
本篇文章给大家带来的内容是关于jQuery对象与原生DOM对象之间的区别及转换,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
区别
jQuery 选择器得到的 jQuery对象 和 原生JS 中的document.getElementById() document.querySelector取得的 DOM对象 是两种不同类型,两者是不等价的。
jQuery 无法使用 原生DOM对象的方法,原生DOM对象 也不能使用 jQuery 里的方法。乱使用会报错。
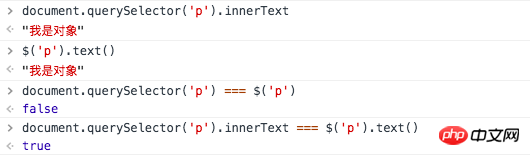
<p>我是对象</p>
原生DOM:document.querySelector('p').innerText
jQuery: $('p').text()

所以他们是不等同的,但他们最终取出的 DOM 是一致的。
示例
JSBin
output

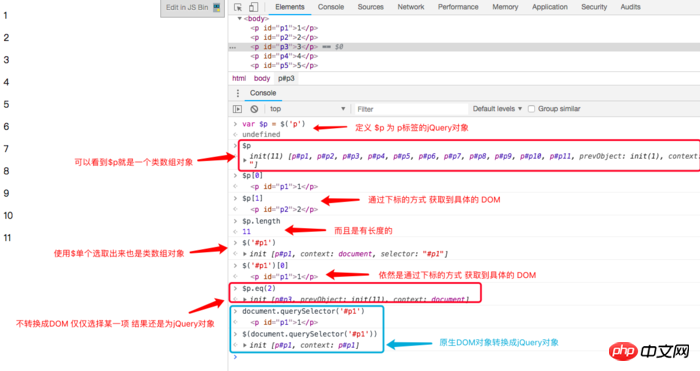
原生 DOM 判断一个元素是否存在可以用document.querySelector查看它是否为null
因为 jQuery 是类数组对象。jQuery 则可以通过.length查看他的长度是否为0来判断这个元素是否存在
相互转化
参照上面 JSBin 的 output 可以做 demo 演示
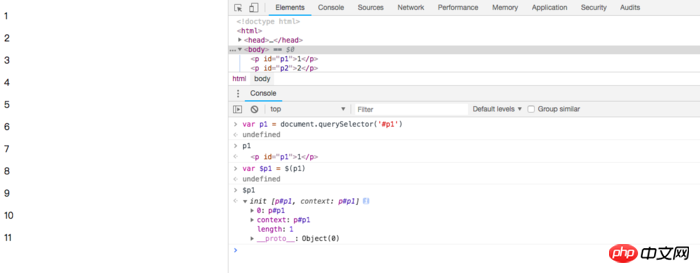
原生DOM对象 转 jQuery对象
var p1 = document.querySelector('#p1')var $p1 = $(p1)

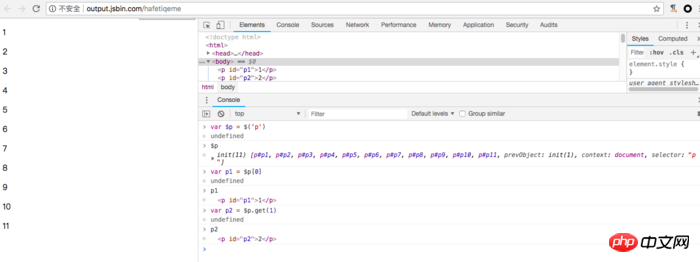
jQuery对象 转 原生DOM对象
var $p = $('p')var p1 = $p[0]var p2 = $p.get(1)

相关推荐:
原生js对DOM可以进行什么操作?原生js对dom的操作方法
Atas ialah kandungan terperinci jQuery对象与原生DOM对象之间的区别及转换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan fungsi qsort
Penggunaan fungsi qsort
 penggunaan lokasi.muat semula
penggunaan lokasi.muat semula
 Apakah pangkalan data bukan hubungan?
Apakah pangkalan data bukan hubungan?
 Bagaimana untuk mengosongkan terapung dalam css
Bagaimana untuk mengosongkan terapung dalam css
 Apa yang salah dengan suis udara tersandung?
Apa yang salah dengan suis udara tersandung?
 Bagaimana untuk membuka fail .dat
Bagaimana untuk membuka fail .dat
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 Kaedah untuk mencegah serangan CC
Kaedah untuk mencegah serangan CC




