
本篇文章给大家带来的内容是关于js如何创建对象?js中创建对象的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
js继承
继承:子类可以使用父类的所有功能,并且对这些功能进行扩展。继承的过程,就是从一般到特殊的过程。
js类继承
// 父类
var supperClass = function() {
var id = 1;
this.name = ['js'];
this.superVal = function() {
console.log('supreVal is true');
console.log(id);
}
}
// 父类添加共有方法
supperClass.prototype.getSupperVal = function () {
return this.superVal();
}
// 子类
var subClass = function() {
this.subVal = function() {
console.log('this is subVal')
}
}
// 继承父类
subClass.prototype = new supperClass();
// 子类添加共有方法
subClass.prototype.getsubVal = function() {
return this.subVal();
}
var sub = new subClass();
sub.getSupperVal(); //superValue is true
sub.getsubVal(); //this is subValue
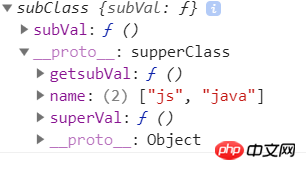
console.log(sub.name);
sub.name.push('java'); //["javascript"]
var sub2 = new subClass();
console.log(sub2.name); // ["js", "java"]其中最核心的一句代码是SubClass.prototype = new SuperClass() ;

将原型__proto__ 指向了父类的原型对象。这样子类就可以访问父类的public 和protected 的属性和方法,同时,父类中的private 的属性和方法不会被子类继承。
缺点
敲黑板,如上述代码的最后一段,使用类继承的方法,如果父类的构造函数中有【引用类型】,就会在子类中被所有实例共用,因此一个子类的实例如果更改了这个引用类型,就会影响到其他子类的实例。
js构造函数继承
正式因为有了上述的缺点,才有了构造函数继承,构造函数继承的核心思想就是SuperClass.call(this,id),直接改变this的指向,使通过this创建的属性和方法在子类中复制一份,因为是单独复制的,所以各个实例化的子类互不影响。但是会造成内存浪费的问题
var parentClass = function(name, id) {
this.name = name;
this.id = id;
this.getName = function(){
console.log(this.name)
}
}
parentClass.prototype.show = function( ) {
console.log(this.id)
}
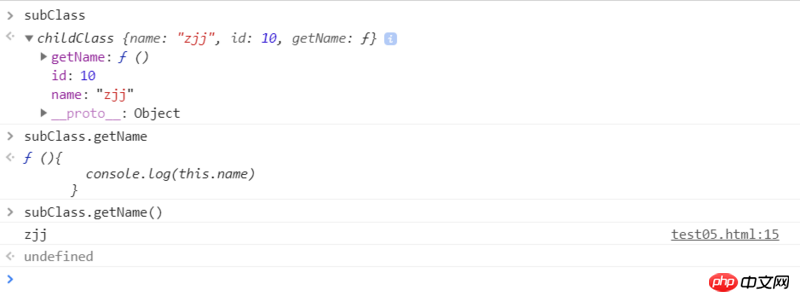
var childClass = function(name, id) {
parentClass.call(this, name, id);
}
var subClass = new childClass('zjj', 10);
我们先来总结一下类继承和构造函数继承的优缺点
| = | 类继承 | 构造函数继承 |
|---|---|---|
| 核心思想 | 子类的原型是父类实例化的对象 | SuperClass.call(this,id) |
| 优点 | 子类实例化对象的属性和方法都指向父类的原型 | 每个实例化的子类互不影响 |
| 缺点 | 子类之间可能会互相影响 | 内存浪费 |
相关推荐:
Atas ialah kandungan terperinci 什么是js继承?js的继承方式(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




