
默认情况下,动画都是同时发生的。
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
即参考之前的 回调同步、异步。
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
当基础效果、渐变效果、滑动效果动画不能满足需求的时候,jQuery 提供了自定义动画行为的方法
properties是一个 CSS属性和值 的对象,动画将根据这组对象移动。
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
})清除 动画队列 中未执行的动画
停止当前正在运行的动画
里面的参数
clearQueue:即是.clearQueue()方法,决定是否清楚 动画队列 中未执行的动画
jumpToEnd:即是决定是否展示当前一帧动画是否执行到最后
这两个参数默认都为false
即.stop()等同于.stop(false,false)
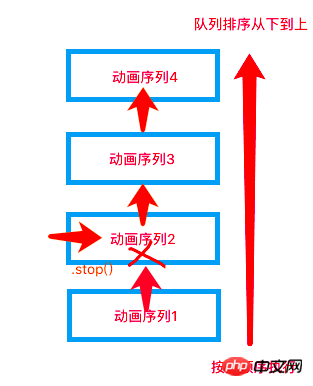
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(),序列2 立即停止,并执行 动画序列3 ,执行完之后,执行动画序列4。

进入 demo 点击 auto 之后,再点击 .stop() 即可查看效果
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,false),序列2 立即停止,由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。因此动画会停留在 动画序列2 .stop(true,false)的地方。

进入 demo 点击 auto 之后,再点击 .stop(true,false) 即可查看效果
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,true),由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。由于参数 [jumpToEnd]也是 true ,因此 最后会停留在 动画序列2 本身应该结束的位置。

进入 demo 点击 auto 之后,再点击 .stop(true,true) 即可查看效果
停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态

进入 demo 点击 auto 之后,再点击 .finish() 即可查看效果
相关推荐:
JQuery 动画卷页 返回顶部 动画特效(兼容Chrome)_jquery
Atas ialah kandungan terperinci jquery中的动画效果总结以及动画队列的总结(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memasang wordpress selepas memuat turunnya
Bagaimana untuk memasang wordpress selepas memuat turunnya
 Apakah maksud aktiviti status pengaktifan win11?
Apakah maksud aktiviti status pengaktifan win11?
 Perisian penciptaan laman web
Perisian penciptaan laman web
 Apakah ungkapan biasa dalam php
Apakah ungkapan biasa dalam php
 Perbezaan antara penuding tatasusunan dan tatasusunan penuding
Perbezaan antara penuding tatasusunan dan tatasusunan penuding
 Apakah pelayan awan?
Apakah pelayan awan?
 nilai mutlak python
nilai mutlak python
 Kaedah pelaksanaan fungsi halaman seterusnya VUE
Kaedah pelaksanaan fungsi halaman seterusnya VUE




