
1、const声明的是一个常量(const指向的值是不变,所以必须初始化,不然会报错,而var和let指向的值是可变的可以重新赋值,可以不初始化)
正确写法:const h = 'nnnn';
错误写法:const h;
2、var和let声明的都是变量,两者区别在于作用域
(1)、var
例1:
function fun(){
var a=5;
console.log(a);
}注:放在函数内则为局部变量,变量a只能在函数fun()内使用,否则会报错
例2:
<p id='p'> <li>hahah1</li> <li>hahah2</li> <li>hahah3</li> <li>hahah4</li> </p>
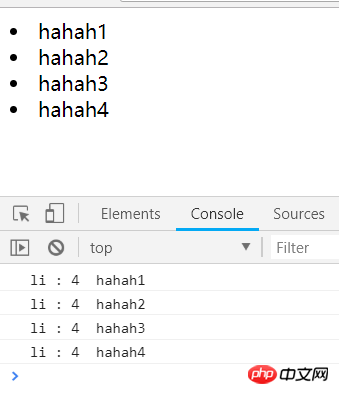
var li =document.getElementById('p').getElementsByTagName('li');
for(var i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}注:例2中,为全局变量,所以每次点击都对应同一个i

(2)、let是声明一个作用域被限制在块级中的变量、语句或者表达式
例如:
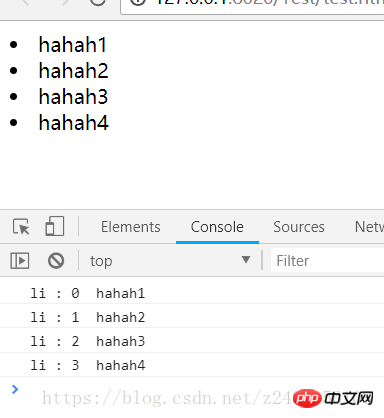
var li =document.getElementById('p').getElementsByTagName('li');
for(let i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}注:该地方的i只能在for循环语句块使用

相关推荐:
Atas ialah kandungan terperinci JavaScript中const、var、let定义变量的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian ujian bateri komputer riba manakah yang terbaik?
Perisian ujian bateri komputer riba manakah yang terbaik?
 Pengenalan kepada alat perangkak
Pengenalan kepada alat perangkak
 Peranan atribut padding dalam css
Peranan atribut padding dalam css
 Perisian dagangan spot
Perisian dagangan spot
 Apakah maksud menyekat semua kuki?
Apakah maksud menyekat semua kuki?
 Bagaimana untuk menaikkan seorang ahli bomba kecil pada Douyin
Bagaimana untuk menaikkan seorang ahli bomba kecil pada Douyin
 Adakah lebih tinggi frekuensi CPU komputer, lebih baik?
Adakah lebih tinggi frekuensi CPU komputer, lebih baik?
 Maksud div dalam css
Maksud div dalam css




