
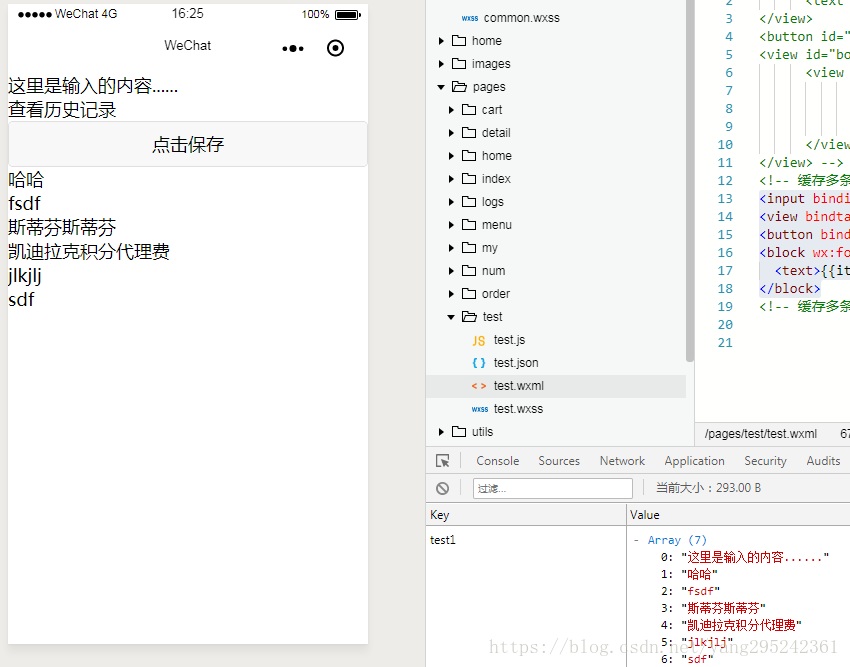
本篇文章给大家带来的内容是关于微信小程序中多条数据缓存的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

<input bindinput="inputcon"></input>
<view bindtap="history">查看历史记录</view>
<button bindtap="test">点击保存</button>
<block wx:for="{{history}}" wx:key="{{index}}">
<text>{{item}}</text>
</block>Page({
data: {
history:[]
},
inputcon: function(e) {
this.value = e.detail.value;
},
// 缓存多条数据
test:function() {
let arr = wx.getStorageSync("test1") || [];
arr.unshift(this.value);
wx.setStorageSync("test1", arr)
},
// 缓存多条数据
history: function() {
this.setData({
history: wx.getStorageSync("test1")
})
},相关推荐:
Atas ialah kandungan terperinci 微信小程序中多条数据缓存的代码实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




